In diesem Beitrag stelle ich die eine Möglichkeit vor, PopUps per Button mit Divi Boardmitteln und einem kostenlosen Plugin zu realisieren.
Divi bringt schon von Hause aus ein leistungsfähiges Opt-In Modul mit. In vielen Fällen möchte man das sich das Opt-In Formular erst nach Klick auf einen Button öffnet. Wie das geht zeige ich dir hier Schritt für Schritt in diesem Beitrag.
Popup Plugin für Divi installieren
Um das Opt-In Formular in einem Popup zu öffnen benötigst du neben Divi auch das kostenlose Plugin Divi-Popup. Dieses Plugin bekommst du über das offizielle Plugin Reposetory von WordPress.
Also einfach herunterladen und aktivieren. Damit haben wir schon alles installiert was wir für unser Opt-In Popup benötigen.
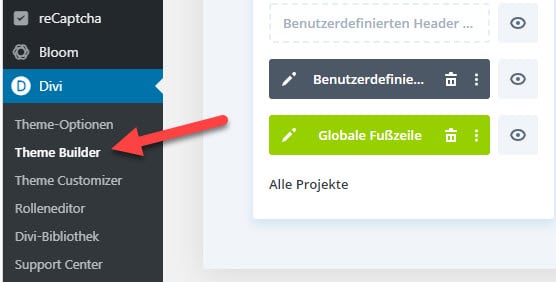
Wo finde ich die Erweiterung Popup in Divi?
Nach dem aktivieren des Popup Plugin für Divi haben wir jetzt in den Einstellungen von jeder Section einen weiteren Tab mit dem Namen Popup.
In diesem Einstellungs Tab kann ich jetzt nur einen Schalter um diese Section zu einem Popup zu erklären und ich kann hier dem Popup eine ID zuweisen, Das war es auch schon.
Fangen wir jetzt mit der Umsetzung unseres Opt-In Popup an.
Schritt 1 Landingpage erstellen
Als erstes erstellen wir unsere Landingpege mit dem Page-Builder von Divi, so wie wir es haben möchten. Hier ist es sinnvoll die Landingpage in verschiedene Sektionen zu unterteilen.
Wie du mit Divi und dem Pagebuilder umgehst setze ich in diesem Tutorial voraus. Ansonsten findest du hier einen kostenlosen Einsteiger Videokurs zu Divi, in dem ich dir die Grundfunktionen zeige. Außerdem kannst du dir einen Rabatt für den Erwerb von Divi sichern.
Schritt 2 Das Optin Formular einfügen
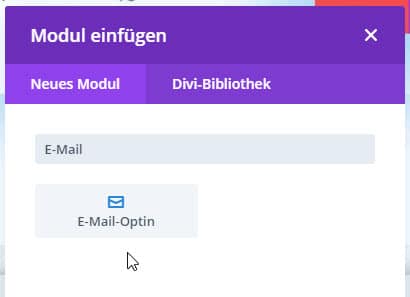
Als nächstes müssen wir das Opt-In Formular erstellen. Dazu legen wir eine neue Sektion an, in der wir dann das Divi Modul „E-Mail-Opt-In“ dort hinein platzieren.

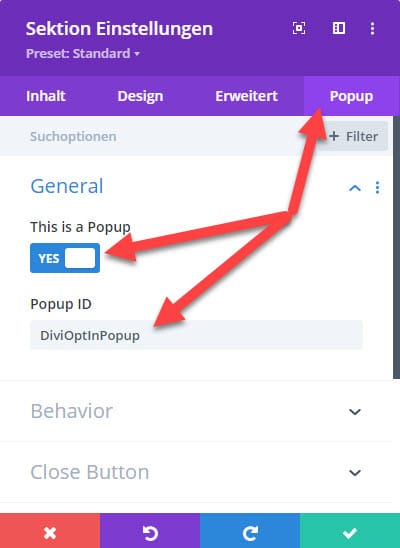
In der eben erstellten Sektion stellen wir in dem Tab „Popup“, im Bereich „General“ den Schalter bei „This is a Popup“ auf Ein oder vielmehr auf Yes. Weiterhin müssen wir im Feld „Popup ID“ eine eindeutige ID vergeben. Für unser Tutorial nehme ich hier die Popup-ID „DiviOptInPopup“. Bitte keine Leerzeichen oder Sonderzeichen verwenden.

Ob du diese Sektion mit dem Popup-Inhalt mittendrin oder an das Ende deiner Seite einsetzt, ist prinzipiell egal. Diese Sektion wird nachher für den Besucher nur als Popup zu sehen sein. Lediglich zum designen wird diese Sektion für den Admin sichtbar sein.
Das Opt-In Modul in Divi ist sehr leistungsfähig und kann mit den meisten E-Mail Marketing Tools kommunizieren. Du solltest aber auf jeden Fall die Spamschutz Funktionen von diesem Modul verwenden. In der Regel ist das Google reCaptcha V3. Das ist vor allem wichtig, weil die Anbieter von E-Mail Marketing Tools das gar nicht gern sehen von Spam Bots attackiert zu werden und dich eventuell sperren.
Schritt 3 Einen Button einfügen
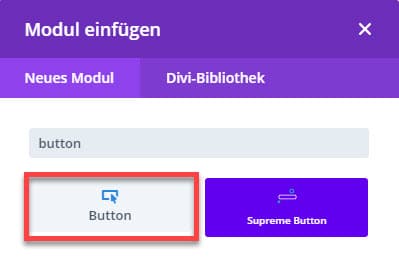
Jetzt müssen wir noch auf unserer Landingpage einen Button einfügen, mit dem der Besucher das Popup öffnen kann. Diesen Button geben wir jetzt eine eindeutige Bezeichnung um den Besucher zum klicken zu animieren.

Warum machen wir das überhaupt so? Wir könnten das Opt-In doch auch direkt platzieren. Es geht darum, dem Besucher ein bisschen die Angst vor dem Formular zu nehmen. Psychologisch ist es so: Wenn der Besucher mit dem Klick auf dem Button den Vorgang des Eintragens gestartet hat, ist die Hemmschwelle niedriger, das er sich auch einträgt. Vor dem Klick auf den Button, wusste der Besucher nicht was Ihn erwartet.
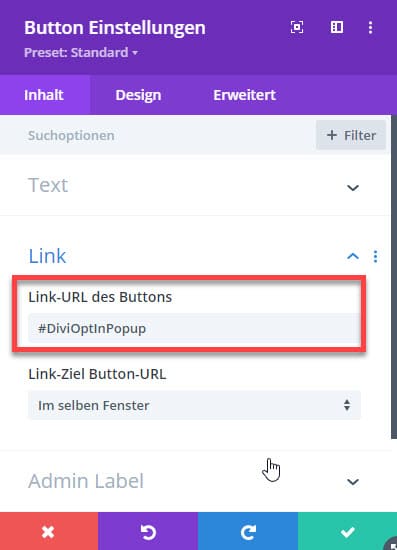
Damit der Button auch das Popup öffnet, müssen wir den vorhin vergebenen ID-Namen in den Button als Link URL eintragen. Vor dem ID-Namen musst du ein # Zeichen voranstellen, damit der Name auch als ID erkannt wird. Also so: „#DiviOptInPopup“

Divi Popup ausprobieren
Jetzt können wir unser Popup ausprobieren. Dazu müssen wir die Seite in der Vorschau aufrufen oder die Seite direkt veröffentlichen und auf der Live Seite betrachten.
Das Ganze funktioniert auch, wenn wir die PopUp Section im Template Builder vom Divi verwenden. Das mach vor allem dann Sinn, wenn du ein Newsletter Opt-In hast, welches von jeder Seite über einen Button aufgerufen werden kann.

Das Feintuning des Divi Popup
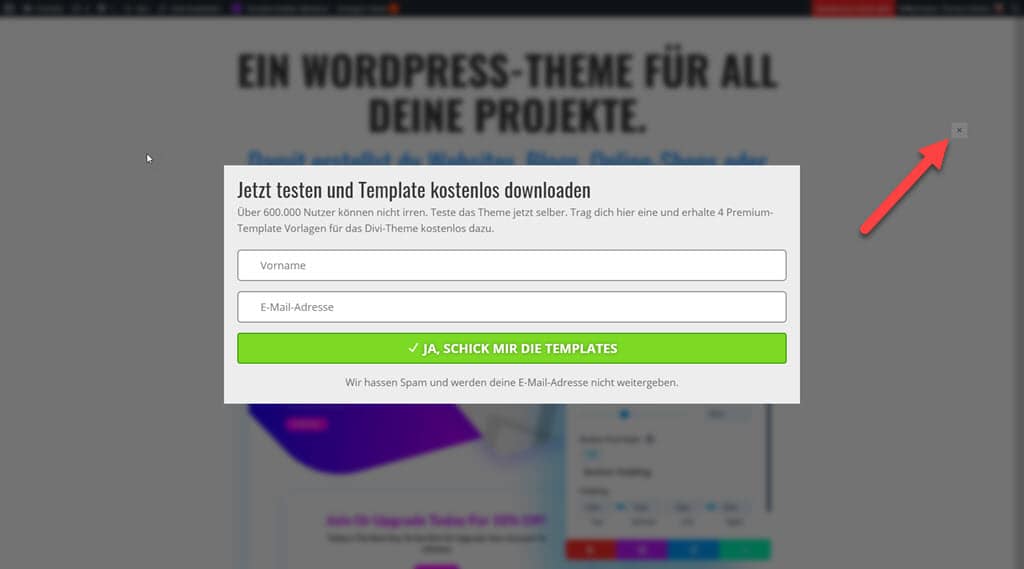
Wie du jetzt sicher beim Test siehst, ist das Popup mit einem eigenartigen Rahmen und einer weißen Fläche versehen. Jetzt müssen wir bei dem Popup noch einige Design Einstellungen treffen, damit das Popup schick aussieht.

Als erstes müssen wir wissen, das das Popup mit einem Schatten versehen ist. Dadurch wird die Sektion, welche aktuell noch einen weißen Hintergrund hat mit einem Schatten versehen. Das lässt sich mit dem Schalter „Add Default Shadow“ im Bereich „Layout“ abschalten.
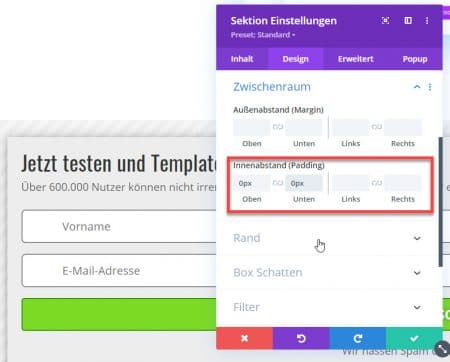
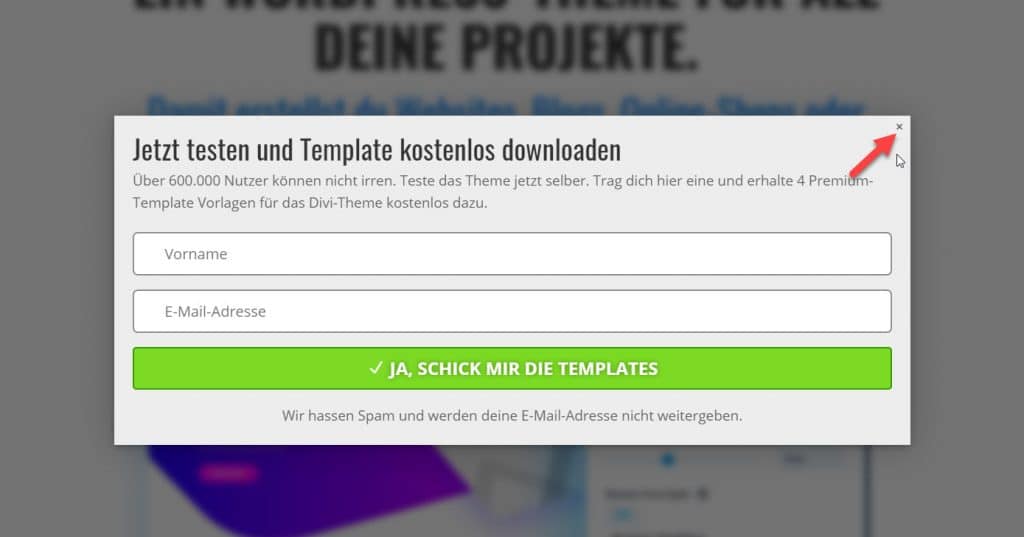
Viel wichtiger ist es in der Sektion und in der Zeilen die Abstände auf 0px zu setzen, damit das kleine Kreuz zum schließen der Popup auch oben in der rechen Ecke zur Geltung kommt.

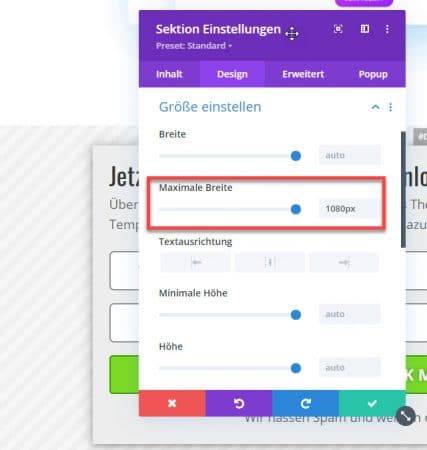
Über die Größeneinstellungen der Sektion kannst du dann die Maximal Breite einstellen, so das das Popup auf einem PC Bildschirm nicht über die volle Breite geht. Bei Maximale Breite trage ich hier 1080px ein. Dadurch wird das Popup auf Smartphone Display trotzdem über die volle Breite dargestellt.

Nach allen Optimierungen sollte dann dein Popup korrekt aussehen. Und auch der Schließen Button sitzt korrekt. Damit ist unser Popup fertig eingerichtet. Wenn du im Divi Opt-In Modul den reCaptcha Spamshutz korrekt aktiviert hast, tauch am rechten unteren Bildschirmrand das reCaptcha Icon auf. Dein Popup sollten dann so aussehen.

Fazit
Mit wenigen Handgriffen und einen kostenlosen Plugin kannst du mit Divi ein Ansprechendes Opt-In erstellen, welches auch auf dem Smartphone gut aussieht und funktioniert. Gerade durch diese 2-Schritte Technik animierst du den Besucher dein Popup auf zurufen.
Ich empfehle dir das auf jeden Fall einmal auszuprobieren. Divi bringt zum testen ja auch die Möglichkeit von A/B Test mit. Falls du Divi noch nicht hast und dir erst einmal selber ein Bild von Divi machen möchtest empfehle ich die unseren kostenlosen Videokurs.




Danke für den Beitrag. Genau das habe ich gesucht.