Das Design ist maßgeblich für den Erfolg einer Webseite mitverantwortlich. Oft sind es aber nur die kleinen Dinge, die das gewisse Etwas ausmachen. Einige der wichtigen „Kleinigkeiten“ beschreibe ich in diesem Beitrag.
Wie schon oben erwähnt, spielt das Design eine wichtige Rolle auf einer Internetseite. Denn ein professionelles Aussehen, steigert bei deinem Besucher die Glaubwürdigkeit deiner Inhalte. Das läuft unterbewusst ab. Darum spendiert auch Apple seinen Produkten eine edle Verpackung. Aber was ist hier wichtig?
In erster Linie muss das Design zum Thema der Webseite passen. Ansonsten wirst du nicht ernst genommen. Schau dir dazu erfolgreiche Webseiten einmal an. Du wirst keine Seite mit medizinischen Themen finden, die so bunt und knallig aussieht wie die Webseite der Entertainment-Show „TV Total“. Und genau aus diesem Grund solltest du dir auch ein vernünftiges Design zulegen.
Aber es sind oft die kleinen Änderungen, die das Nutzungserlebnis auf einer Webseite verbessern. So etwas nennt man dann Nutzerfreundlichkeit oder auch Usability. Und genau das wird sehr oft vergessen. Ich erlebe immer wieder Webseiten, auf denen der Besucher mit Designobjekten zugebombt wird. Dabei wird sehr oft vergessen, das es um die Information auf der Webseite geht.
Baukasten Anbieter nutzen
Für Denjenigen der auch gerne eine eigne Webseite haben möchten, aber sich mit der Technik nicht auskennt, habe ich den Homepage-Baukasten von Wix.com ausprobiert. Auch hier sind diese Tipps anwendbar.
Wenn du keine Ahnung hast, wie du eine professionelle Seite umsetzen sollst, ist das nicht so schlimm. Mittlerweile gibt es Anbieter, die dir über ein Baukastenprinzip ermöglichen schnell, einfach und ohne Programmierkenntnisse eine eigene Internetseite zu erstellen. Hier brauchst du nur ein passendes Design auswählen und dann kannst du dir im Browser deine Webseite zusammen klicken. Damit lassen sich nicht nur Blogs im Handumdrehen erstellen, sondern auch professionelle Firmenwebseiten und Fanpages. Ein solcher Anbieter ist Wix.
Was ist ein Homepage-Baukasten
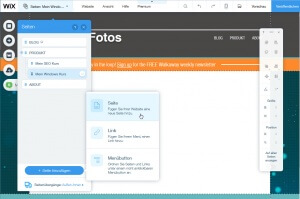
Als Homepage-Baukasten bezeichnet man Webseiten, bei denen du dir alle Elemente einfach und schnell zusammen klicken kannst. Hierbei sind keinerlei HTML oder Design-Kentnisse erforderlich. Alles geschieht mit der Maus in deinem Browser.
Ich habe mir das Angebot von Wix.com genauer angesehen, ein wenig rumprobiert und getestet. Du kannst schon mit einem kostenlosen Paket einsteigen und dir eine schicke Seite zusammenstellen. Damit kannst du so ziemlich alles zusammenklicken, was du auf deiner Homepage benötigst. Ob Slider, Google Maps Karte, Bildergalerien oder Spezial Effekte, es ist alles mit an Bord. Auf jeden Fall kannst du das alles erst einmal kostenlos nutzen.
Wenn du mehr willst, wie z.B. eine eigene Domain, so kannst du zu einem kostenpflichtigen Pro Account wechseln. Die Kosten liegen knapp über 8,- EUR/Monat. Damit erhältst du einen werbefreien Pro Account mit eigener echter Domain. Die Preise bei Wix sind in etwa da, wo ein normales Hosting auch liegt. Allerdings musst du nicht erst ein CMS oder ein Template installieren. Du kannst direkt loslegen und brauchst dich nicht erst mit der Technik auseinandersetzen.
Tipp 1 – Navigation intuitiv gestallten
Eine Navigation hat so ziemlich jede Seite. Aber findet sich hier der Besucher auch zurecht? Du solltest peinlichst genau darauf achten, das alle Menüpunkte und Untermenüpunkte auch in einem logischen Zusammenhang stehen. Es ist problemlos möglich Inhalte mehrmals über das Menü zu verlinken.
Vor allem; mache keine Experimente mit der Navigation. Der Besucher muss möglichst schnell an die gewünschten Informationen kommen. Es hat sich mittlerweile als Standard etabliert, das die Position des Menüs entweder oben im Kopf der Seite querliegend, oder in der Seitenleiste zu finden ist. Dabei kann das Menü auch Unterpunkte enthalten, die erst beim drüberfahren mit der Maus aufpoppen.
Tipp 2 – Weniger ist mehr
Es spielt aber auch eine sehr wichtige Rolle, ob du einen eigenen Blog betreibst oder eine Webseite, wo du Produkte oder Dienstleistungen präsentieren möchtest.
Der eigene Blog
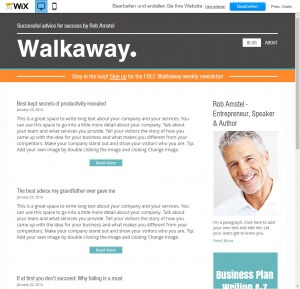
Beim Design eines Blogs solltest du nicht unbedingt auf viele Effekte setzen. Denn hier gilt, weniger ist mehr. Google macht es uns vor. Das heißt jetzt nicht, das deine Seite so spartanisch aussieht wie die Google Such Seite. Effekte müssen gezielt eingesetzt werden. Ein Slider auf der Startseite ist ein Eye-Catcher mit dem du z.B. den Blick deines Besuchers auf die neuesten Beiträge lenkst.
Dropdownboxen nur als unterstützende Maßnahmen einbauen. Viele Nutzer verstehen nicht, das man hier erst klicken muss, um die Information zu sehen.
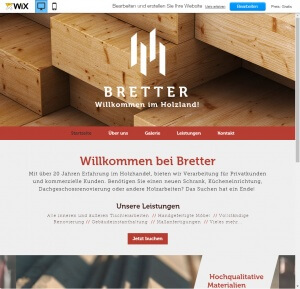
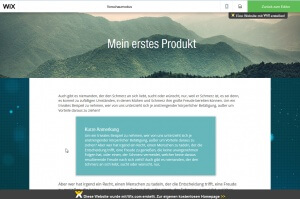
Die Webseite für eine Firma oder ein Produkt
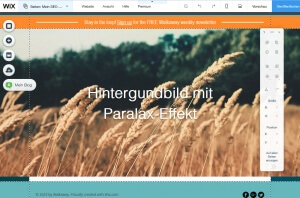
Eine Produkt- oder Firmenwebseite sollte natürlich einladend sein, und das Produkt oder die Leistungen einer Firma in das rechte Licht rücken. Hier bieten sich großflächige Hintergrundfotos an. Auch hier kann ein so genannter Paralax-Effekt dein Design unterstützen.
Aktuell werden alle wichtigen Informationen auf der Startseite deiner Firmen oder Produkt Homepage in kleinen Boxen angerissen und dann zu einer Detailseite verlinkt.
Tipp 3 – Text und Bilder verwenden
Das Sprichwort „Bilder sagen mehr als tausend Worte“ kennt so ziemlich jeder. Das trifft auch auf eine Webseite zu. Nur hier ausschließlich Bilder zu verwenden, würde dann auch nicht gehen. Aber passende Grafiken oder Fotos einzusetzen, um deinen Inhalt zu unterstützen, lockern deinen Text auf. Nichts ist schlechter als eine Textwüste.
Vermeide deine Texte mit unterschiedlichen Farben, Fett und Kursiv auszustatten. Nicht, weil es der Editor hergibt, musst du alle Schriftgrößen und Stiele einsetzen. Hier lieber Fließtext nutzen und Fett geschriebenen Text nur gezielt einsetzen.
Tipp 4 – Infoblöcke
Sehr gut kommen beim Leser die Infoblöcke an. Also Texte, die in einem farbigen Blog-Element platziert sind und damit den Text optisch unterbrechen. In diesen Blöcken kannst du dann nähere Erläuterungen zu bestimmten Fachbegriffen aus dem vorhergehenden Abschnitt zur Verfügung stellen.
Das ist eine sehr gute Sache, um den Besucher einige Zusatzinfos zu geben. Durch die Platzierung in einem separaten Block, können Leser, die die Bedeutung kennen, diesen Block beim lesen überspringen.
Tipp 5 – Produkte und Angebote
Wenn du mit deiner Seite dein Produkt oder Angebot vorstellen oder gar verkaufen möchtest, dann können dir hier verschiedene Designelemente helfen. Es sind nämlich alle Sachen erlaubt, die den Focus des Besuchers auf dein Produkt oder Dienstleistung lenken. Ebenso muss sich dein Besucher in einer angenehmen Umgebung wohlfühlen. Das sind schöne und vor allem zum Thema passende Vollbildhintergründe angesagt.
Allerdings musst du hier aufpassen, das die Ladezeiten nicht zu groß werden, weil die sich sonst negativ auf dein Google Ranking auswirkt.
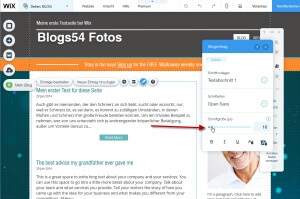
Tipp 6 – Schriftgrößen
Die Schriftgrößen auf einer Webseite spielen auch eine sehr wichtige Rolle. Derzeit wird lieber auf große Schriftgrößen wert gelegt. Diese lassen sich wesentlich besser am Bildschirm erkennen und lesen. Gerade jetzt, wo unsere Bildschirme immer größer werden und im Gegenzug auch höhere Auflösungen bekommen, werden Texte kleiner dargestellt.
So sieht eine 12 Punkt Schrift auf einem 22″ 16:9 Bildschirm mit einer Auflösung von 1680 x 1050 Pixeln noch angenehm aus, allerdings auf einem 27″ Bildschirm mit 4K Auflösung von 3840 x 2160 ist diese schon wieder viel zu klein.
Fazit
Mit diesen kleinen Tipps kannst du deine Webseite für den Leser besser machen. Das Ergebnis sind längere Verweildauer und ein angenehmes Lesegefühl für deine Besucher. Zugleich kannst du auch ohne große technische Vorkenntnisse selbst eine Webseite gestalten. Dank der Baukastensystem wie z.B. beim Anbieter Wix, ist das wirklich ein Kinderspiel. Ich hoffe der Beitrag hat allen Einsteigern ein wenig weiter geholfen.










Sehr geehrte Damen und Herrn,
werte Geschäftsleitung,
bin ein Neuling in diesem Segment und möchte mich für Ihre äußerst hilfreichen Informationen bedanken.
Ich wünsche Ihnen noch ein schönes Wochenende!
Mit einem freundlichen Gruß
Peter Obernosterer
„Wix“ hat zwar einen gewöhnungsbedürftigen Namen, aber für viele Lösungen reicht das absolut aus. Einige Branchen brauchen keine individuellen Lösungen, sondern hauptsächlich eine einfach zu pflegende Webseite. In diesem Punkt ist wix sehr gut. Ich würde den Baukasten zwar nicht für jede Art von Webseite empfehlen aber als Basis ist das ne gute Sache
Ja, so sehe ich das auch. Vor allem, wenn der Inhaber seine Seite selber gestalten möchte und keine Ahnung von Webseiten-Entwicklung und CMS Systemen hat.
Vielen Dank für die Tipps und Informationen. Alles sehr gut erzählt, sodass es auch ein Anfänger versteht.
Für Selbstgestalter sind diese Tipps Gold wert. Vielen Dank!
Ich bin damit auch sehr zufrieden. Wir hatten den Fall, dass wir einfach nur eine kleine Webseite für unseren Fanclub benötigten und da reicht das System komplett aus. WordPress ginge auch noch, doch mit den Vorlagen ist Wix deutlich einfacher zu konfigurieren. WordPress ist wahrscheinlich insgesamt deutlich besser, aber für unseren Anspruch brauchten wir einen solchen Umfang nicht
Schöne Zusammenfassung und gute Tipps. Vielen Dank.