[sam_zone id=“3″ codes=“true“]
Wie der Name schon sagt, möchte ich heute einmal meine wichtigsten Plugins für den Firefox vorstellen und was man damit so machen kann. Fangen wir am besten einmal damit an.
Eine der interessantesten Funktionen des Firefox Browsers ist die Erweiterbarkeit über eine Plugin-Schnittstelle. Das hat neben der konformen Darstellung des HTML Codes, auch zu dem Erfolg des Firefox Browsers beigetragen. Es gibt schon recht sinnvolle Erweiterungen, die den Browser zu einem wichtigen Werkzeug für Webdesign werden lassen.
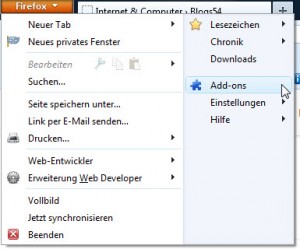
Die Erweiterungen oder auch Add-ons genant, kannst du ganz einfach über das im Hauptmenü befindlichen Menüpunkt „Add-ons“ aufrufen. Über „Add-ons suchen“ sind weitere Plugins direkt aus dem Erweiterungs-Verzeichnis installierbar. Das funktioniert sehr komfortabel.
Nach der Installation findest du die meisten Erweiterungen oben rechts in der Navigations-Symbolleiste. Zumindest bei Erweiterungen, die eine Interaktion benötigen. So auch bei den von mir verwendeten Firefox-Erweiterungen.
Meine wichtigsten Erweiterungen
Ich persönlich nutze gerne Erweiterungen für die Web-Entwicklung. Mit dem beliebten Firebug-Plugin kann man sehr einfach neuen CSS Code an einer Seite testen und anschließend in seine CSS Beschreibung übernehmen. Dazu aber später näher. Kommen wir jetzt erst einmal zu meiner Plugin-Liste:
- Web Developer
- Firebug
- FirebugForDrupal
- ColorZilla
- MeasureIt
- Flash Video Downloader
- Evernote Web Clipper
- 1Password
Bis auf 1Password sind alle Erweiterungen problemlos aus dem Firefox Verzeichniss zu installieren. 1Password ist ein Plugin, welches den meisten Apple Nutzern bekannten sein dürft und meiner Meinung nach besten Passwort-Save im Firefox Browser integriert. Die 1Passwort Erweiterung wird über das Desktop-Programm 1Password installiert. Hierauf gehe ich in diesem Beitrag nicht näher ein.
Der Web Developer
Dieses Plugin erweitert den Firefox gleich um eine ganze Symbolleiste. Diese Erweiterung bietet dir zahlreiche Funktionen um dir bei entwickeln von Webseiten unter die Arme zu greifen.
Über den Bereich „Cookies“ in der Web Developer Toolbar kannst du dir alle Cookies und deren Inhalte anzeigen lassen. Desweiteren kannst du sogar selber Cookies setzen und damit direkt die Auswirkungen auf der Webseite testen. Der Bereich „CSS“ ist wohl am interessantesten. Hier können, ähnlich wie bei der Erweiterung Firebug, Manipulationen an den CSS Dateien vorgenommen werden. Die Veränderungen werden dann im Browser in Echtzeit angezeigt. Und es ist auch gleich möglich die veränderte Datei entsprechend zu speichern. Ebenfalls kannst du dir Quellcode Anzeige in verschiedenen Farbschemas anzeigen lassen. Über den Bereich „Bilder“ kannst du dir alle Werte, der auf der Webseite befindlichen Bilder, direkt am Bild anzeigen Lassen. Dazu zählen Breite, Höhe, Alt-Attribute, Bildgrößen in kb oder die Bildpfade. Mit diesem Tool lassen sich also schnell und einfach Probleme bei der Bilddarstellung innerhalb einer Webseite ermitteln.
Über das Dropdown-Menü „Informationen“ kannst du dir noch mehr Informationen einblenden. Hier kann fast alles, was man als Entwickler benötigt ausgewählt werden. So lassen sich hier auch doppelte CSS IDs ausfindig machen. In einer konformen Webseite mit validem Code sollte eine CSS ID nur ein mal vergeben sein. Aber derartige Fehler schleichen sich trotzdem immer wieder ein. Damit deckst du die Probleme schnell auf.
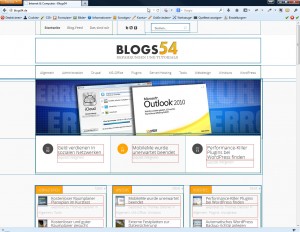
Im Bereich „Kontur“ kannst du den verschiedenen Elementen der Webseite einen Rahmen verpassen. Das mach durchaus Sinn, um den Aufbau und eventuelle Fehler besser erkennen zu können. Auch verborgene Elemente wie Forms oder Hidden-Elemente lassen sich hier bequem einblenden. Als Beispiel nenne ich hier immer die Dropdown-Menüs, die ja nur bei Mouse-Over zu sehen sind und sich sonst schlecht designen lassen.
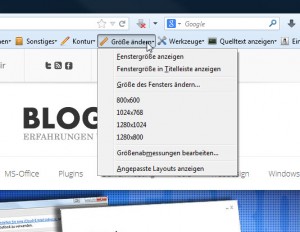
Als letztes Feature vom Web Developer möchte ich die Größenänderung des Browser Fensters nennen. Diese Funktion benutze ich des öfteren, um immer gleich große Screenshots von Borwserfenstern zu machen. Man kann sich aber auch die gängigsten Auflösungen hinterlegen, um die Webseite mit anderen Auflösungen zu simulieren.
Die Firebug Erweiterung
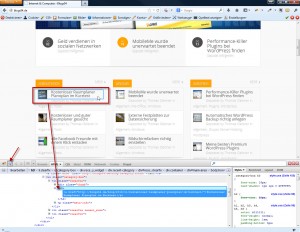
Eine der wichtigsten Erweiterungen in meinem Firefox Browser ist mit Abstand die Erweiterung Firebug. Hiermit kannst du live in den CSS-Code oder sogar in den HTML-Code einer Webseite eingreifen. Sehr beliebt bei Webdesignern, da du hier mit Hilfe eines Werkzeugs, Elemente die du analysieren möchtest, direkt durch anklicken auswählen kannst. Nach dem Aktivieren des Firebug, wird am unteren Ende des Browsers ein zusätzliches Fenster eingeblendet.
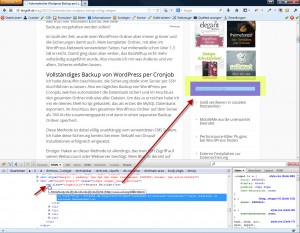
Der Cursor im großen Quellcode Fenster springt nach dem Auswählen sofort zu dem Element im Code und das kleine CSS Fenster zeigt dazu alle, für dieses Element gültigen CSS Anweisungen an. Die anzeige erfolgt dabei in der Hierarchie, wie der Browser die Anweisungen abarbeitet. Die letzte Anweisung ganz oben. Weiterhin siehst da aber auch sofort, in welcher Datei sich der betreffende Code befindet und in welcher Zeile. Erspart dir quasi eine Menge Sucharbeit.
Das Ganze funktioniert natürlich auch in der anderen Richtungh. Wenn du unten im Quellcode Fenster auf ein Element zeigst, wird dieses Element sofort auf der Webseite hervorgehoben. Und dabei wird vom Firebug gleich der Innen und Außenabstand des Elementes farblich markiert.
Um bei einem ausgewählten Element jetzt entsprechende CSS-Werte zu ändern, muss man diese im rechten Fenster einfach auswählen und den Wert überschreiben. Es können auch weitere CSS Anweisungen zugefügt werden. Dabei bietet dir das Firebug Plugin sogar einen Assistenten, der Schreibarbeit erspart.
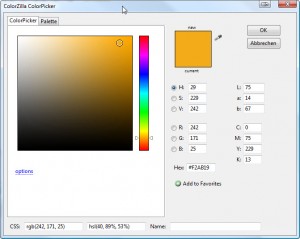
Die Erweiterung ColorZilla
Ebenfalls sehr nützlich für Webdesigner und Grafiker ist die Firefox Erweiterung Colorzilla. Die Funktion ist schnell erklärt. Man kann mit ColorZilla ganz einfach mit Hilfe einer Pipette Farbwerte von der Webseite aufnehmen. Im Anschluss kopiert Colorzilla den aufgenommenen Farbwert als Hex-Code in die Zwischenablage.
Über den Integrierten Colorpicker können Farben auch direkt über eine Farbscala oder Farbfläche ausgewählt werden. Hier hast du auch die Möglichkeit die Werte numerisch einzugeben.
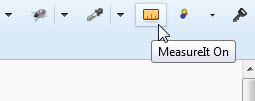
Die Erweiterung MeasureIt
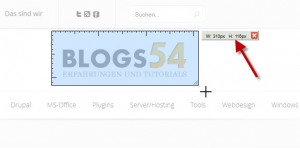
Ebenfalls für Webdesigner sehr brauchbar ist die Firefox Erweiterung MeasureIT. Hiermit kannst du beliebige Bereiche einer Webseite ausmessen, um beispielsweise Bildabstände, oder Spaltenbreiten zu erfahren. Das Plugin ist einfach, aber wirkungsvoll. Nach der Installation bekommst du in der Navigations-Symbolleiste ein weiteres Icon angezeigt, das aussieht wie ein kleiner Zollstock oder ein kleines Lineal.
Mit einem Klick auf dieses Symbol wird der Anzeigebereich des Browserfensters ausgegraut und du kannst mit der Maus den Bereich aufziehen, den du messen möchtest. An einem kleinen Fähnchen werden die Maße eingeblendet. Mit einem Klick auf das Kreuz des Fähnchens oder einfach mit der ESC Taste beendest du den Modus. Das war es auch schon. Einfach und wirkungsvoll.
Flash Video Downloader
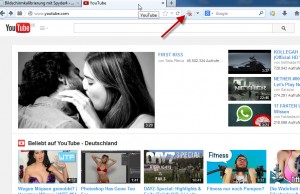
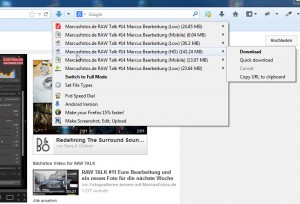
Auch dieses Plugin finde ich sehr hilfreich. Du kannst mit dem Flash Video Downloader so ziemlich jedes Video von Webseite herunterladen. Ich nutze diese Erweiterung gerne, um mir Tutorial Videos auf meiner lokalen Festplatte zuspeichern. Hier finde ich diese Videos auch dann wieder, wenn es die betreffende Webseite nicht mehr existiert. Sehr praktisch. Auch hier wird wieder ein Symbol im Firefox eingeblendet. Dieses mal allerdings direkt neben der URL-Zeile.
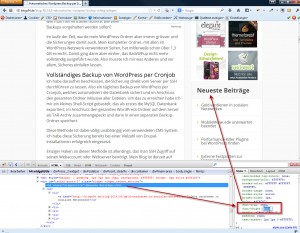
Die Verwendung ist denkbar einfach. Die Webseite mit dem Video aufrufen und warten, bis das Video angezeigt wird. Wenn der Video Downloader das Video erkannt hat, wird das Symbol blau. Jetzt kannst du auf das Icn klicken und der Flash Video Downloader zeigt dir alle auf der Webseite herunterladbaren Videos und zugehörigen Video-Formate an. Hier im Beispiel, habe ich YouTube verwendet. Es funktionieren aber auch auf anderen Video Portalen oder sogar auf normalen Webseiten.
In dem gezeigten Beispiel wurde mir der Download des Videos als HD Version im MP4 Format angeboten. Eine sehr einfach und gute Methode sich Tutorials oder auch andere Videos dauerhaft zusichern.
Evernote Webclipper Erweiterung
Evernote dürfte schon vielen Nutzern ein Begriff sein. Für denjenigen, der das Programm noch nicht kennt, Evernote ist eine Notiz Anwendung, die für so ziemlich jede Plattform verfügbar ist (Windows, Mac, iPhone, Android ect.). Evernote synchronisiert die eingetragenen Notizen mit der eigenen Cloud. Evernote kann kostenlos heruntergeladen werden und auch die Anmeldung bei Evernote ist kostenlos. Man kann pro Monat bis zu 60MB zu Evernote synchronisieren. Das reicht für normale Notizen locker hin.
Zurück zur Firefox Erweiterung Webclipper. Der Evernote Webclipper ermöglich es, Teile einer Webseite oder nur einzelne Passagen auszuschneiden und als neue Notiz in dein Evernote Konto zu übertragen. Hier steht dir dann diese Notiz zur Verfügung. Für mich macht diese App viel Sinn, weil ich so alle wichtigen Informationen, die ich mir schon einmal aus dem Internet mühselig zusammengesucht habe, an einem Platz wiederfinde.
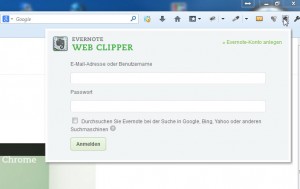
Nach der Installation, wie sollte es anders sein, befindet sich wiedermal ein kleines Icon in der Navigations-Symbolleiste. Bei ersten Aufruf muss man sich erst einmal mit seinen Evernote Konto Daten einloggen. Dann kann es aber auch schon losgehen.
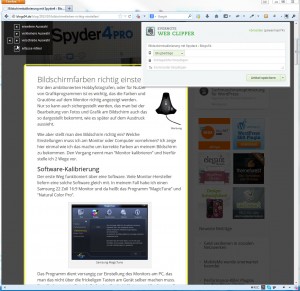
Mit einen Klick auf das Symbol rufst du den Evernote Webclipper auf. Darauf hin kannst du Teile der gerade aufgerufenen Webseite oder gleich die ganze Webseite ausschneiden und als neue Notiz in dei Evernote Konto speichern. Als erstes muss das Notizbuch ausgewählt werden, wo der Ausschnitt gespeichert werden soll. Die Wahl des Ausschnitts erfolgt dabei über die Cursortasten. Mit den den Tasten für Hoch und Runter wählst du die Position und mit den Pfeiltasten für Rechts und Links die Größe des Blockes. Mit der Enter Taste (Return) schneidest du den gewählten Ausschnitt aus. Eine entsprechende Legende zeigt der Webclipper bei jedem Vorgang oben links an.
Interessant ist an dieser Art des Ausschneidens, das hier nicht nur ein Screenshot gemacht wird, sondern das die Texte in der Notiz weiterhin bearbeitet werden können.
Die Erweiterung 1Password
Zu guter-letzt mein Tool 1Password. 1Passwort ist ein bekannter kostenpflichtiger Passwort-Safe, der sehr beliebt unter Apple Nutzern ist. Es gibt dieses Programm aber mittlerweile auch für alle anderen Plattformen wie Windows und den ganzen mobilen Geräten. Hier will ich nur soviel sagen, das die Firefox Erweiterung durch das Desktop-Programm installiert wird. Ich nutze die Erweiterung auch gleich im Safari, Chrome und Internet Explorer. Ich finde dieses Programm als eines der Besten auf dem Markt. Die Synchronisation findet über die Dropbox statt, funktioniert perfekt. Damit behalte ich immer den Überblick über meine Passwörter.
Fazit
Ich habe hier einmal meine Erweiterungen für den Firefox Browser vorgestellt, welche für mich einen erheblichen Mehrwert bringen. Das Konzept des derzeit meist benutzten Browsers der Welt geht damit auf. Die kleinen Erweiterungen verhelfen, dem von Hause aus gutem Browser, zu noch mehr Funktionalität. Gerade für Webdesigner und SEOs gibt es viele Plugins, die einem das Leben leichter machen. Wenn auch du noch gute Erweiterungen kennst, scheibe einfach einen Kommentar zu diesem Beitrag.




















Das ist eine tolle Zusammenstellung. Einige davon kannte bzw. verwende ich bereits.
Ich habe gerade die neue Beta Firefox 29 (Australis) installiert und mich seit längerer Zeit mal wieder mit dem Fuchs befasst. Eigentlich bin ich nämlich überzeugter Chrome-Nutzer 🙂 Da kommen mir die Tipps für FF gerade Recht. Hoffentlich laufen die hier empfohlenen Plugins auch mit der neuen Beta. Wir werden es sehen. 🙂
Ja, da geht es dir ja so wie mir. Ich bin eigentlich auch überzeugter Chrome Nutzer. Allerdings gibt es noch Sachen, die der Firefox besser kann oder besser laufen. So zum Beispiel das Plugin Firebug.