[sam_zone id=“3″ codes=“true“]
In diesem Beitrag zeige ich, wie du weitere Bildgrößen in deiner WordPress-Installation einrichtest. Der ein oder andere WordPress Nutzer wird sich sicherlich schon gefragt haben, wie man weitere Bildformate anlegen kann.
Standardmäßig stellt WordPress ja nur die Bildgrößen Miniaturbild, Mittlere Bildgröße und Maximale Bildgröße zur Verfügung. Über spezielle WordPress-PHP-Funktionen kann man selber weitere Bildgrößen definieren. Diese Funktionen werden auch von vielen Themes verwendet, um Bildformate für die Ausgaben innerhalb des Themes zu realisieren.
Hierfür muss man allerdings ein wenig Programmierkenntnisse in der Skriptsprache PHP haben. Das soll aber nicht in diesem Beitrag behandelt werden. Ich möchte heute vielmehr das WordPress Plugin „Simple Image Sizes“ vorstellen, was genau diese Funktionen einfach und komfortabel ermöglicht.
Installation des Plugin
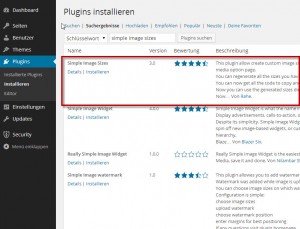
Wie bei so ziemlich allen Erweiterungen von WordPress, läuft ebenfalls die Installation des WordPress Plugins „Simple Image Sizes“ ab. Einfach das Plugin „Simple Image Sizes“ über die interne Plugin Suche suchen und dann installieren.
Konfiguration des Plugins
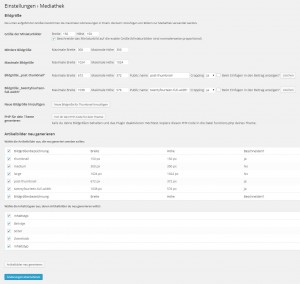
Nach dem aktivieren des Plugins findest du alle weiteren Konfigurationsmöglichkeiten unter „Einstellungen -> Medien“. Hier werden dir dann alle Bildformate angezeigt, die normalerweise nicht für den Anwender direkt nutzbar sind. In der Regel sind diese Format vom dem derzeit verwendeten Theme angelegt und verwaltet wurden.
Über die Schaltfäche „Neue Bildgröße für Thumbnail hinzufügen“ kannst du ein neues Bildformat hinzufügen. Als erstes musst du dem neuen Bildformat einen aussagekräftigen Namen vergeben. Dieser Name wird dir beim einfügen von Bildern in der Auswahl angezeigt.
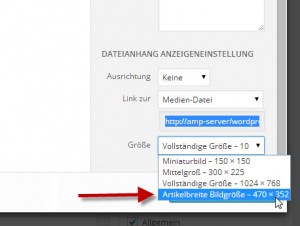
Mit einem Klick auf die Schaltfläche „Bildgrößenbezeichnung überprüfen“ prüft WordPress jetzt, ob diese Bezeichnung bereits vorhanden ist. Im Anschluss musst du die Felder für die Bildmaße ausfüllen. Hier im Beispiel nehme ich eine Breite und eine Höhe von 470Pixel an.
Die Bilder werden dann von WordPress so skaliert, das Sie ohne Veränderung des Bildverhältnisses in die von dir angegebenen Maße passen. Es wird also immer die längste Seite deines Bildes als größte Seitenlänge verwendet, so dass das Bild vollständig eingepasst wird.
Wenn du die Funktion Croping (Crop) aktivierst, wird dieses Bildformat auf die von dir angegebenen Maße beschnitten. Hierbei wird das Bild so in die von dir angegebenen Maße eingepasst, das die kürzeste Seite genau stimmt. Alle überstehenden Bildanteile werden abgeschnitten. Damit füllt das Endbild die von dir angegebenen Bildmaße vollständig aus. Auch hier erfolgt keine Veränderung des Seitenverhältnis, so das die Bilder nicht verzerrt dargestellt werden.
Der Haken „Beim Einfügen in den Beitrag anzeigen?“ erlaubt dir deine neues Bildformat beim Einfügen auswählbar zu machen. Sonst werden die neuen Bildgrößen nicht zur Auswahl beim „Bild einfügen“ angezeigt. Mit einem Klick auf den Button „Überprüfen“ wird dein angelegtes Bildformat übernommen und gespeichert. Ab jetzt steht dir die neue Bildgröße zur Verfügung.
Funktionen des Plugins
Dir stehen nach der Konfiguration deine neuen Bildgrößen, beim Einfügen der Bilder in den Beitrag, zur Verfügung. Du findest diese jetzt in der Auswahlliste, die dir beim Einfügen von Bildern angezeigt wird.
Allerdings gelten die neu definierten Bildgrößen nur für neu hochgeladene Bilder. Das heißt aber nicht, das du alle bereits hochgeladenen Bilder jetzt erneut hochladen musst. Auch hier stellt dir das Plugin eine zusätzliche Funktion bereit.
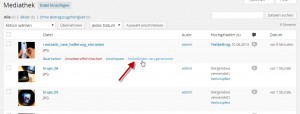
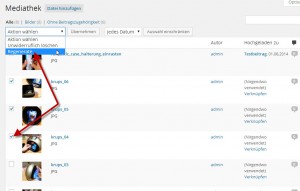
In der Medienübersicht von WordPress hast du einen zusätzlichen Link „Artikelbilder neu generieren“ unter jedem Bild in der Mediathek. Damit werden alle Bildgrößen dieses Bildes mit einem Klick erneut berechnet. Diese Funktion ist auch behilflich, wenn man in den Einstellungen bereits bestehende Bildgrößen nachträglich geändert hat.
Um nun aber nicht jedes Bild einzeln neu zu berechnen, kannst du auch die Stapelberabeitungs-Aktion verwenden. Dazu markierst du einfach alle Bilder in der Mediathek, die du neu berechnen möchtest und wählst anschließend die Funktion „Regenerate“ über das Dropdown-Feld aus.
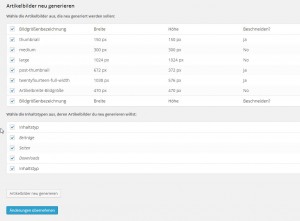
Möchtest du alle Bilder deiner Mediathek auf einmal neu berechnen, so kannst du das auf der Konfigurationsseite der Bildformate erledigen. Hier hast du die Möglichkeit zu entscheiden, welche Bildgrößen neu berechnet werden sollen, und welche nicht.
Fazit
Mit dem Plugin „Simple Image Sizes“ kannst du sehr einfach neue Bildgrößen und Bildformate für deine WordPress Installation anlegen. Mir persönlich gefällt vor allem die Batchverarbeitung. Außerdem wird das Plugin vom Entwickler regelmäßig gepflegt und ist damit auch in Zukunft noch nutzbar.
Allerdings kann die Konfigurationsoberfläche auch schnell mal etwas unübersichtlich werden, wenn man einen kleinen Bildschirm hat und ein Themes, welches eine menge Bildgrößen verwendet.











Hi, das Plugin ist wirklich nützlich. Habe es installiert, und gerade läuft ein „neu generieren“.
Als Tipp zu Deinen guten Plugin-Beschreibungen: es gibt ein Plugin, welches alle Plugins per Shordcodes listet:
http://wordpress.org/plugins/wp-realtime-sitemap/
Wäre evt. nützlich, um alle Plugins auf (d)einem Blog zu listen… Eine Zeile in einer Seite: [wp-realtime-sitemap] reicht…
lg