[sam_zone id=“3″ codes=“true“]
Wie kann ich coole grafische Effekte auf einer Webseite umsetzen? Diese oder so ähnliche Fragen hat sich wohl schon jeder Webdesigner gestellt. Mit den neuen Technologien CSS3 und HTML5 ist das kein Problem. Ein Manko hat das ganze noch, jeder Browser versteht nur seine eigenen Anweisungen. Hier unterscheiden sich wiedereinmal Internet Explorer, Firefox, Chrome und Safari.
Wer anstelle von Grafken die neuen Effekte einsetzen möchte dem sei hier der CSS3-Maker empfohlen. Hiermit ist es ganz einfach Schatten-Effekte, Blend-Effekte, Farbverläufe, abgerundete Ecken und vieles mehr zu per Mausklick erstellen. Den fertigen Quelltext kann man dann einfach per Copy-Paste in seine CSS Datei übernehmen.
CSS3Maker
Als erstes stelle ich hier den CSS3Maker vor. Das ist ein sehr umfangreiches Tool, mit dem man per Schieberegler auf dem Bildschirm die einzelnen Effekte anpassen kann. Die Effekte lassen sich dann auf zu ziemlich alle Objekte eines HTML-Dokuments anwenden. Der CSS3-Maker zeigt dabei gleich an, von welchen Browsern der Code unterstützt wird. Der CSS3Maker erzeugt dann den passenden Code, welcher in allen gängigen Browsern funktioniert.
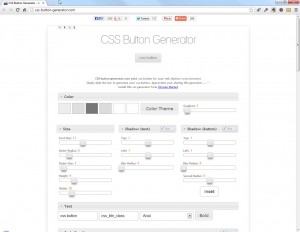
CSS Button Generator
Mit dem CSS-Button-Maker ist es wie der Name schon sagt möglich, ganz einfach schicke und grafisch ansprechende Buttons und Schaltflächen zu erstellen. Der Fertige CSS-Code wird von CSS-Button-Generator in einer Box zusammengestellt und kann dann problemlos in die eigene CSS-Datei übernommen werden.
https://css3buttongenerator.com/
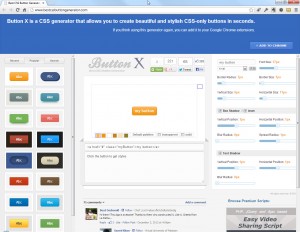
Best CSS Button Generator
Der Best CSS Button Generator funktioniert ebenfalls mit einer grafischen Benutzeroberfläche. Allerdings können hier sehr viele Werte angepasst werden. Es ist sogar möglich eine Webfont Schriftart zu wählen und damit den Button noch ansprechender zu gestellten.
http://www.bestcssbuttongenerator.com/
Fazit
Alles in allem sind die hier vorgestellten Tool eine gute Erleichterung für jeden Webdesigner. Vor allem relativ komplizierte Einstellungen für den Schattenwurf von Text oder Farbverläufe lassen sich damit einfach umsetzen.






0 Kommentare