[sam_zone id=“3″ codes=“true“]
Dem einen oder anderen ist das Problem schon einmal auf den Tisch gekommen. Man schaut mal in der Google Bilder Suche und plötzlich findet man ein Bild, welches man selber geschossen hat, auf einer anderen Internetseite.
Da stellt sich einem die Frage, was kann man tun um so etwas im Vorfeld schon zu vermeiden? Mir ist da ganz simpel die Idee gekommen, meine Fotos von WordPress mit einem Wasserzeichen zu versehen. Das mach den Bilderklau etwas unattraktiver. Sollte dennoch jemand nicht davor zurückschrecken, steht wenigstens noch meine Website Domain mit auf dem Bild, so das man noch den Einen oder Anderen Besucher dadurch erreichen kann.
Welches Plugin für Wasserzeichen nehmen?
Ich habe mich zu der Frage „Wasserzeichen“ im Plugin-Verzeichnis von WordPress schlau gemacht. Die Suche brachte mir mehr als 20 Treffer zu dieser Aufgabenstellung.
Welches Plugin am besten nehmen. Derzeit ist WordPress 3.9.1 aktuell, also habe ich alle Wasserzeichen Plugins, die diese Version nicht offiziell unterstützen, außen vor gelassen. Als zweiten Faktor habe ich nur Plugins ausprobiert, die mindestens 4,5 – 5.0 Bewertungsdurchschnitt haben. Nach eingehender Prüfung der Features in einem Testsystem bin ich dann bei dem Plugin „Image Watermark“ für WordPress geblieben.
Für meine Zwecke hat dieses Plugin alles geboten, was ich für den Einstaz auf www.brotfrei.de benötigt habe. Als weiterer großer Vorteil ist dieses Plugin auch voll kompatibel mit einer WordPress-Netzwerkinstallation.
Als weiteres Wasserzeichen Plugin für WordPress hatte ich „Easy Watermark für WordPress“ ausprobiert. Einen ausführlichen test über dieses Plugin findet Ihr im Blog von Fotobeam.
Dieses Plugin kann auch reinen Text als Wasserzeichen in deine Bilder einfügen. Wer diese Funktion benötigt, sollte lieber zu dem WordPress Plugin „Easy Watermark“ greifen.
Die Vorteile des Plugins
Das Plugin kann im Gegensatz zu anderen Wasserzeichen Plugins für WordPress das Wasserzeichen dynamisch an die einzelnen Bildformate anpassen. Außerdem kann man festlegen, auf welchem Bildformaten das Wasserzeichen angewendet werden soll. Und als weiteres Feature gibt es noch einen Bildschutz mit dazu. Dieser soll verhindern, das der Besucher das Bild über einen Rechtsklick downloaden kann.
Installation
Die Installation des Plugins erfolgt über die normale Plugin-Suche innerhalb von WordPress. Nach Eingabe des Names im Suchfeld sollte das Plugin auch sofort an erster Stelle auftauchen. Alternativ kannst du auch die Zip-Datei herunterladen und es anschließend manuell installieren.
Nach der Installation muss das Plugin nur wie gewohnt aktiviert werden und schon ist Image Watermark einsatzbereit.
Grundeinstellungen
Die Grundeinstellungen von Image-Watermark findet man in WordPress unter Einstellungen -> Wasserzeichen. Hier müssen wir als erstes die Bilddatei für unser zukünftiges Wasserzeichen angeben. Bis dahin erhalten wir eine entsprechende Fehlermeldung, weil Image Watermark nicht korrekt arbeiten kann.
Kommen wir jetzt zu den einzelnen Einstellmöglichkeiten, die auf der Einstellungsseite zu finden sind.
- Automatisches Wasserzeichen – Mit dieser Einstellung wird das Wasserzeichen bereits beim Upload neuer Bilder hinzugefügt. Diese Funktion habe ich deaktiviert.
- Manuelles Wasserzeichen – Fügt die Möglichkeit der Mediathek hinzu, womit man nachträglich den Bilder ein Wasserzeichen hinzufügen kann. Diese Funktion ist bei mit aktiviert, weil ich gerne selber pro Beitrag festlegen möchte, ob ein Wasserzeichen angewendet wird oder nicht. Bei Screenshots möchte ich das nämlich nicht immer benutzen.
- Aktiviere das Wasserzeichen für – Hier wird die Auswahl getroffen, aus welche Bildformate das Wasserzeichen angewendet wird. Image Watermark blendet hier alle in WordPress verwendeten Bildformate ein, auch die durch ein Theme erstelltes Bildformat. Ich habe hier nur die Bildformate „large“ und „medium“ ausgewählt.
Im unteren Bereich kann man dann zusätzlich die Anwendung auf bestimmte Inhaltstypen beschränken. Da ich meine Wasserzeichen sowieso manuell einfüge, belasse ich diese Einstellung auf „Überall“ - Automatisches Frontend-Wasserzeichen – Mit dieser Funktion kannst du das Plugin dazu veranlassen, Bilder, die von Usern über das Frontend hochgeladen werden ebenfalls mit einem Wasserzeichen zu versehen. Diese Funktion habe ich ausgeschaltet, da auf der Seite Brotfrei.de keine Bilder von Besuchern hochgeladen werden können.
- Deaktivierung des Plugins – Hierbei handel es sich weniger um eine Funktion, als über die Möglichkeit, alle Datenbank Einträge die Image Watermark anlegt, bei der Deaktivierung sauber zu entfernen. Es bleiben somit keine überflüssigen Datenbankeinträge vorhanden.
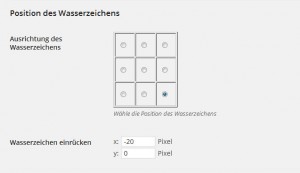
- Ausrichtung des Wasserzeichens – Hiermit legst du fest, wo im Bild dein Wasserzeichen eingebettet werden soll. Bei mir habe ich hier die rechte untere Ecke ausgewählt.
- Wasserzeichen einrücken – Damit legst du fest wie weit das Wasserzeichen von der Ausrichtung verschoben werden soll. In diesem Feld können auch negative Werte eingetragen werden. In meinem Fall möchte ich das Wasserzeichen in der rechten unteren Ecke haben, allerdings nicht direkt am rechten Bildrand. Also trage ich hier -20 Pixel auf der X-Achse ein, um das Wasserzeichen 20 Pixel vom rechten Bildrand zu entfernen.
- Wasserzeichen Bilddatei – Als nächstes muss das Wasserzeichen selber hochgeladen werden. Hierfür habe ich ein entsprechendes PNG-Bild in meinem Grafikprogramm vorbereitet. Da das Dateiformat PNG einen Transparenzkanal besitz, habe ich diesen auch gleich genutzt, um die blaue Farbfläche etwas durchsichtig erscheinen zu lassen. Der Schrigtzug hingegen nicht.
- Größe des Wasserzeichens – Diese Funktion vermisse ich bei vielen anderen Watermark-Plugins. Hiermit legst du fest, das WordPress dein Wasserzeichen in der Größe verändern darf oder nicht. Ich wähle hier skaliert. Das bedeutet, das mein Wasserzeichen Bild entsprechend des Skalierungsgrades und der Größe des Bildes, auf dem das Wasserzeichen angewendet werden soll, verkleinert wird.
- Angepasste Größe des Wasserzeichens – Hierüber kann eine feste Größe für das Wasszeichen angewendet werden. Diese Einstellung tritt nur in Kraft, wenn oben bei „Größe des Wasserzeichens“ ein Einstellung „angepasst“ ausgewählt ist.
- Skaliere das Wasserzeichen in Abhängigkeit von der Bildweite – Diese Einstellung gibt an, wieviel Prozent die Wasserzeichen Datei im Verhältnis zum Original Bild haben soll. Diese Einstellung ist aktiv wenn oben „Skaliert“ ausgewählt ist. Hier habe ich bei mir 20% über den Schieberegler eingestellt. Damit wird das Wasserzeichen bei kleineren Bildformaten auch entsprechend kleiner eingeblendet.
- Transparenz bzw. Deckkraft des Wasserzeichens – Hier kannst du einstellen, wie durchsichtig dein Wasserzeichen erscheinen soll. Bei mir habe ich hier 100% ausgewählt, was keine Transparenz bedeutet.
- Bildqualität – Bei der Bildqualität kann die Komressionsrate für die fertigen Bilder eingestellt werden. Hier sollte man einen Kompromiss auf Qualität und Bildgröße wählen. Bei mir steht dieser Regler auf 90%, sonst wird die Datei zu Groß (Größe hierbei in KB nicht in Pixeln)
- Bildformat – Hier habe ich die Einstellung bei Baseline belassen
Damit sind die Grundeinstellungen erst einmal abgeschlossen. Ab jetzt werden alle neu hochgeladenen Bilder automatische mit einem Wasserzeichen ausgestattet. In meinem Fall bei Brotfrei erfolgt das natürlich nicht. Wie bereits oben erwähnt, möchte ich individuell festlegen, bei welchen Bildern ein Wasserzeichen eingefügt werden soll.
Zusätzliche Features einstellen
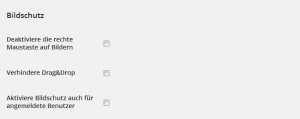
In den Einstellungen befindet sich die Rubrik „Bildschutz“. Damit kann man verhindern, das der Besucher über einen Rechtsklick „Bild speichern unter…“ oder per Drag and Drop die Bilder einfach downloaden kann. Allerdings kann dieser Schutz nicht verhindern, das versierte Nutzer die Bilder aus dem Verzeichnis „Temporäre Internetdateien“ des Betriebssystems kopieren.
Wasserzeichen manuell einfügen
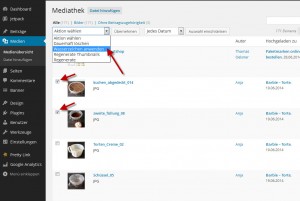
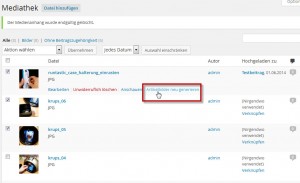
Wie fügt man nun die Wasserzeichen manuell ein? Das geht sehr einfach über die Mediathek. Hier können jetzt alle Bilder markiert werden, auf denen man das Wasserzeichen anwenden möchte. Anschließend muss das Anwenden des Wasserzeichens über das Drop-Down-Menü ausgewählt werden.
Wasserzeichen entfernen
Das Wasserzeichen kann jederzeit wieder entfernt werden, solange „Image Watermark“ nicht auf das Original-Bild angewendet wurde. Auch das nachträgliche Verändern des Wasserzeichens ist somit möglich. Man kann die Original Bilddateien mit einem FTP-Programm erneut hochladen. Dann können alle anderen Bildformate über die mitgelieferte Funktion „Artikelbilder neu generieren“ in der Mediathek wiederhergestellt werden.
Das fertige Ergebnis
Nach dem Einrichten der Grundeinstellungen kannst du dann die ersten Ergebnisse betrachten. Ich hab erst einmal nur ein einziges Foto mit einem Wasserzeichen versehen, um das Ergebnis zu begutachen, bevor ich das Wasserzeichen auch auf andere Bilder anwende. Hier ist nun das Ergebniss:
Fazit
Mit einigen wenigen Einstellungen kann man mit diesem Plugin sehr einfach und wirkungsvoll seine Bilder vor dem Bilderklau schützen. Das ist vor allem für Foto-Blogs interessant, wo doch sehr viele Bilder vorhanden sind.
Einen Nachteil hat das Image-Watermark allerdings. So wie man bei den Bildformaten auch das Format „full“ ausgewählt hat, kann man die Anwendung der Wasserzeichen nicht mehr rückgängig machen. Allerdings macht das ja auch Sinn, da ein versierter Besucher über den Dateinamen auch den Dateinamen des Original-Bildes herausfinden kann und somit an ein unmarkiertes Foto kommen kann. Das trifft auch für Google zu.
















Hi, Deine Tipps sind wie immer Klasse!
Ich probiere mir das auch immer aus, was am besten für meine Zwecke geeignet ist. Und es gibt bestimmt eine Menge Leute, die genau die gleichen Anforderungen haben und nach einer Lösung suchen.
Danke für den ausführlichen Artikel.
Habe ich das richtig verstanden, dass das Plugin also die Original-Bilddateien unberührt lässt und nur Kopien mit dem entsprechenden Wasserzeichen erstellt? Wenn ich das Plugin also deaktiviere oder lösche, dann verschwindet auch das Wasserzeichen auf den Bildern, oder?
Gruß
Lukas
Nein, du musst ja bei der Einrichtung einstellen, welche Bildgrößen mit einem Wasserzeichen versehen werden sollen. Wenn du da nur deine Originale nicht mit anhakst, werden die Wasserzeichen auch nur in die ausgewählten Bildgrößen eingesetzt. Da bei WordPress immer die Original Datei erreichbar ist, währe es ratsam auch die Originale mit zu machen.
Hallo,
kann man dieses Plugin mit dem kostenlosen WordPress Account überhaupt nutzen? Ich kann das Feld „Plugin“ bei meiner Version gar nicht finden, also wird es wohl nicht funktionieren?
Nein, im kostenlosen WordPress geht das nicht. Nur bei selbst gehosteten Blogs.
Sehr gute und ausführliche Beschreibung – Genau sowas habe ich gesucht. Deine Deutschsprachige Anleitung macht das ausprobieren leicht. Danke nochmals…
Freut mich, das dir die Anleitung geholfen hat.
Hallo, ich habe dieses Plugin installiert.
Wenn ich in der Medien Bibliothek auf Wasserzeichen hinzufügen gehe sieht man das Wasserzeichen auf dem Bild und es schein hinzugefügt werden. Öffne ich das Bild erneut ist aber alles wie immer und kein Wasserzeichen da. Was mache ich falsch?
Schau mal nach, welche Bildformate du denn markiert hast für die Berechnung.
Danke für die Antwort. Das Problem hat sich erledigt. Ich habe nicht daran gedacht Cookies und Cache zu löschen bei der Problemlösung. Wird etwas nicht angezeigt, reicht es wenn ich das tue und dann funktioniert es.
Hallo, ich bin absolute Anfängerin in Sachen Webseitengestaltung mit allem was dazu gehört. Bei dem Thema Wasserzeichen bin ich auf diese tolle Seite gestoßen und versuche deinen Anleitungen zu folgen für Image Watermark.Ich habe das Plugin installiert. Ich verwende Theme Karuna bei WordPress. Leider ist dort die Anleitung auf Englisch. Das ist echt schwierig, ich dachte es wäre einfacher. Könntest du einer Anfängerin hierzu einen Rat geben?
Das Theme ist ein schickes Theme. Ich kenne das Theme aber nicht im Detail. Ich würde dir raten auf ein anderes Theme umzuschalten, und dort etwas rumzuprobieren. Anschließend kannst du ja dein gewünschtes Theme wieder aktivieren und bis dann etwas schlauer, was die Einstellungen betrifft.
Hallo Thomas, wie ich sehe konntest Du das Plugin auf deutsch herunterladen. Wo finde ich diese Option, bzw wie funktioniert das? VD!
Das weis ich jetzt garnicht. Seiner Zeit war das Plugin schon in deutsch.
Hallo, hast du Erfahrung mit der Einstellung wenn man danach die Bilder herunterladen kann? Funktioniert das überhaupt?
Du kannst doch einstellen, das die Wasserzeichen nicht auf das Original Bild angewendet werden sollen. Damit sind diese Bilddateien dann auch ohne Wasserzeichen. Alle anderen auf der Seite sind mit Wasserzeichen. Oder habe ich da was falsch verstanden?
Viele Motive hole ich mir von kostenlosen Bilderdiensten, wie z.B. Pixelio. Dabei ist es wichtig, die Bildquelle anzugeben. Diese erfasse ich zum Medium im Feld „Bildbeschreibung“ und platziere sie bei Veröffentlichung manuell unterhalb des Motivs, der Seite bzw. des Beitrags.
Ich suche eine Möglichkeit, die eine Bildbeschreibung als Wasserzeichen ins Image bringt.
Gibt es dazu eine Lösung? Plugin, CSS oder PHP?
Ja, ich habe für den Blog Brotfrei.de eine entsprechende Lösung gesucht und habe mehrere WordPress Plugins für Wasserzeichen ausgiebig ausprobiert. Letzten Endes habe ich mich dann für das Plugin „Image Wartermark“ für WordPress entschieden.