Ich zeige Dir, wie Du mit WP Rocket Deine WordPress-Webseite schneller machst und dadurch bessere Rankings und mehr Besucher bekommst. Denn Ladezeiten spielen für das Ranking heutzutage eine entscheidende Rolle.
Alles, was Du zu WP Rocket wissen musst, damit Du die besten Ergebnisse mit dem Plugin erzielst, erfährst Du in diesem Beitrag. Ich zeige Dir, wie Du WP Rocket installierst, welche Einstellungen Du benötigst, alle Funktionen von WP Rocket im Detail, wo Du das Plugin bekommst, was WP Rocket kostet und praktische Tipps zur Verwendung. Damit hast mit diesem Beitrag ein umfassendes Tutorial zu WP Rocket.
Seit mehr als vier Jahren habe ich jetzt das Caching Plugin WP-Rocket im Einsatz und bin mehr als zufrieden. Vorher hatte ich erst Cachify im Einsatz und später dann W3 Total Cache. Beide Cache Plugins haben bei mir gute Arbeit verrichtet, aber WP Rocket war immer noch ein Stück besser. Vor allem ab Version 3.11 gab es wieder eine Menge Verbesserungen.
Was ist WP Rocket?
Um es kurz zu machen, WP Rocket ist wahrscheinlich das beste Webseiten-Cache-Plugin für WordPress. Mit WP Rocket* kannst du deine WordPress Webseite schneller machen und dadurch weniger Besucherabsprünge und bessere Google Rankings erhalten. Dabei ist das Plugin sehr einfach zu bedienen, benötigt keine große Einarbeitungszeit und bietet trotzdem einen sehr umfangreichen Funktionsumfang. Gerade in den letzten zwei Jahren hat sich da viel getan.
Was kann WP Rocket und welche Funktionen gibt es?
Das WordPress-Plugin WP Rocket macht schon beim ersten Installieren einen guten Eindruck. Die Oberfläche sieht professionell aus und ist klar strukturiert. Damit ist es für alle Nutzer geeignet, die sich nicht mit der Technik im Detail auseinandersetzen möchten. Du kannst also dein WordPress mit wenigen Klicks schneller machen.
Es macht deine Webseite nicht nur schneller, sondern es ist auch sehr einfach zu bedienen.
Wie funktioniert ein Webseiten-Cache?
WordPress ist ein Content-Management-System (kurz CMS) auf Basis der Skriptsprache PHP und der Datenbank MySQL. Das bedeutet, es werden Inhalte unabhängig vom Design separat in einer Datenbank gespeichert. So wie funktioniert das nun?
Wenn ein Besucher eine Seite aufruft, fängt das CMS an, die nötigen textlichen Inhalte in der Datenbank zu suchen und auszulesen. Dann werden die benötigten Bild-Dateien des Inhalts auf der Festplatte des Servers gesucht und bereitgestellt. Nun wird alles zusammengesetzt und in eine Design-Vorlage eingebettet. Erst jetzt wird alles komplett an den Browser des Besuchers gesendet.
Diese ganzen Arbeitsschritte des Servers kosten Rechenleistung und Zeit. Hier kommt der Cache zum Einsatz. Der Cache baut die Seite schon vorab zusammen und legt sie fix und fertig auf der Festplatte des Servers als Datei ab. Der Server braucht die Seite also nur noch auszuliefern. Das spart eine Menge Zeit.
Der Funktionsumfang von WP Rocket
An dieser Stelle möchte ich dir den genauen Funktionsumfang von WP Rocket auflisten. Gegenüber der meistbenutzten Cache Plugins WP Super Cache, W3 Total Cache oder Hyper-Cache ist der Funktionsumfang deutlich umfangreicher.
- Schnelle Einrichtung
- Page Caching
- Cache füllen
- Cache vorladen
- Getrennter Cache für Desktop und Mobil möglich
- Sitemap-Preload
- GZIP-Komprimierung (auch für CSS und JavaScript)
- Browser-Caching für Google Analytics und Facebook Pixel
- Datenbank-Optimierung
- Vorladen von Schriftarten
- Google-Fonts-Optimierung
- Query-Strings von statischen Dateien entfernen
- Lazy Load für Bilder, Videos und iFrames
- Minimierung / Verknüpfung von CSS und Javascript Dateien
- Entfernen von nicht genutzten CSS Code
- Vorrendern für kritisches CSS
- Verzögertes Laden von JavaScript
- CloudFlare Kompatibilität
- CDN Kompatibilität
- DNS Prefetching
- Datenbankbereinigung/Optimierung
- Mobilgeräteunterstützung
- Multisite kompatibel
- E-Commerce geeignet
- Mehrsprachigkeit
- Eingeloggte Nutzer nicht cachen
- Import/Export
- Erweiterungsfreundlich
Mein Video zu WP Rocket
Dieses Video ist eine kurze Anleitung über die Installation und die Einrichtung von WP Rocket anhand meiner Testseite. Außerdem zeige ich hier in einem Vorher/Nachher Vergleich, wie effektiv WP Rocket die Webseite beschleunigt.
Das Video wird erst nach einen Klick auf den Play-Button von YouTube geladen und abgespielt.
Wie wird WP Rocket installiert?
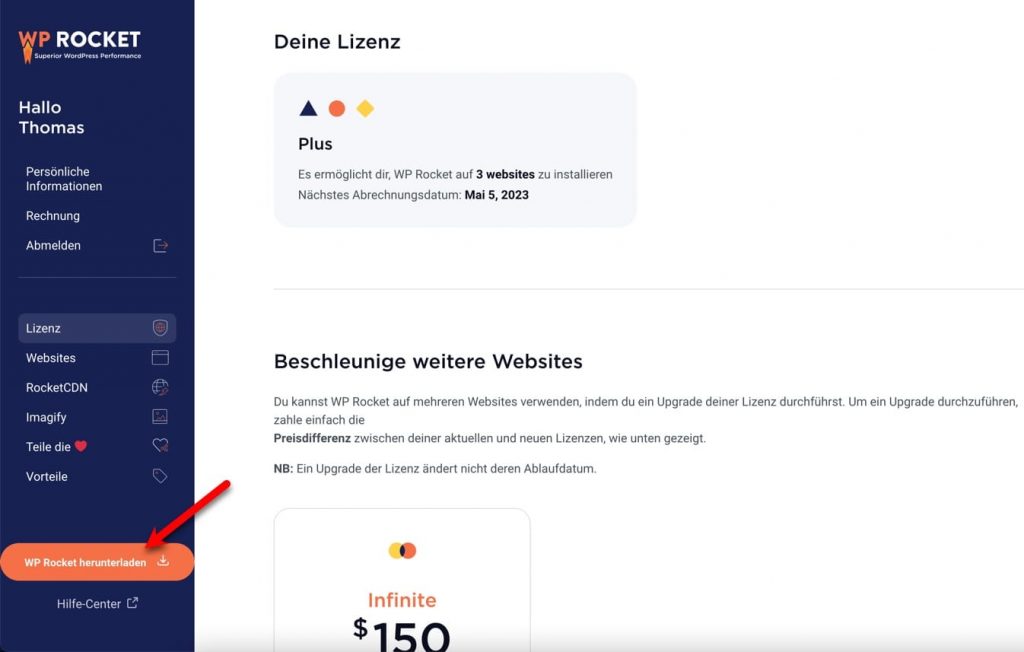
Die Installation verläuft genauso einfach wie jedes andere WordPress-Plugin, welches nicht im WordPress-Plugin Verzeichnis vertreten ist. Nachdem du eine Lizenz gekauft hast, lädst du dir von deinem WP Rocket Account die aktuelle Plugin-Version als Zip-Datei herunter.
ACHTUNG: Wenn du den Safari-Browser verwendest, musst du eventuell in den Einstellungen das automatische Entpacken deaktivieren, da wir die Zip-Datei benötigen.

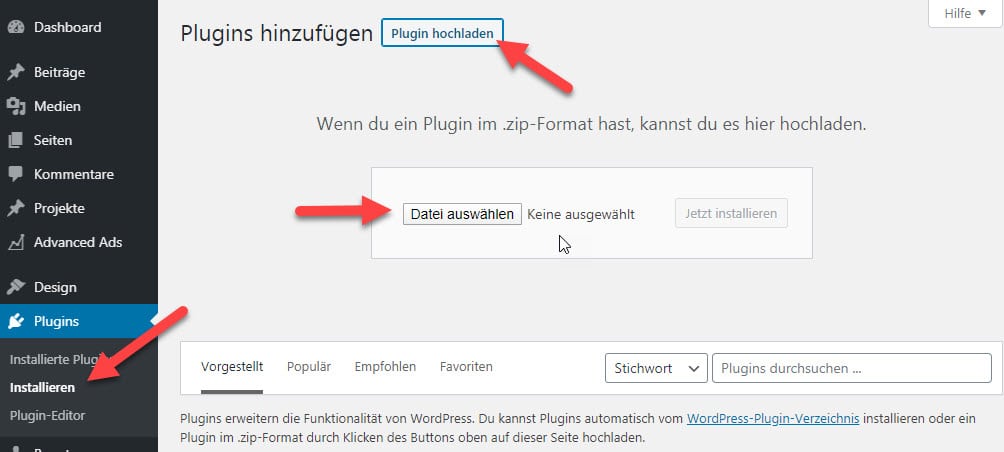
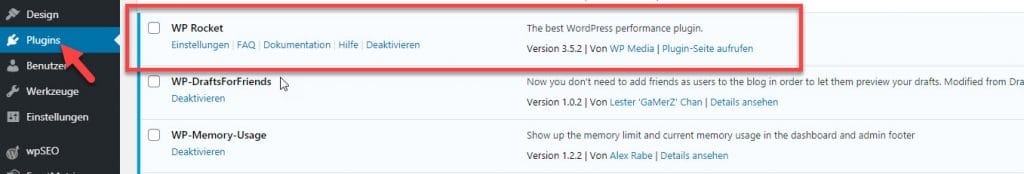
Anschließend klickst du im Bereich Plugins, auf installieren und wählst die eben heruntergeladene Zip-Datei aus und lädst diese dann in deinem WordPress hoch. Danach musst du nur noch auf „aktivieren“ klicken, das war es auch schon. Einen Lizenz-Key musst du nicht extra eingeben, weil die Installations-Datei bereits mit deinem Account verbunden ist.

WP Rocket passt beim Aktivieren die htaccess – Datei, im Hauptverzeichnis deines WordPress vollautomatisch an und ist fertig betriebsbereit. Schon jetzt sind die Performance Verbesserungen deutlich spürbar. Du kannst weitere Einstellungen vornehmen und damit die Leistung von WP Rocket weiter verbessern.
Updates von WP-Rocket werden ganz normal über das Update-System von WordPress bereitgestellt und können mit einem Klick installiert werden. Auch hier ist das ein klarer Pluspunkt, trotzdem es sich um ein Premium-Plugin handelt.

Ist WP Rocket einfach zu bedienen?
Natürlich kann das Cache-Plugin von Dir wirklich einfach bedient und eingestellt werden. Genau dafür ist dieses Plugin entwickelt worden. WP Rocket soll das Webseiten-Caching unkompliziert und für Jeden einfach nutzbar machen. Und genau das tut es auch.
WP-Rocket hat eine sehr aufgeräumte und strukturierte Oberfläche, über die du das Plugin verwalten kannst. Es sind nur die wesentlichen Einstellungen vorhanden und WP Rocket übernimmt im Hintergrund alle weiteren Parameter. Dadurch ist es sehr einfach zu konfigurieren. Trotzdem kommt dabei der Funktionsumfang und die Effektivität nicht zu kurz. Das Einrichten von WP Rocket ist einfach und ohne viel Fachkenntnis zu bewerkstelligen.
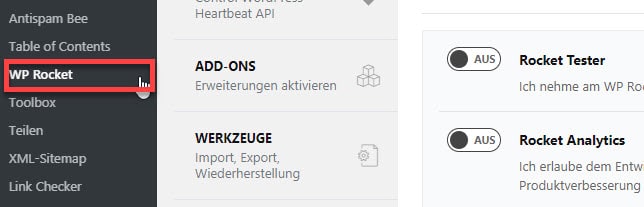
Zu den Einstellungen gelangst du über das Menü. Dort befindet sich der Menüpunkt „WP Rocket“.

Welche Rolle spielt das Hosting?
Mit einem preiswerten Hosting wirst du mehr Einschränkungen haben als mit einem höherwertigen Account. So haben die höher preis-gen Hosting-Tarife mehr Speicher für die Ausführung von PHP Dateien. Pro echtem Server sind weniger Kunden-Accounts zugewiesen, die sich die Rechenleistung der Hardware teilen müssen. Oder der Account verfügt nicht über alle Webserver Module, die du vielleicht benötigst.
Sofern du noch kein Hosting hast oder einen neuen preiswerten Hoster suchst, kann ich dir an dieser Stelle als Geheimtipp die Hosting-Angebote von Alfahosting* empfehlen. Die Tarife von Alfahosting sind preiswert, die Leistung und auch der Support ist ausgezeichnet. Ich habe mit Alfahosting bislang gute Erfahrungen gemacht.
Die Funktionen von WP Rocket im Detail erklärt
An dieser Stelle möchte ich Dir die Einstellungen der einzelnen Funktionen von WP Rocket im Detail vorstellen. Ich empfehle Dir, jede Funktion ausgiebig zu testen. Einige der Funktionen sind vom Hoster respektive vom Webaccount abhängig.
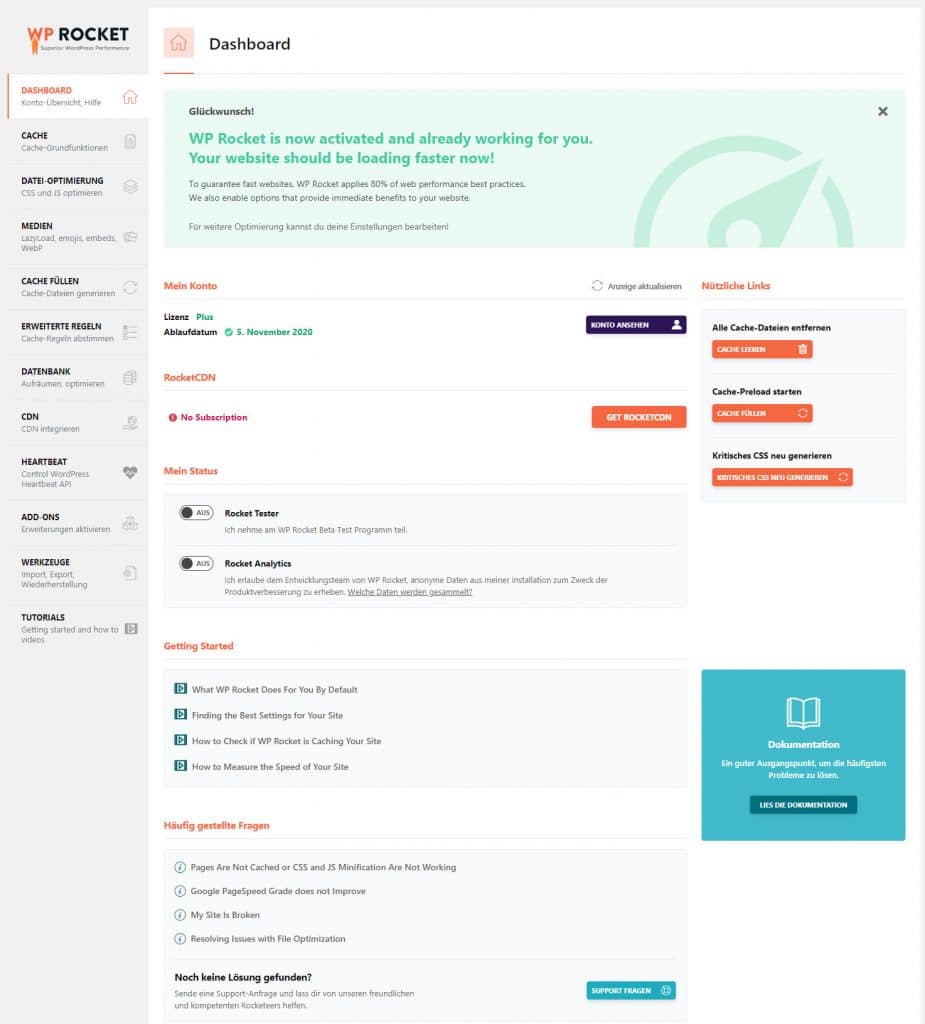
Das Dashboard

Das Dashboard von WP Rocket bietet Dir in erster Linie einen einfachen Überblick über Dein Cache System. Du siehst direkt die Gültigkeit Deiner Lizenz, sowie die Verbindung zu einem möglichen CDN, sofern Du eins nutzt. Weiterhin findest Du ein paar kleine Anleitungsvideos für den Einstieg, so wie häufig gestellte Fragen.
Die Cache-Einstellungen

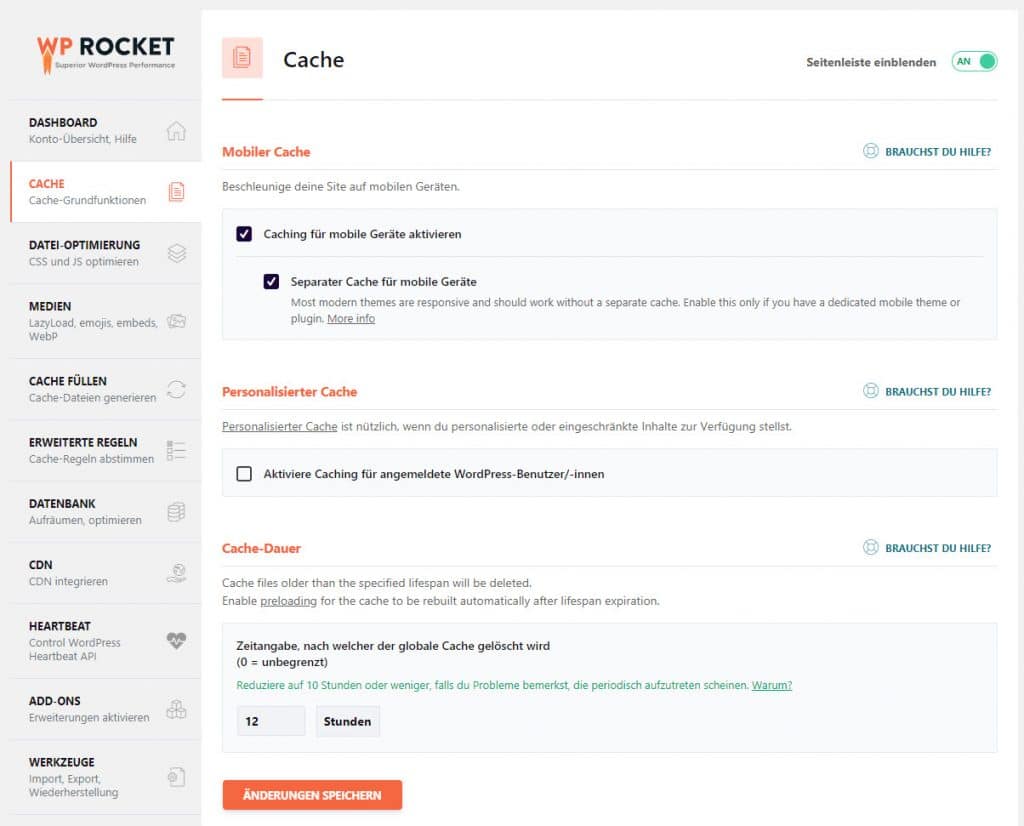
Mobiler Cache
Caching für mobile Geräte aktivieren – Mit dieser Einstellungen legst du fest, ob Webseitenaufrufe mit mobilen Geräten gecacht werden sollen. Wenn du diesen Haken nicht gesetzt hast, werden lediglich die Aufrufe von Desktop-Computern zwischen gespeichert. Da heute die meisten Webseitenaufrufe über Mobile Geräte erfolgen, empfehle ich dir diesen Haken auf jeden Fall zu setzen.
Separater Cache für mobile Geräte – Über eine weitere Check-Box kannst du festlegen, ob für mobile Geräte ein separater Cache erstellt werden soll. Dies ist nur dann notwendig, wenn du für die Darstellung der Webseite auf mobilen Geräten (Smartphone oder Tablet) ein eigenes separates Theme verwendest. Die meisten modernen WordPress Themes sind responsive ausgelegt und passen sich automatisch den einzelnen Bildschirmauflösungen an. Im Normalfall wird diese Funktion nicht benötigt.
Personalisierter Cache
Aktiviere Caching für angemeldete WordPress Benutzer /-innen – Mit dieser Einstellung legst du fest, ob angemeldete Nutzer ebenfalls zwischengespeicherte Website angezeigt bekommen. Diesen Haken würde ich nicht setzen, da du als Admin immer die Live-Webseite sehen möchtest.
Cache-Dauer
Zeitangabe – Damit kannst du einstellen, wie lange die zwischengespeicherten Seiten im Cache behalten werden sollen. Gib einfach die Stunden ein, bis die Webseiten im Cache erneuert werden. Als Standard sind 12 Stunden voreingestellt. Wenn du eine 0 einträgst, ist die Cache-Lebensdauer unbegrenzt. Die Page bleibt dann so lange im Cache, bis du den Cache manuell löschst.
Die Datei-Optimierungen

Grundfunktionen
Die Grundfunktionen, wie HTML minifizieren, Google Schriften zusammenfassen, Query Strings von statischen Ressourcen entfernen, sind mittlerweile standardmäßig in WP Rocket aktiv und können nicht mehr separat deaktiviert werden. Das macht aber auch nichts, weil diese Funktionen heutzutage schon vorausgesetzt und von modernen Cache-Plugins erwartet werden.
Standardmäßig minifiziert (verkleinert) WP Rocket den HTML Quelltext. Unnötige Leerzeichen, Kommentare, Zeilenumbrüche etc. werden aus dem Quelltext entfernt. Dadurch wird der HTML Quelltext verkleinert und das spart wiederum Dateigröße.
Ebenfalls werden Google Schriften automatisch zusammengefasst – Die von dir verwendeten Google Schriftarten werden dann vorab geladen und in einer einzigen Schrift-Datei zusammengefasst. Dadurch wird die Anzahl der Dateianfragen reduziert.
Query Strings werden von statischen Ressourcen wie CSS oder JavaScript-Dateien entfernt – Query Strings sind die Versionsnummern der Ressourcen. Diese bleiben aber erhalten und werden in die URL integriert.
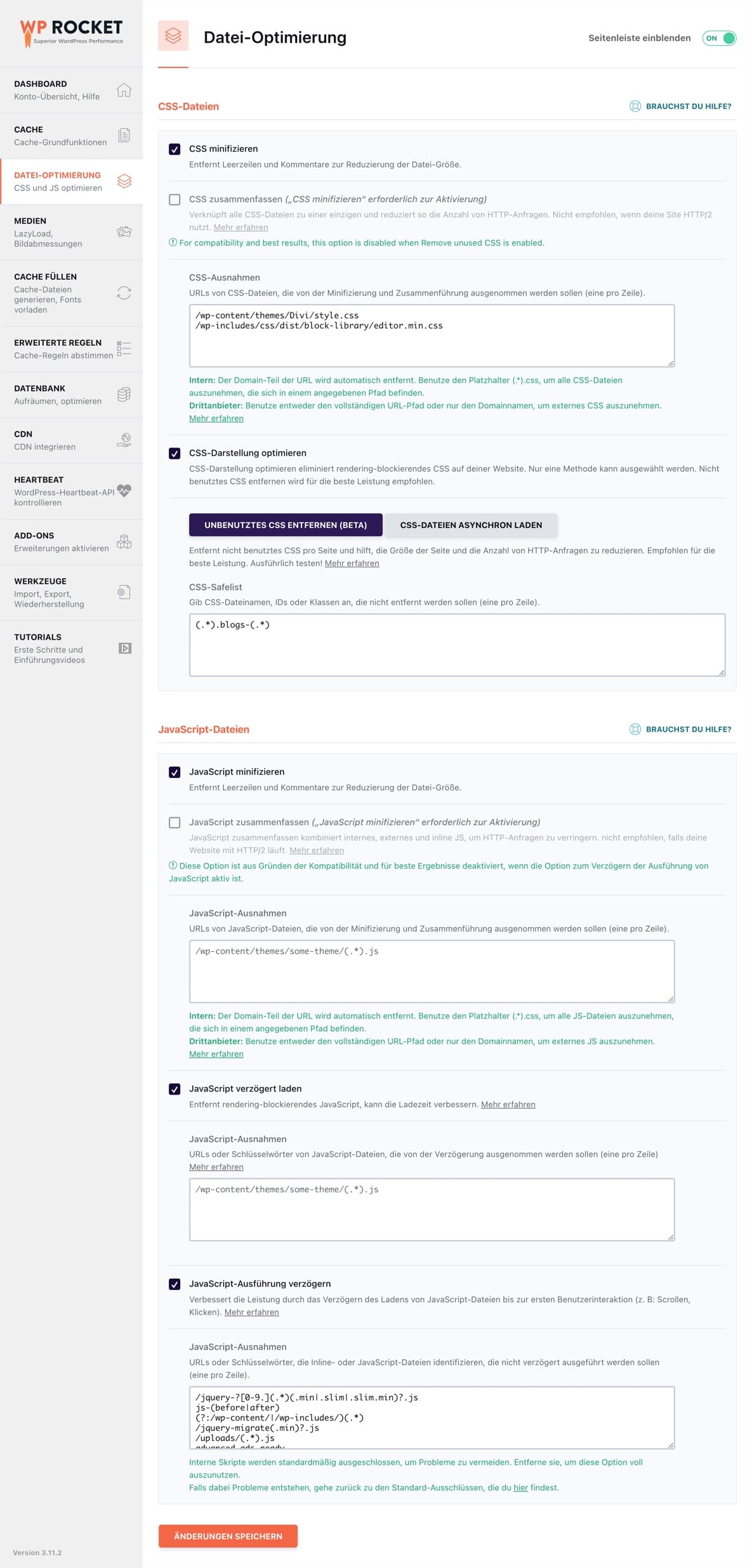
CSS-Dateien
ACHTUNG: Bei dieser Funktion kann es in seltenen Fällen zu Darstellungsfehlern der Webseite kommen. Sollte das bei dir auftreten, deaktiviere diese Funktion einfach wieder.
CSS minifizieren – Diese Funktion verkleinert die CSS Dateien, in dem überflüssige Leerzeichen, Zeilenumbrüche und Kommentare entfernt werden. Dadurch wird der CSS Code kompakter und kleiner. Man glaubt gar nicht, wie viele nicht benötigte Zeichen im CSS Code enthalten sind.
CSS zusammenfassen – Die etlichen CSS Dateien vom Theme und von den Plugins erzeugen ebenfalls viele Aufrufe. Das kostet wiederum Zeit. Hiermit kann WP Rocket alle CSS Dateien, zu einer Datei zusammenfassen. Dadurch wird nur noch eine Anfrage an den Server gestellt und somit Zeit gespart. Oftmals dauert die Anfrage länger als das eigentliche Laden der Datei.
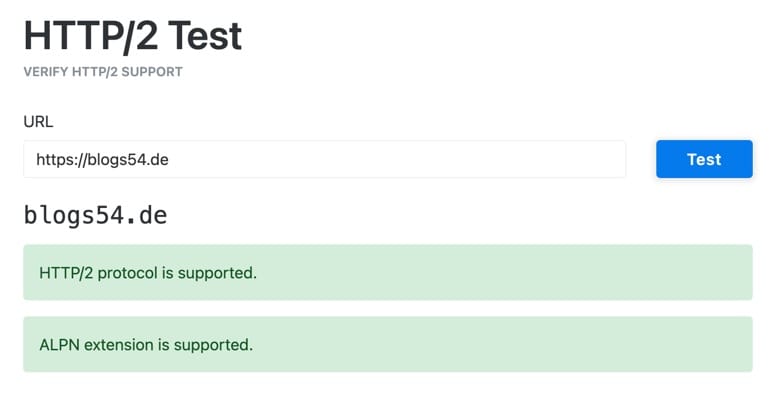
Wenn dein Webserver HTTP/2 verwendet, ist es besser, die Funktion „CSS zusammenfassen“ nicht zu aktivieren. Mit HTTP/2 werden kleinere Dateien schneller geladen. Das ist aber im Einzelfall zu testen. Ob deine Webseite auf HTTP/2 läuft, kannst du mit diesem HTTP/2 Test-Tool von KeyCDN testen.

In dem Feld darunter kannst du die CSS Dateien angeben, die vom Zusammenfassen ausgeschlossen werden sollen. Jede Datei, die ausgeschlossen werden soll, muss dabei in einer eigenen Zeile eingetragen werden.
CSS Darstellung optimieren – WP Rocket wird den CSS Code analysieren und kann dann den CSS Code, der das Rendering verlangsamt oder blockiert, erkennen und optimieren. Dadurch lassen sich die Ladezeiten entsprechend verbessern.
Unbenutztes CSS entfernen – Seit Version 3.9 kann WP Rocket den unbenutzten CSS Code entfernen. Damit wird die Größe des zu ladenden CSS Code deutlich reduziert und die Seitengeschwindigkeit erhöht. Diese Funktion hilft dir, die Core Web Vitals von Google, die seit Juni 2021 ein wichtiger Ranking-Faktor sind, zu verbessern und zu bestehen.
Was sind die Core Web Vitals?
Die Core Web Vitales wurden 2021 von Google ins Leben gerufen, um damit die Nutzererfahrung einer Webseite besser zu bewerten. Dabei werden drei maßgebliche Messwerte (Ladezeit, Interaktivität und visuelle Stabilität) herangezogen. Hier findest du eine kurze Erklärung zu den Core Web Vitals und den Messwerten auf Wikipedia.
Uns so funktioniert es: WP Rocket den gesamten CSS Code direkt nach dem Klick auf den Button nach nicht verwendeten CSS durchsuchen und dann eine neue statische CSS Datei anlegen.
Die Funktion „Unbenutztes CSS entfernen“ ist die große Neuerung in WP Rocket. In Version 3.11 wurde diese Funktion noch einmal von Grund auf überarbeitet. Sie ist jetzt noch leistungsfähiger und kommt nun mit komplizierteren CSS Code deutlich besser klar.
Im Feld „CSS-Safelist“ kannst du CSS-Dateinamen, CSS-Klassen, CSS-IDs als Ausnahmen hinterlegen, die nicht entfernt werden dürfen.
CSS-Dateien asynchron laden – Alternativ kannst du deinen CSS Code auch asynchron laden lassen, wenn das Entfernen von unbenutzten CSS Code bei dir nicht richtig funktioniert. Dabei wird kritisches CSS in einer separaten CSS-Datei generiert und erst später geladen.
Javascript Dateien
Javascript minifizieren – Hiermit wird der JavaScript-Code, durch das Entfernen von überflüssigen Leerzeichen, Zeilenumbrüchen oder Kommentaren verkleinert. Das Gleiche erfolgt auch bei CSS-Code.
Javascript zusammenfassen – Mit dieser Funktion werden die Javascript Dateien zu einer Datei zusammenfassen. Das Inline JavaScript wird auch mit einbezogen. Dadurch ist die Anzahl der gleichzeitigen Serveranfragen reduziert und der HTML Quelltext entsprechend verkleinert.
Weiterhin kannst du hier einzelne Javascript Dateien angeben, die vom Zusammenfassen ausgenommen werden sollen. Je Zeile kannst du die URL zu einer Javascript Datei angeben. Wenn dein Server HTTP/2 verwendet, bringt dir das in der Regel keine Vorteile (wie schon unter CSS zusammenfassen erläutert).
Javascript verzögert laden – Damit kann WP Rocket das Javascript verzögert am Ende der Seite laden. Der Seitenaufbau wird damit nicht mehr vom Javascript blockiert und schneller angezeigt. Auch hier gibt es deutliche Verbesserungen und weniger Probleme als in früheren Versionen.
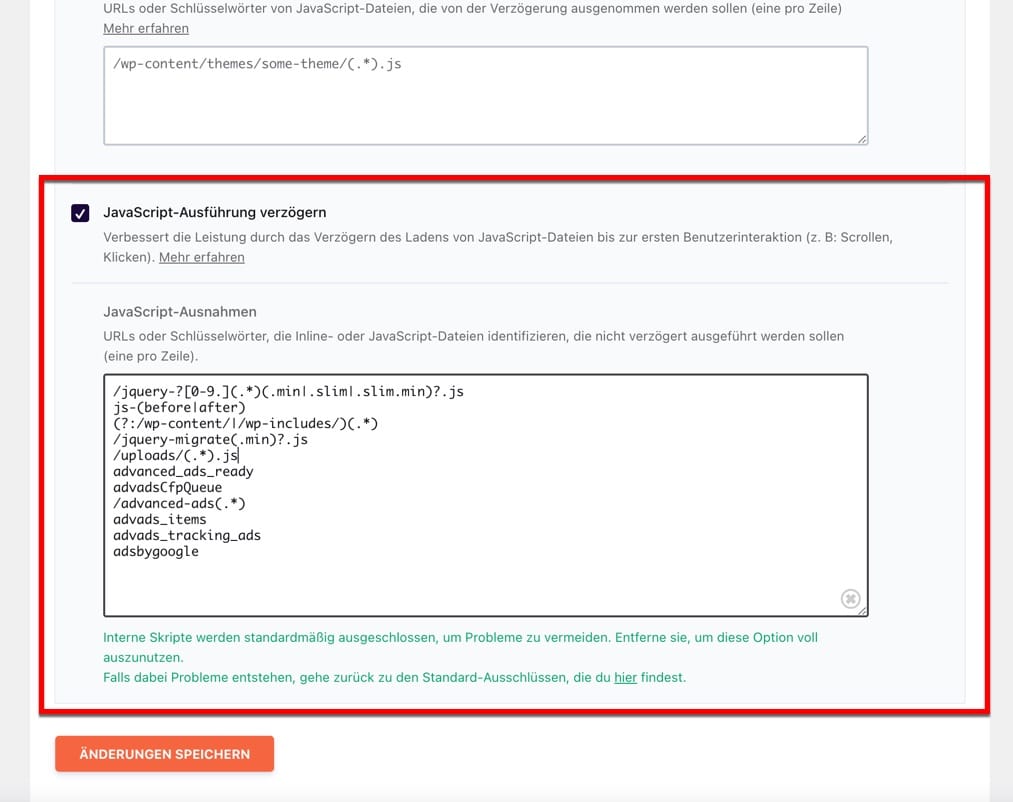
Javascript-Ausführung verzögern – Mit dieser Funktion werden definierte Inline-Javascript sowie Javascript-Dateien erst geladen und ausgeführt, wenn es eine Interaktion auf der Webseite gibt. Das kann eine simple Mausbewegung, ein Klick oder Scrollen der Seite sein. Die Ladezeiten nochmals deutlich gesenkt. Eine Liste vorgefertigter Scripte wird bereits mitgeliefert. Du solltest aber den Einsatz dieser Funktion immer ausgiebig testen. Diese Funktion wurde mit Version 3.7 von WP Rocket eingeführt.

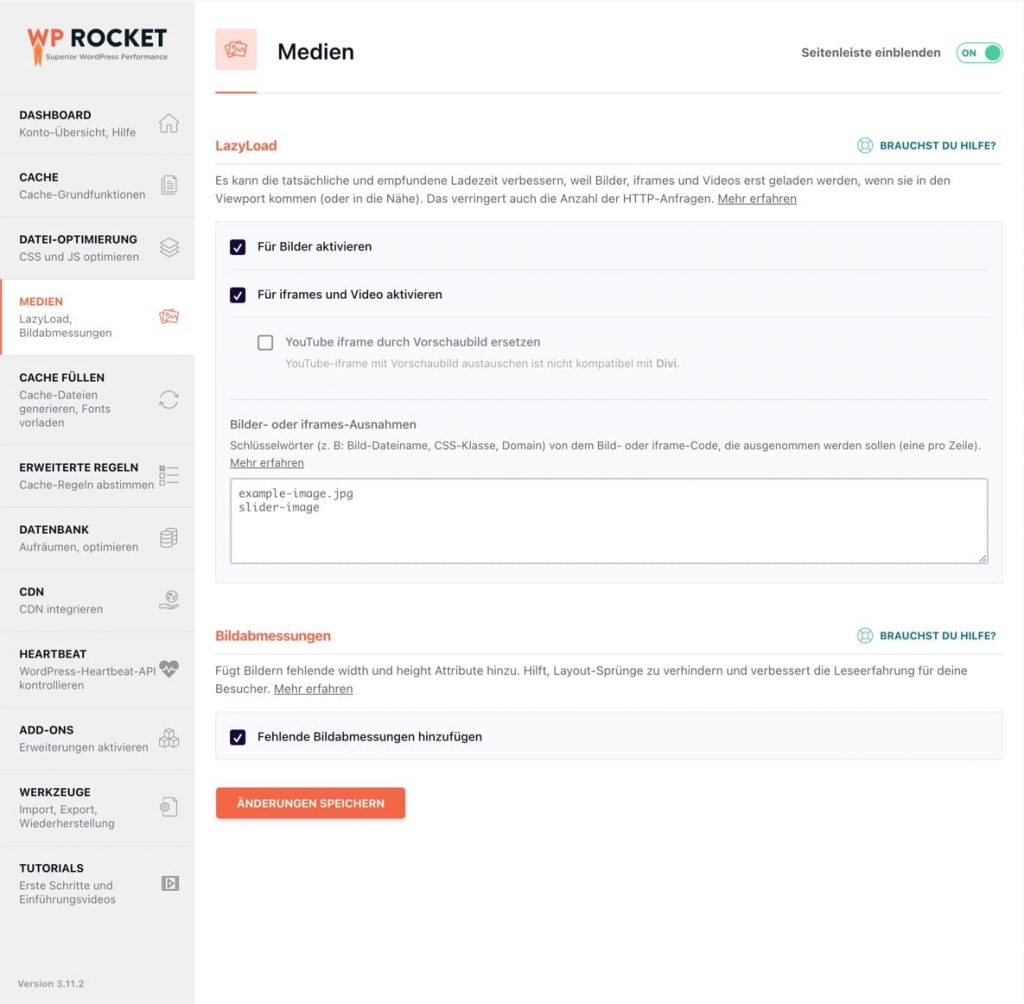
Die Medien Einstellungen

Lazy Load
Für Bilder aktivieren – Hiermit kannst du WP Rocket veranlassen Lazy Load für Bilder zu nutzen. Lazy Load ist eine Technologie, bei der die Bilder einer Webseite erst nachladen, wenn sie in den Sichtbereich des Besuchers kommen. Damit lädt die Webseite deutlich schneller, weil die fehlenden Bilder erst nachgeladen werden, wenn Sie benötigt werden. Moderne Themes setzen vermehrt Hintergrundbilder ein. Auch bei Background-Bildern funktioniert Lazy Load.
Lazy Load für iFrames und Videos aktivieren – Mit dieser Funktion kann man das Nachladen von Videos (YouTube, Vimeo etc.) sowie eingebetteten Fenster ebenfalls nutzen. Hier werden nur Vorschaubilder vom Anbieter geladen und erst, wenn der Benutzer das Video oder iFrame anklickt, dessen Inhalt geladen. Auch damit wird Ladezeit eingespart.
YouTube iFrame durch Vorschaubild ersetzen – Diese Funktion lädt die Vorschaubilder von YouTube herunter und ersetzt damit dann das Original Vorschaubild. Erst wenn ein Nutzer das Video anklickt, wird der gesamte eingebettete Quellcode nachgeladen. Ebenfalls eine Einsparung der Ladezeit.
ACHTUNG: Diese Funktion ist nicht mit dem Theme Divi und dem Divi Builder kompatibel. Hier empfehle ich dir das Plugin „WP Youtube Lyte“ zu nutzen.
Weitere Medien-Funktionen
Nachfolgende Medien-Funktionen sind mittlerweile standardmäßig fest integriert. Das Deaktivieren dieser Funktionen ist nicht mehr möglich.
Die „Emojis“ sind jetzt standardmäßig deaktiviert. Damit verhinderst du, dass WordPress in den Kommentaren die Emojis lädt. Stattdessen nutzt der Browser seine eigenen Standard-Emojis, was wiederum externe Serveraufrufe eingespart.
Die „WordPress Embeds“ sind mittlerweile automatisch deaktiviert, damit verhinderst du das Einbinden von externen WordPress-Inhalten, und das eventuell ungewollte Einbinden von Javascript.
Bildabmessungen
Fehlende Bildabmessungen hinzufügen – Mit dieser Funktion können bei Bildern, wo im HTML Quelltext keine Bildabmessungen angegeben sind, die angezeigten Bildmaße im Quelltext hinzugefügt werden. Das hat den Vorteil, dass das HTML Gerüst bereits den benötigten Platz für das Bild reserviert noch bevor die Bilder fertig geladen wurden. Dadurch springt das Layout der Webseite während des Seitenladevorgangs nicht und der Besucher kann schon entspannt anfangen mit Lesen des Inhaltes.
Was ist das WebP Format?
Das WebP Format ist ein von Google entwickeltes neues Bildformat für verlustbehaftet oder verlustfrei komprimierte, statische und bewegte Bilder. Das Format kann durch seine neue Komprimierung noch kleinere Dateigrößen erzeugen.
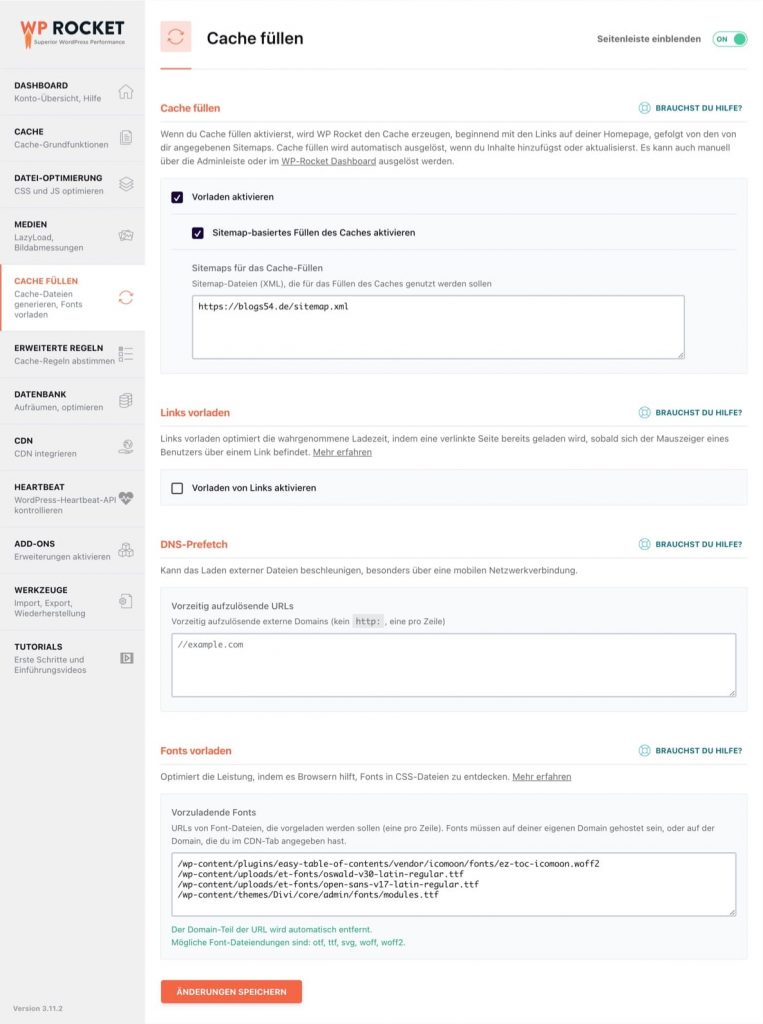
Einstellungen Cache füllen

Cache füllen
Vorladen aktivieren – Mit dieser Funktion aktivierst du das automatische Vorladen des Cache. Damit werden schon vorab alle Webseiten deines WordPress zwischengespeichert. Das Erstellen des Cache jeder einzelnen Webseite erfolgt erst, wenn jemand diese Seite das erste Mal aufruft (gemeint ist, hier jede einzelne Unterseite). Das automatische Vorladen geschieht ebenfalls, nach dem Leeren des Cache oder wenn dieser abgelaufen ist. Allerdings benötigt das Vorladen mehr Speicherplatz auf der Festplatte des Servers, da die gecachten Seiten Platz auf der Festplatte des Servers benötigen.
Sitemap basiertes Füllen des Cache aktivieren – Hierbei wird WP Rocket nur die Webseiten zum Vorladen berücksichtigen, die auch in der XML Sitemap enthalten sind. Also Seiten, die du von der Sitemap ausgeschlossen hast, werden erst gecacht, wenn ein Besucher diese zum ersten Mal aufruft. In der Regel werden die Kategorie-Übersichten oder die Auflistung der Tags, ausgeschlossen. Das spart wiederum Speicherplatz.
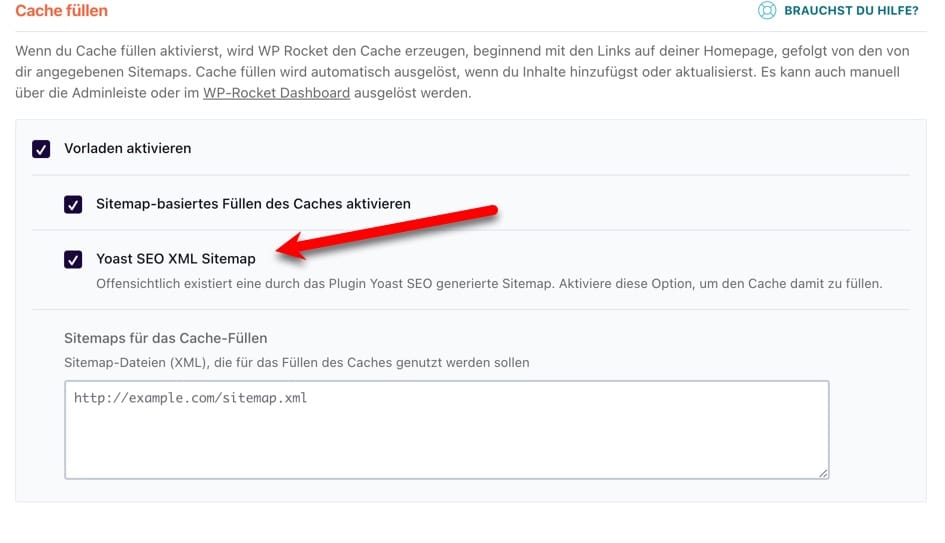
Wenn du die Sitemap von Yoast SEO verwendest, kannst du diese auch direkt für das Füllen des Cache auswählen.

Links vorladen
Vorladen von Links aktivieren – Hiermit wird bei externen Links die wahrgenommene Ladezeit der externen Verlinkungen verbessert, indem die verlinkte Webseite bereits geladen wird, sobald sich der Mauspfeil des Besuchers über dem Link befindet.
DNS-Prefetch
DNS-Prefetch – Diese Funktion kann das Laden von externen Dateien beschleunigen. Vor allem bei der Verwendung von einer mobilen Netzwerkverbindung ist das vorteilhaft. Im Feld darunter können die URLs eingetragen werden, von denen aus die externen Dateien nachgeladen werden.
Fonts vorladen
Vorzuladende Fonts – In diesem Feld kann die URL zu den lokal gehosteten Font-Dateien angegeben werden. Dadurch lädt der Browser diese Fonts schon, noch bevor diese Schriftarten auf der Seite anzeigt werden. Das verhindert, dass sich das Layout der Seite noch einmal verschiebt, während der Besucher schon angefangen hat auf der Seite zu lesen und es wirkt sich positiv beim Google Page Speed aus.
Die Font-Dateien müssen auf dem eigenen Server unter der eigenen Domain gehostet sein, damit die Funktion „Fonts vorladen“ greift. Pro Zeile kann die URL zu einer Font-Datei angegeben werden. Verwendest du direkt Google Fonts, ist diese Funktion nicht relevant für dich.
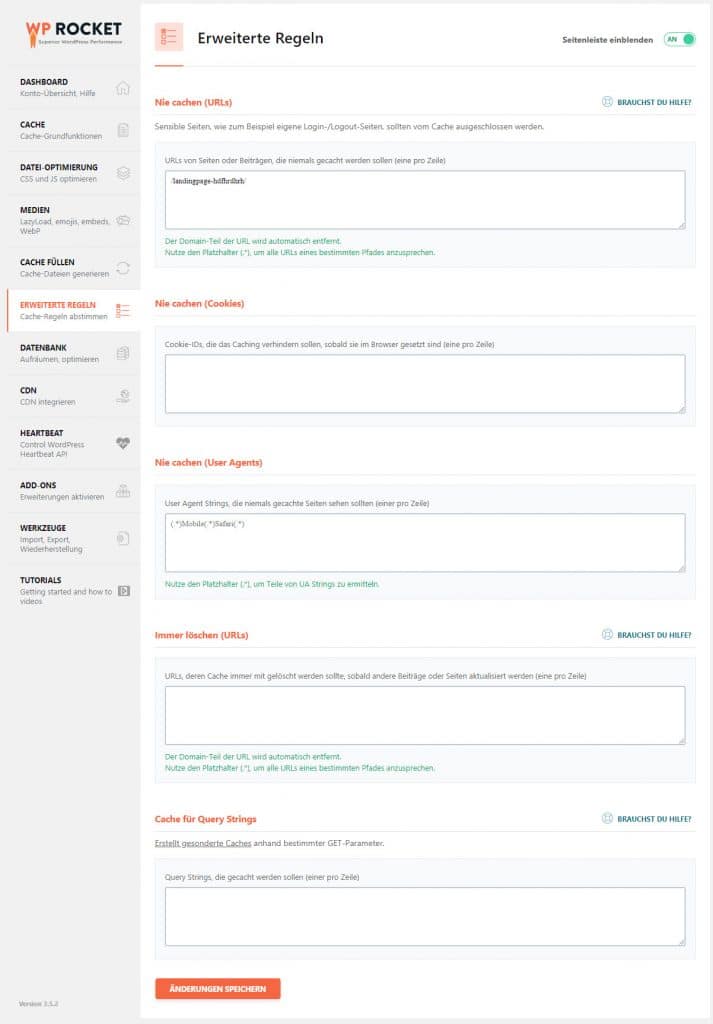
Einstellungen für erweiterte Regeln

Nie cachen (URLs) – In diesem Eingabefeld kannst du URLs oder bestimmte Permalinks hinterlegen, die niemals gecacht werden sollen. Das ergibt unter anderem Sinn, bei Seiten, deren Inhalte dynamisch erzeugt wird, oder wo bestimmte Teile der Page immer den aktuellsten Inhalt anzeigen sollen.
Nie cachen (Cookies) – Hier kannst du das Cachen von Seiten auf Basis von Cookies verhindern. Sobald der Browser diese Cookies erkennt, liefert der Server an diesen Browser die Seiten ungecacht aus. Alle anderen Besucher erhalten weiterhin die gecachte Page. Wenn du diese Funktion benötigst, musst du hier die entsprechenden Cookie-IDs hinterlegen. Pro Zeile darf nur eine Cookie-ID eingetragen werden.
Nie cachen (User Agents) – Diese Einstellung funktioniert ähnlich wie die vorherige, nur dass hier das cachen von Webseiten ausgeschlossen wird, für Besucher, die mit einem bestimmten Browser die Webseiten abrufen.
Immer löschen (URLs) – Mit dieser Funktion können URLs angegeben werden, deren Cache ebenfalls gelöscht werden soll, wenn bestimmte andere Seiten oder Beiträge aktualisiert werden. Das sind unter anderem Websites, die ihren Inhalt oder Teile des Inhaltes von anderen Pages beziehen. Dadurch sind diese Inhalte ebenfalls aktuell.
Cache für Query Strings – Hiermit kann WP Rocket für Seiten mit zusätzlichen GET Variablen (Query String), einen gesonderten Cache anhand der GET Variablen zuweisen.
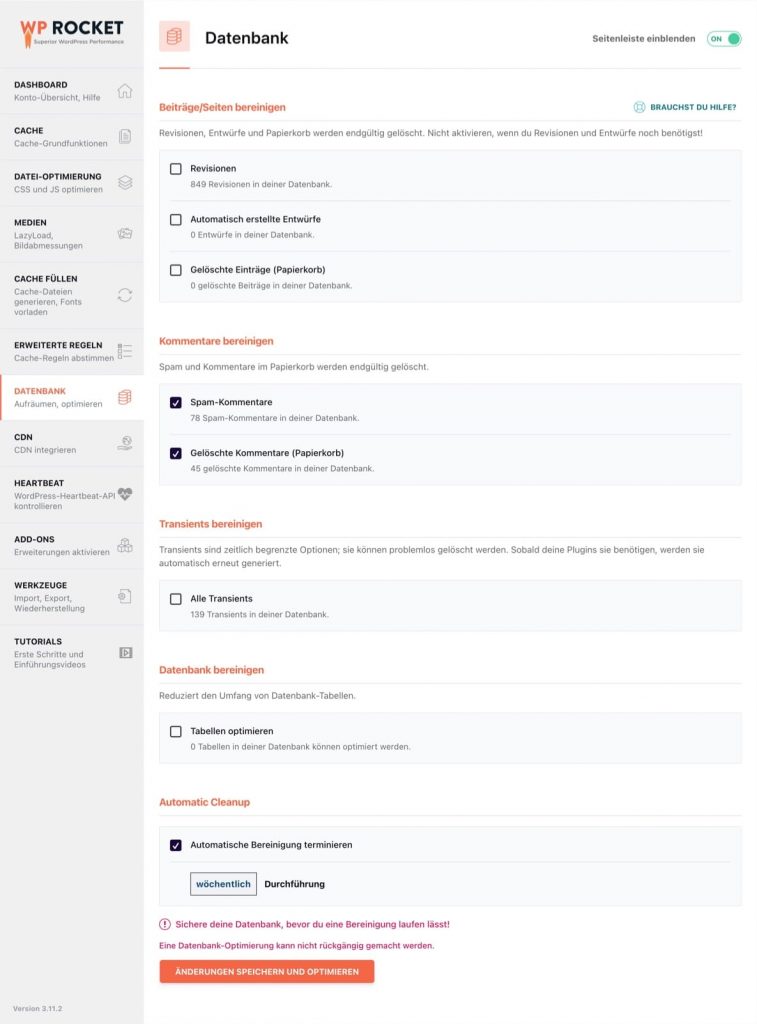
Datenbank Funktionen

Beiträge/Seiten bereinigen
Unter diesem Menüpunkt findest du die Bereinigungsfunktionen. Jede einzelne Funktion zeigt dir die Anzahl der zu bereinigenden Datensätze respektive zu löschenden Datensätze an.
Nach dem Setzen der entsprechenden Checkbox, wird WP Rocket diese Datensätze löschen. Das Löschen von überflüssigen und nicht benötigten Datensätzen, gibt wieder Speicherplatz in der Datenbank frei und beschleunigt damit die Zugriffszeiten.
ACHTUNG: Ich empfehle dir unbedingt vor dem Ausführen der Datenbank-Bereinigung immer eine Datenbanksicherung durchführen. Deine Datenbank ist wertvoll. Durch die Bereinigung werden die Daten unweigerlich gelöscht.
Revisionen – Mit dieser Checkbox werden alle in der Datenbank befindliche Revisionen gelöscht. Revisionen sind Versionen deines Beitrags. Jedes Mal, wenn du einen Beitrag aktualisierst, speichert der Server eine neue Version. Da kommen mit der Zeit eine Menge Revisionen zusammen, die du später meistens nicht mehr benötigst.
Automatisch erstellte Entwürfe – Mit dem Setzen dieser Checkbox löscht WP Rocket alle automatisch erstellten Entwürfe, bei allen Inhalts-Typen (Beiträge, Seiten und auch individuelle Inhalts-Typen)
Gelöschte Einträge (Papierkorb) – Mit dieser Checkbox kannst du alle Einträge aus allen Papierkörben für Inhalte endgültig löschen. Das betrifft nur die Inhalte,
Kommentare bereinigen
Spam-Kommentaren – Auch der Spam, der in deinem WordPress anfällt, verursacht in der Datenbank eine Menge Einträge, die du nicht benötigst. Diese Spam-Kommentare kannst du ebenfalls von WP Rocket entfernen lassen.
Gelöschte Kommentare (Papierkorb) – Auch selbst gelöschte Kommentare werden erst in den Papierkorb verschoben. Diese kannst du dauerhaft löschen.
Transients bereinigen
Transients sind zeitlich begrenzte oder temporäre Datenbankeinträge, die du problemlos löschen kannst, dass sie nach Ablauf ihrer Nutzung die Datenbank unnötig aufblähen. Sollte ein Plugin sie wieder benötigen, werden sie neu angelegt.
Automatische Bereinigung
Automatische Bereinigung Terminieren – Hiermit wird WP Rocket alle angehakten Bereinigungs-Optionen automatisch ausführen. Du kannst festlegen, ob das täglich, wöchentlich oder monatlich geschehen soll. Ich empfehle das manuell zu machen, da du dann die zu löschenden Einträge noch einmal durchsehen und vor dem Löschvorgang eine Datensicherung durchführen kannst.
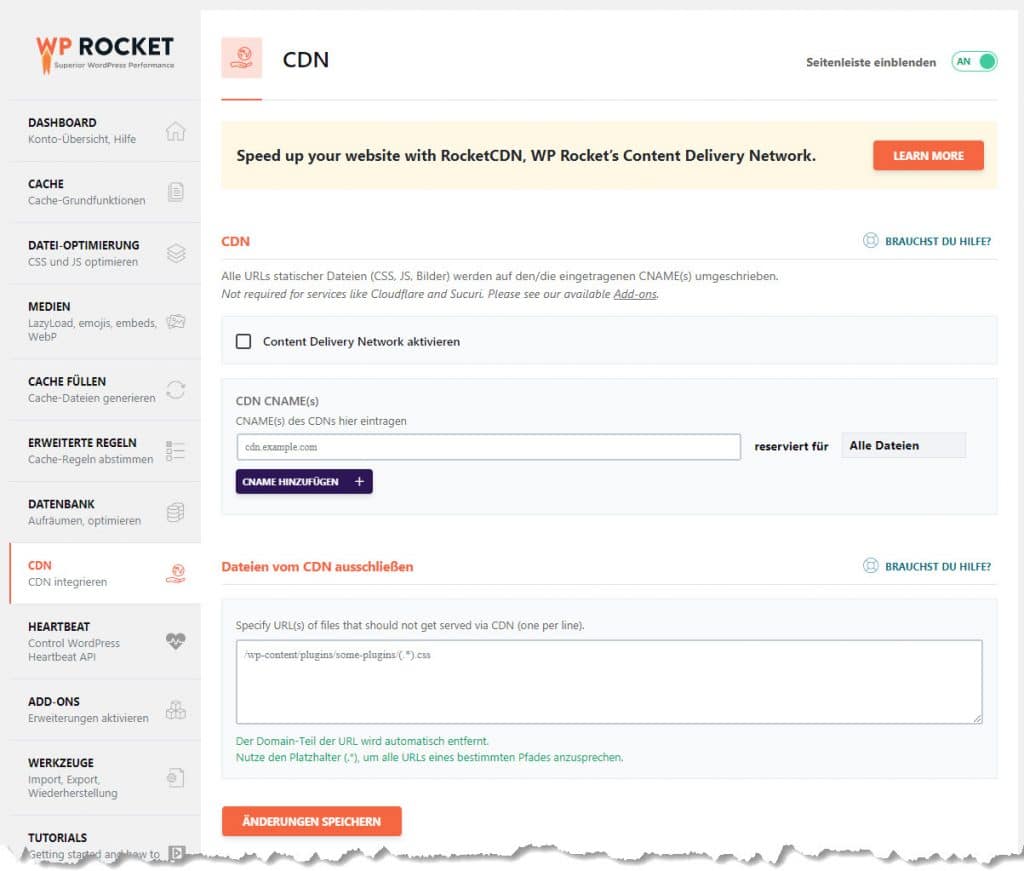
CDN Funktionen

Content Delivery Network aktivieren – Hiermit kannst du die CDN Funktionen einschalten. Bei CDN werden Teile der Seite (z. B. Bilder) auf externe Server ausgelagert. Dadurch können diese Medien von einem nahegelegenen Server geladen werden. Außerdem kann der Browser diese parallel laden, wodurch die Seite schneller geladen wird. Im deutschsprachigen Raum bringt das eher weniger. Auf internationale Ebene kann diese Funktion die Ladezeiten verringern.
Dateien vom CDN ausschließen
In diesem Feld kannst du die URLs zu allen Dateien und Ordner angeben, die du für die Verwendung über CDN ausschließen möchtet. Hier sind auch Platzhalter verwendbar, um z. B. nur bestimmte Dateien eines bestimmten Pfades auszuschließen.
Um diese Funktion zu nutzen, benötigst du einen CDN Anbieter, der ein solches Netzwerk unterhält. Seit Version 3.5 bietet WP Rocket auch ein eigenes CDN an.
Ich verwende kein CDN und nutze deshalb die CDN Funktionen nicht. Weiterführende Informationen findest du hier: CDN bei Wikipedia, CDN Dokumentation von WP Rocket.
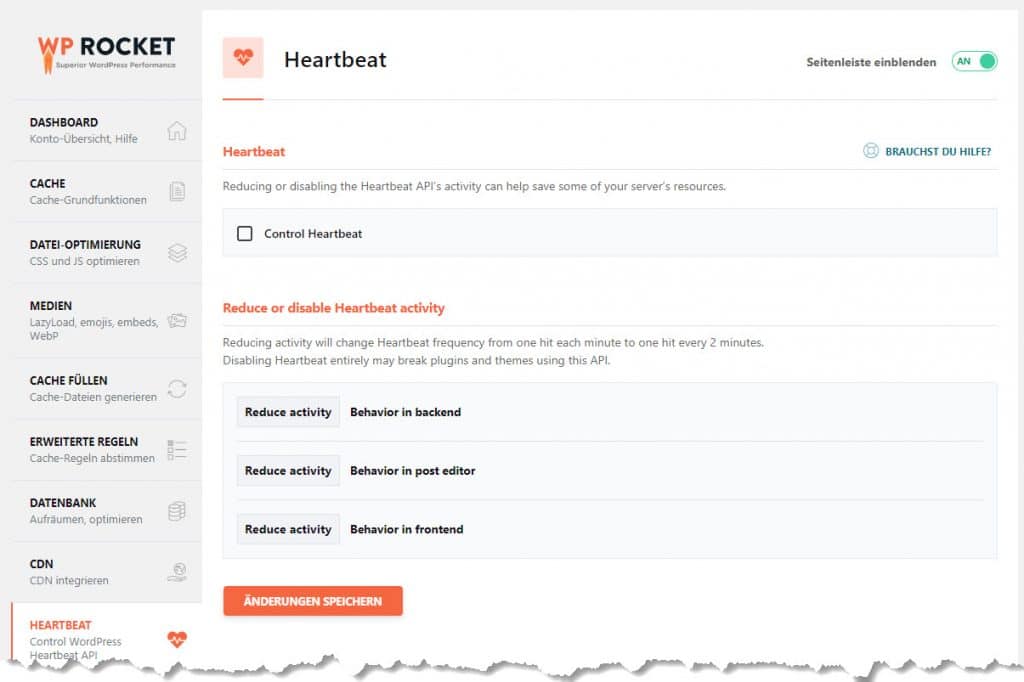
Heartbeat Funktionen

Control Heartbeat – Mit den Heartbeat Funktionen kann WP Rocket die Abfragefrequenz der Heartbeat-API kontrollieren. So kann die Abfragezeit von 1-mal pro Minute auf alle 2 Minuten erhöht werden, was zusätzlich anfallende Rechenzeit des Servers reduziert.
Die Heartbeat API ist ein Dienst innerhalb deiner WordPress-Installation, bei der sich die Webseite wie auch der Admin-Bereich und der Editor in regelmäßigen Abständen am Server melden. Nun kann sich jeder sicherlich vorstellen, wie viele zusätzliche Anfragen pro Minute an den Server anfallen, wenn z. B. 30 Besucher und einen Redakteur online sind. Der Server oder der Webaccount hat aber nur eine bestimmte Rechenzeit zur Verfügung. Die Einstellung lässt sich getrennt für Backend, Frontend und Editor festlegen. Ganz ausschalten empfehle ich nicht.
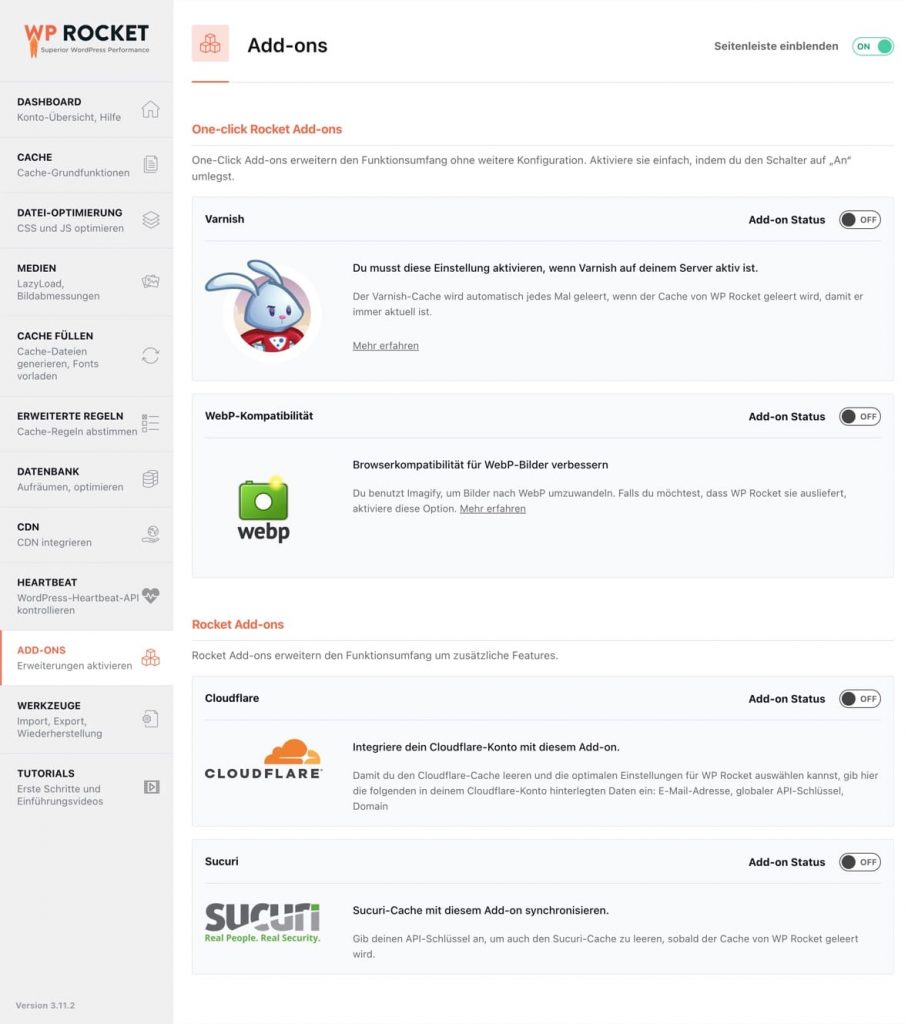
Add-ons, die mit dabei sind

Hinter diesem Menüpunkt Add-ons verbergen sich einige zusätzliche Erweiterungen für WP Rocket, die gleich mitgeliefert werden. Hier solltest du ein wenig herumprobieren, welche Vorteile oder Auswirkungen das dann hat.
On-Click Rocket Add-ons
Varnish – Diese Funktion solltest du aktivieren, wenn dein Hoster auf deinem Server Varnish einsetzt. Nähere Informationen zu Varnish bekommst du bei deinem Hosting Anbieter.
WebP-Kompatibilität – Wenn du deine JPEG oder PNG Bilder mit einem Bild-Optimierungstool in das deutlich modernere und schlankere Bildformat WebP umwandeln lässt, benötigst du dieses Add-on, damit WP Rocket die WebP-Bilder an kompatible Browser ausliefert. Diese Funktion war zeitweise in WP Rocket integriert und wurde dann als Add-on ausgelagert.
Rocket Add-ons
Cloudflare – Dieser Anbieter für CDN hat neben den CDN Diensten auch Firewall Dienste für Webseiten im Programm. Wenn du einen entsprechenden Tarif besitzt, kannst du dein Cloudflare Account mit WP Rocket verbinden und so alles aus deiner WordPress Oberfläche steuern.
Sucuti – Solltest du Sucuti nutzen, kannst du hiermit deinen WP Rocket Cache synchronisieren.
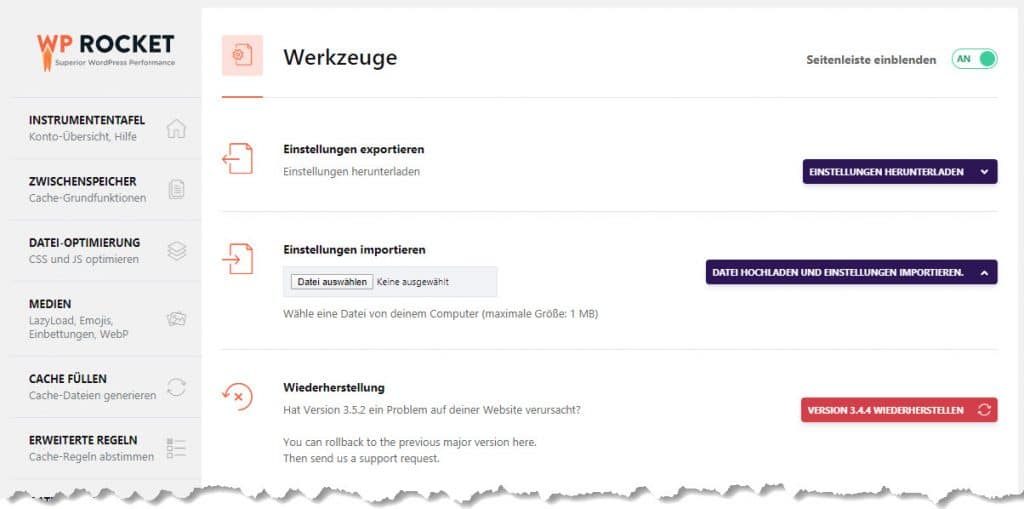
Werkzeuge

Im Bereich Werkzeuge kannst du deine gesamten Einstellungen von WP Rocket exportieren und importieren. Damit hast du die Möglichkeit deine Konfiguration von einem WordPress zu einem anderen WordPress zu übertragen und nicht erneut vornehmen. Du benötigst natürlich eine weitere Lizenz für den Einsatz in einem weiteren WordPress.
Mit der Wiederherstellungsfunktion, kannst du die vorhergehende Plugin-Version von WP Rocket wiederherstellen, wenn nach einem Update die neuere Version Probleme verursacht.
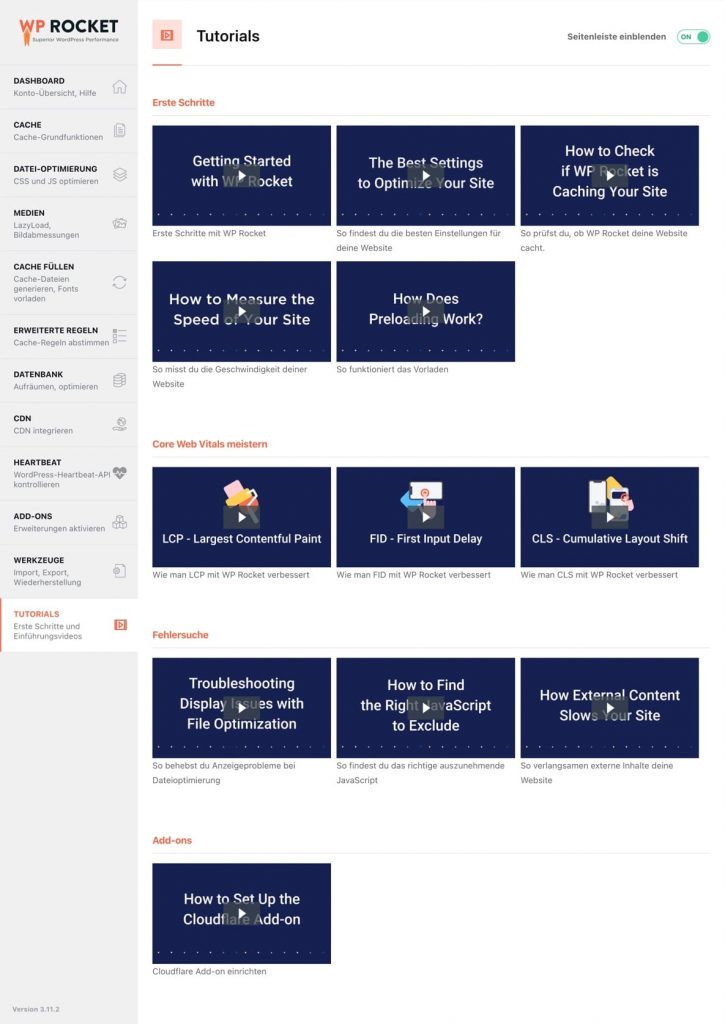
Tutorials
Unter dem letzten Menüpunkt „Tutorials“ findest du Videos mit Anleitungen und Erläuterungen zu den wichtigsten Themen von WP Rocket wie „Erste Schritte“, „Core Web Vitals meistern“, „Fehlersuche“.

Meine Konfiguration
Auch ich habe ein wenig mit den Einstellungen herumexperimentiert, um das Optimum mit WP Rocket zu erzielen. Und jetzt muss ich sagen, dass mein WordPress schön schnell läuft. Wenn das interessiert, kann hier meine Konfiguration downloaden.
Hier der Download meiner WP Rocket Einstellungen von Version 3.11.2 (05/2022)
Hier der Download meiner WP Rocket Einstellungen von Version 3.6.0.3 (06/2020)
Zusätzliche WordPress-Plugins
Für die weitere Verbesserung der Performance empfiehlt WP Rocket das Plugin Imagify*. Damit optimierst du die Dateigrößen von Bildern. Bisher habe ich meine Bilder mit TinyPNG optimiert und ich hatte damit auch recht gute Ergebnisse. Trotzdem wollte ich Imagify unbedingt einmal selbst testen und war sehr überrascht von der Leistung des Plugins.
Imagify hat meine Bilder noch um einiges weiter verkleinert. Damit konnte ich die Ladezeiten noch einmal deutlich senken. Imagify kann dir auch das neue WebP Format erzeugen. Aktuell habe ich das Plugin immer noch im Einsatz. Der Free-Tarif stellt dir 25 MB pro Monat kostenlos zur Verfügung. Das sollte für Gelegenheits-Blogger wie mich ausreichen. Die meisten Bilder lade ich schon in der richtigen Größe hoch, wodurch ich ca. 50 – 70 Bilder im Monat optimieren kann.
Warum bin ich zu WP Rocket gewechselt?
Im Sommer 2018 hatte ich das Gefühl, meine Webseiten sind nicht mehr schnell genug. Daraufhin habe ich die Geschwindigkeit des WordPress Blogs mit dem PageSpeed Tool von Google gemessen. Einmal mit und einmal ohne Cache. Meine Ladezeit lag damals bei etwa 1,8 Sekunden mit Cache. Bis dahin verwendete ich das Plugin W3 Total Cache. An sich ein gutes WordPress-Plugin, aber es ist sehr kompliziert einzustellen.
47 % der Nutzer erwarten eine Ladezeit von unter 2 Sekunden oder weniger. 40 % der Besucher verlassen die Webseite, wenn sie länger lädt als 3 Sekunden. Darum solltest auch du ein Caching Plugin auf deiner WordPress-Webseite einsetzen.
Daraufhin habe ich die verschiedenen Cache-Plugins für WordPress getestet. Und zwar kostenlose Plugins als auch kostenpflichtige Plugins. Auch das Plugin WP Rocket war bei den Tests mit dabei.
Letzten Endes habe ich mit WP Rocket die besten Ergebnisse mit meiner WordPress Netzwerk Installation erzielen können. Die Ladezeit konnte ich auf knapp unter 0,5 Sekunden senken, was sich bei mir auch in einem Ranking Boost bemerkbar gemacht hat. Das sind jetzt allerdings meine persönlichen Erfahrungen. Hier spielt auch das Hosting und die Administration des Hosters eine Rolle. Weiter unten zeige ich dir detailliert die Ergebnisse, die ich aktuell mit diesem Plugin erreiche.
Meine Verbesserungen durch WP Rocket
WP Rocket habe ich nach der Installation des Plugin einfach nur aktiviert. Das war es schon. Der Cache war damit mit seinen Grundfunktionen betriebsbereit und hat die ersten Ergebnisse erbracht. Danach bin ich die einzelnen Einstellungen durchgegangen und habe die für mich passenden Funktionen aktiviert. Das Ergebnis mit WP Rocket war beeindruckend.
In den diversen Pages-Speed-Tools habe ich zum ersten Mal grüne Werte angezeigt bekommen (Pingdom, GTMetrix, Google Page Speed). Das habe ich mit anderen Caching Plugins bisher nicht erreicht! Meine Ladezeiten sind von knapp 2 Sekunden auf unter 1 Sekunde gefallen. Und Google hat mich auch gleich mit einem Ranking Boost belohnt. Ohne Cache lag die WordPress Seite mit 36 aktiven Plugins bei etwa 4,1 Sekunden.
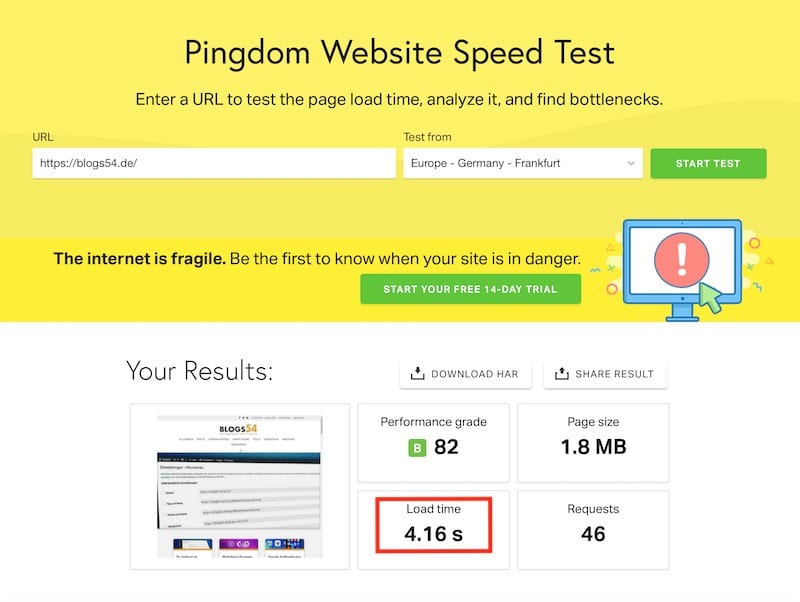
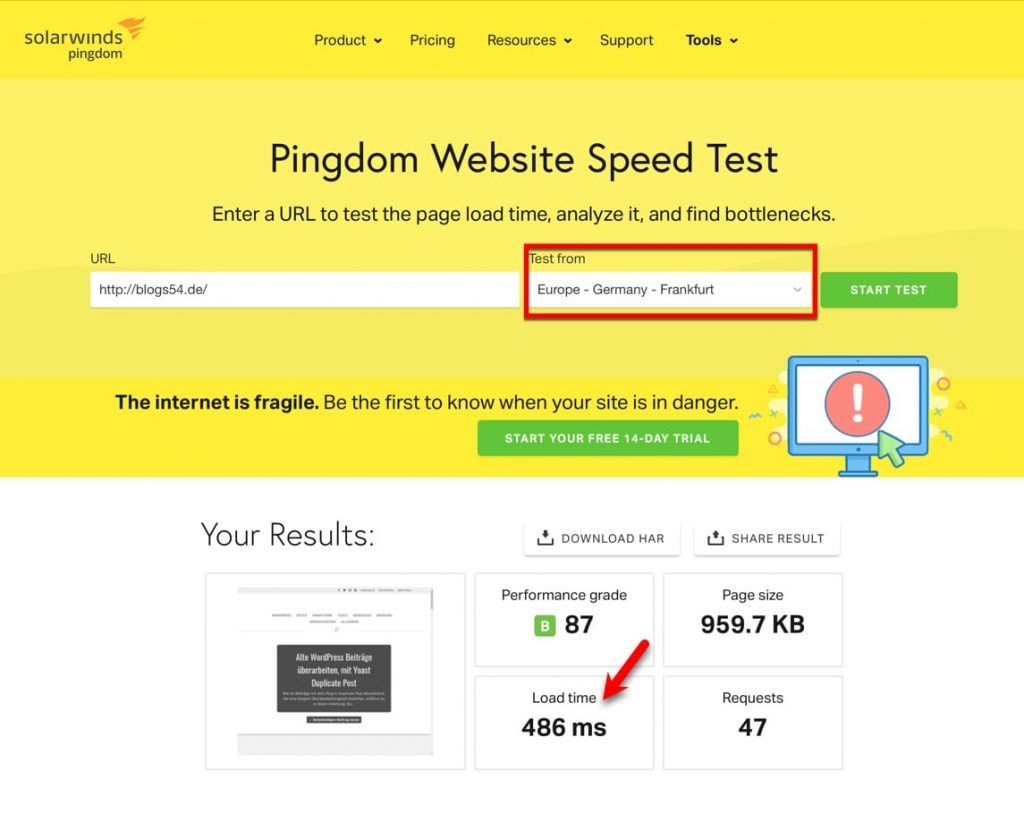
Meine Ergebnisse bei Pingdom
In diesem Vorher/Nachher Vergleich lässt sich hervorragend erkennen, wie WP Rocket die Webseite deutlich beschleunigt. Von 4,16 Sekunden auf 486 Millisekunden, das ist schon beachtlich.


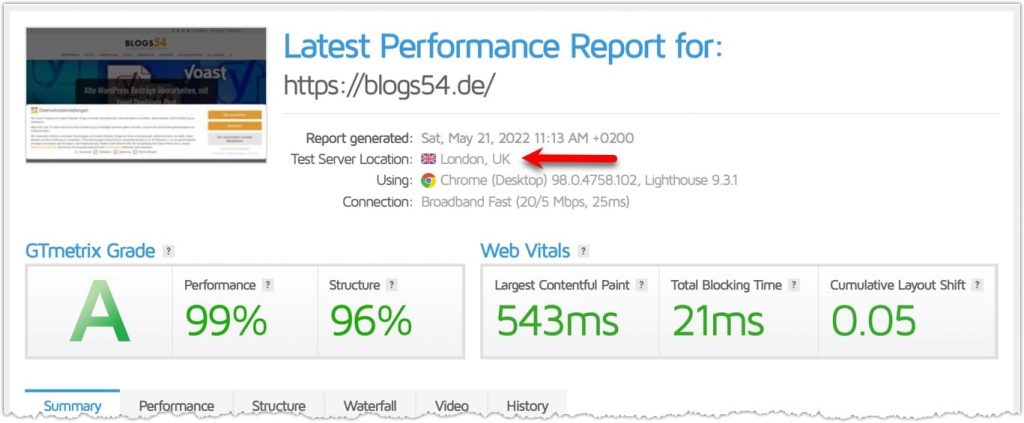
Meine Ergebnisse bei GTMetrix
Auch bei dem Speedtest von GTmetrix erreicht meine Seite hervorragende Messergebnisse. Das kann sich wirklich sehen lassen. Auch hier wieder deutlich zu erkennen eine Ladezeit von 543 Millisekunden.

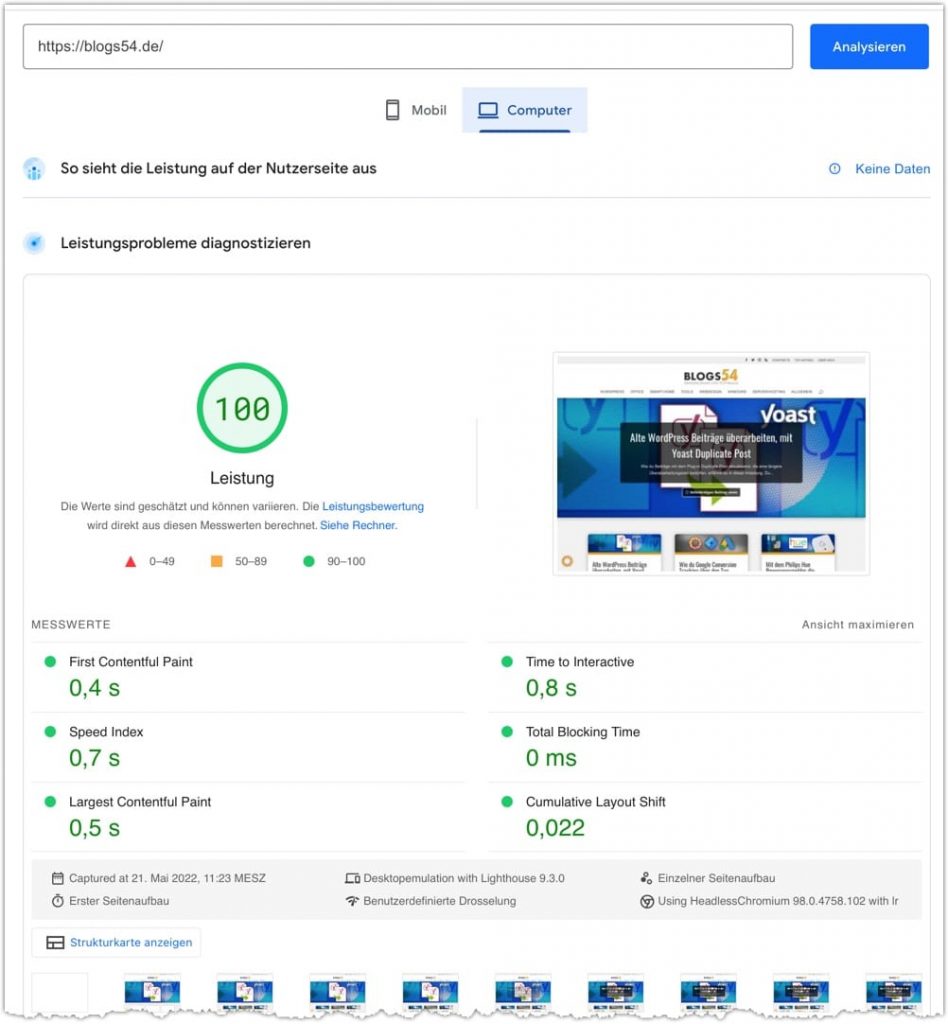
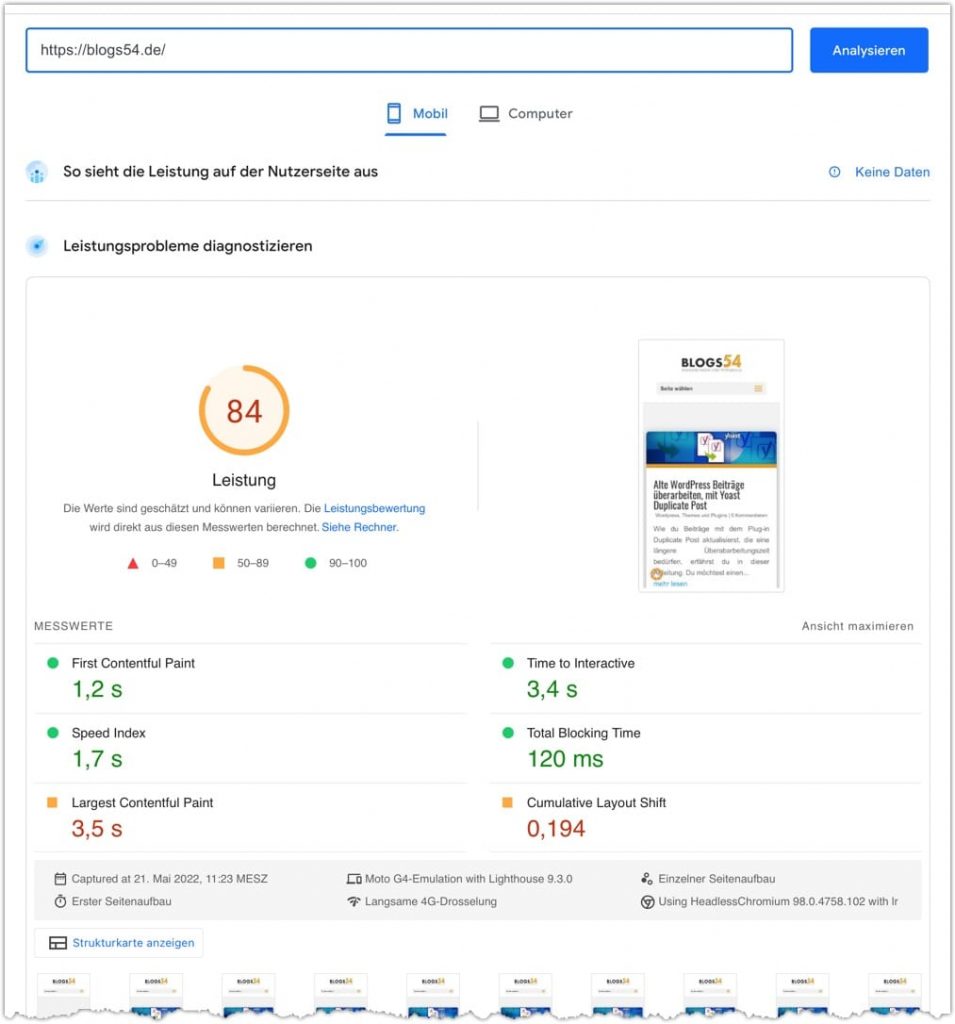
Meine Ergebnisse bei Google Page Speed
Bei Google Page Speed sind die Ladezeiten für Desktop-Computer optimal. Hier besteht meine Seite alle Core Web Vitals und auch der Besucher kann zügig den Inhalt lesen.

Bei dem Test für mobile Webseiten bekomme ich einen schlechteren Score. Das liegt daran, dass ich immer noch zu viele Plugins nutze und auch zu viele Werbeblöcke zur Monetarisierung der Webseite nachlade. Die Plugins sind alle notwendig, um die Funktionalitäten zu erreichen.

Was kostet WP Rocket und woher bekomme ich das Plugin
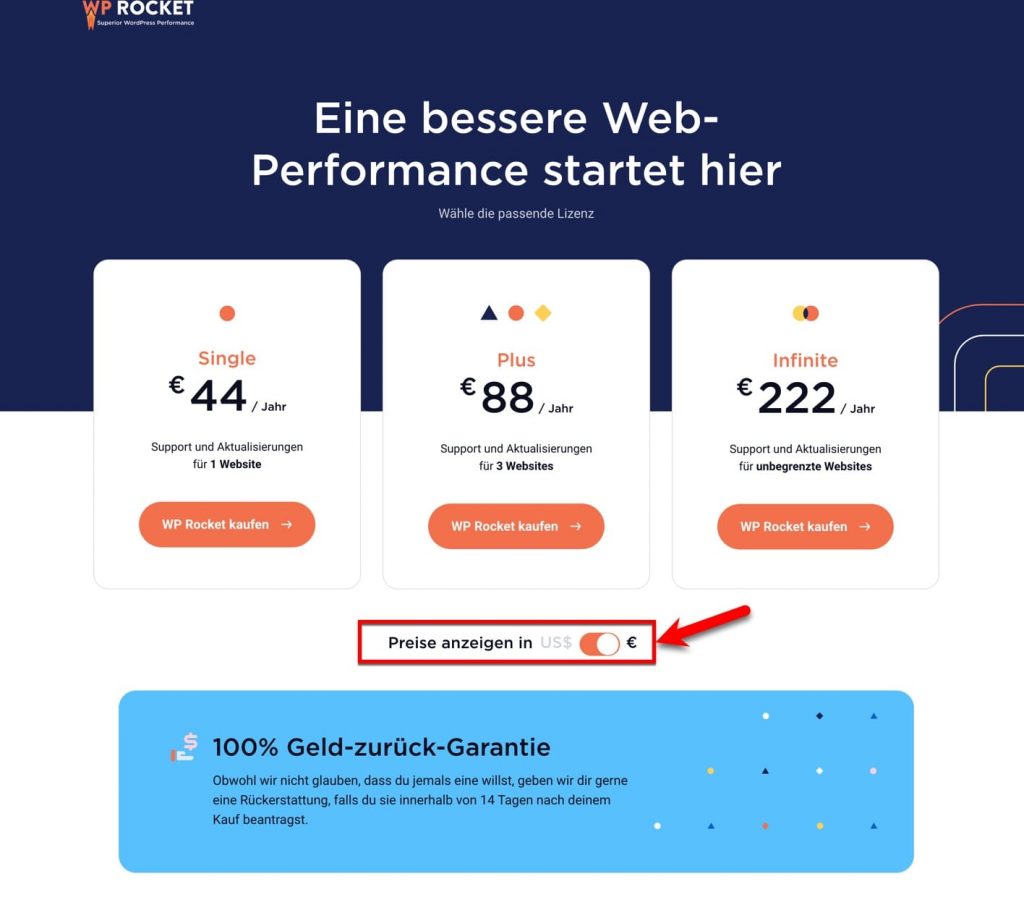
WP-Rocket ist KEIN kostenloses WordPress-Plugin, sondern ein kostenpflichtiges Premium Plugin. Du bekommst es nur auf der Webseite von WP-Rocket. Die Preise richten sich nach der Anzahl der benötigten Lizenzen und gehen ab 44,- € pro Jahr los, für eine Einzel-Lizenz für eine WordPress-Webseite. Die und Lizenzpakete findest du hier*.

ACHTUNG: 100 % risikofreie Geld-zurück-Garantie
Wer die Verlängerung des Supports und der Update-Berechtigung wünscht, kann die über seinen WP Rocket Account buchen. Dabei erhältst du für die Verlängerung einen Rabatt. Du kannst ebenfalls eine Verlängerung einstellen, die sich dann jedes Jahr automatisch verlängert. Für alle, die ihre Seite geschäftlich nutzen, will ich noch erwähnen, dass es eine Rechnung als PDF zum Download gibt.
Solltest du eine WordPress Netzwerk Installation nutzen, benötigst du für jede einzelne Instanz eine Lizenz. Insofern empfehle ich dir die Plus Lizenz für 88,- € pro Jahr. Damit kannst du 3 WordPress Webseiten mit WP-Rocket ausrüsten. Betreibst du mehr als 5 WordPress Webseiten, dann empfehle ich dir die Infinite-Lizenz. Damit kannst du das Plugin auf allen deinen Webseiten einsetzen.
Natürlich bekommst du von WP Media eine korrekte Rechnung für deine Buchhaltung. Solltest du eine USt-IdNr. besitzen, kannst du diese angeben. Da WP Media seinen Sitz in Frankreich hat, wird die USt-IdNr. als Innergemeinschaftliche Lieferung berücksichtigt. Deine Rechnungen kannst du dir jederzeit in dem Account herunterladen.
Praktische Tipps für WP Rocket
Individuelle Cache Einstellungen pro Seite / Beiträge
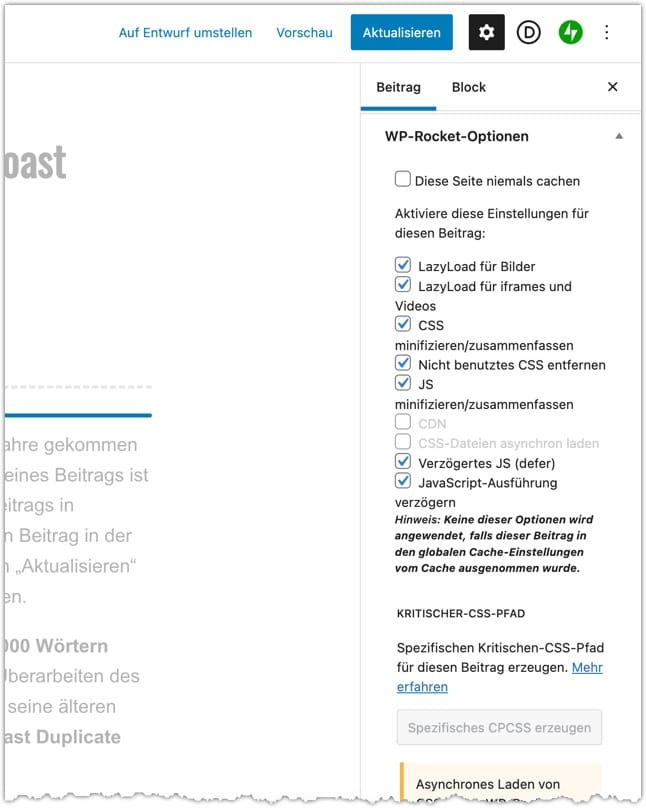
WP Rocket gestattet dir für jeden Beitrag oder jede Seite die Cache-Einstellungen separat zu setzen. Damit kannst du bestimmte Inhalte von Caching ausschließen. Du kannst sogar für jede einzelne Seite nur bestimmte Funktionen, wie Lazy Load oder verzögertes Javascript ausschalten. Sollte dein WordPress Theme weitere Inhaltstypen besitzen, sind auch dort die Einstellungen individuell einstellbar.

Wenn du asynchrones CSS in den Einstellungen von WP Rocket aktiviert hast und es Probleme bei der Darstellung des Beitrags/Seite auftauchen, kannst du hier für diesen Beitrag/Seite separat eine CSS Datei für kritisches CSS erzeugen.
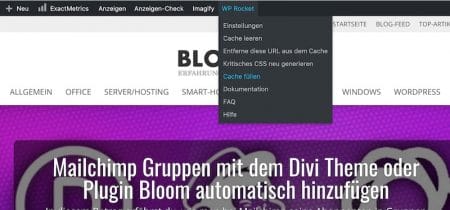
Schnellzugriff in der Admin-Leiste
Für die wichtigsten Funktionen gibt es in der Admin-Bar ein Schnellzugriffs-Menü. Hier kannst du unter anderem den Cache schnell löschen, wenn du Änderungen an der Seite vorgenommen hast. Oder du kannst kritisches CSS neu erstellen lassen, sollte es zu Darstellungsproblemen kommen. Du erreichst von hieraus auch direkt die Einstellungen von WP Rocket und kannst per Klick den Cache füllen lassen.

WP Rocket in der Multisite Umgebung
Wenn du eine Multisite Umgebung mit WordPress betreibst, benötigst du für jede Instanz von WordPress, die WP Rocket nutzen soll, eine eigenständige Lizenz. Dabei ist es völlig egal, ob du die einzelnen Instanzen von WordPress als Domain, Subdomain oder als Unterordner betreibst.
Allerdings brauchst du hierbei das Plugin physisch nur einmal zu installieren. In jeder einzelnen WordPress Instanz kannst du dann WP Rocket separat aktivieren und den Lizenzschlüssel eingeben. In deinem WP Rocket Konto siehst du dann, wie viele Lizenzen du vergeben hast und welche Domains bereits zugewiesen sind.
Was du beim Update beachten solltest
Ich habe in den letzten 4 Jahren schon so einiges bei Updates von diversen WordPress-Plugin erlebt. Bei WP Rocket gab es da keine Ausfälle oder Probleme. Aber es gab Probleme mit anderen Plugin, die nach einem Update die htaccess Datei unbrauchbar gemacht oder auf WordPress Standard zurückgesetzt haben.
Zur Sicherheit solltest du dir die htaccess Datei aus dem Hauptverzeichnis deiner WordPress Installation, zusätzlich auf deinem lokalen Computer sichern. Dann kannst du diese Datei schnell zurückspielen, wenn es zu Problemen mit der htaccess kommt.
Häufig gestellte Fragen zur Verwendung von WP Rocket
Wie kann ich den Cache von WP Rocket löschen?
In der Admin-Leiste von WordPress kannst du über das Dropdown-Menü von WP-Rocket den gesamten Cache löschen. Hierüber kannst du außerdem nur den Cache des Beitrags löschen, auf dem du dich gerade befindest. Alternativ kannst du auch den Button auf dem Dashboard von WP Rocket verwenden.
Funktioniert WP Rocket mit WooCommerce?
WP-Rocket und WooCommerce arbeiten perfekt zusammen. Das Plugin ist sogar für die Verwendung von WooCommerce optimiert, wodurch dein Shop eine gute Performance hat und auch keine Fehler in der Kaufabwicklung entstehen.
Funktioniert WP Rocket mit dem Theme Divi?
Natürlich funktioniert WP Rocket einwandfrei mit dem Divi Theme zusammen und wird sogar von Elegantthemes empfohlen. Auch auf diesem Blog setze ich Divi und WP Rocket ein. Du kannst dich also selbst davon überzeugen.
Ist mit WP Rocket die GZip Komprimierung aktiv?
GZip ist bei WP Rocket seit einiger Zeit immer aktiv, da es gewissermaßen schon Standard geworden ist, wenn man einen schnellen PageSpeed erreichen will. Wenn du WP Rocket aktivierst, wird die htaccess automatisch angepasst. Dort wird auch gleich GZip mit eingerichtet und ist dann dauerhaft aktiv.
Ist WP Rocket DSGVO-konform?
Natürlich ist WP Rocket voll DSGVO-konform. Es werden durch WP Rocket keinerlei personenbezogene Daten verarbeitet oder gespeichert oder externe Verbindungen hergestellt. Alle Daten bleiben auf deinem Server. Du kannst also WP Rocket bedenkenlos einsetzen.
Gibt es eine Testversion?
Es gibt leider keine Testversion. Du hast aber eine 100 % Geld-zurück-Garantie, wo du bis 14 Tage nach deinem Kauf ohne Wenn und Aber deinen Kaufpreis erstattet bekommst.
Kann ich später meine Lizenz höher stufen?
Du kannst jederzeit deine Lizenz wechseln. Du bezahlst dann bis zum regelmäßigen Turnus der Lizenz-Verlängerung nur die Preisdifferenz. Gelegentlich bekommst du von WP Rocket Sonderangebote, die du nutzen kannst zum Höherstufen deines Tarifes.
Fazit
Mit WP-Rocket konnte ich meine WordPress Webseiten immens schneller machen. Gerade in Hinblick auf die Core Web Vitals von Google war WP Rocket eine echte Hilfe. Das hat mir beträchtliche Ranking-Verbesserungen bei Google eingebracht. Gegenüber anderen Cache Plugins hatte ich mit WP-Rocket die besten Ergebnisse, was sich auch deutlich in dem Ranking-Boost bemerkbar gemacht hat. WP Rocket ist einfach zu nutzen und bietet die meisten Funktionen.
Ich kann hier jedem nur empfehlen, der vorderste Rankings belegen möchte und noch mehr Performance für seine WordPress-Webseite benötigt, WP-Rocket einzusetzen.


Sehr umfangreicher Beitrag. Bislang hab ich mich noch nicht getraut WP Rocket zu kaufen. Aber ich werde das jetzt angehen. Das Plugin scheint ja wirklich einfach nutzbar zusein. Danke hat mir sehr geholfen.
Schön das ich dir helfen konnte. Bei mir läuft das Plugin jetzt seit etwa 2 Jahren und ist erziehle damit wirklich gute Ergebnisse.