So stellst du deine Absprungrate im Google Analytics auf einen realistischen Wert um. Ich zeige zeige dir, wie das bei dem neuen Google Analytics Universal Code geht.
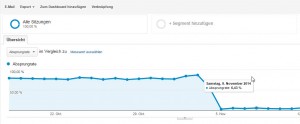
Mit der Absprungrate im Analytics stellt Google einen Wert zur Verfügung, der aufzeigt wie viele Besucher sich nicht für deinen Inhalt interessieren und die ruck zuck wieder von deiner Seite verschwunden sind. Laut Google sind Besucher, die nur diese 1 Seite aufrufen und die keine weitere Seite deines Blog angesehen haben, abgesprungen. Gerade bei Blogs ist das aber ein eher unrealistischer Wert.
Im Internet kursieren hierfür einige Lösungen, die auf Grund der Umgestaltung des Analytics Codes nicht mehr funktionieren. Die Lösung erfährst du weiter unten im Beitrag.
Fehlerhafte Absprungrate durch Suchergebnis
In der Regel sucht ein Nutzer bei Google nach einem Problem oder einer Frage. Das Ergebnis führt Ihn dann auf deine Seite. Wenn Er hier das passende Angebot findet, liest der Besucher sich deinen Beitrag durch und verlässt deine Seite wieder. Aber er ist nicht abgesprungen, sondern dein Beitrag hat Ihm weitergeholfen.
Fehlerhafte Absprungrate durch Stammleser
Ein anderes viel häufiger auftretendes Szenario sind die Social Networks wie Facebook oder Google+. Hier werden deine Beiträge geteilt und abonniert. Wenn einem Stammleser dein Beitrag interessiert, oder wenn er durch Facebook und co. Kenntnis von einem neuen Beitrag erhält, geht er über diesen Link direkt auf deinen Beitrag, liest Ihn durch und verlässt im Anschluss deine Seite wieder. Warum sollte dieser Nutzer sich auch noch mehr auf deiner Seite ansehen, er ist ja schon Stammleser und kennt den Rest. Gleiches gilt natürlich auch für den RSS-Feed.
Die Lösung für eine realistische Absprungrate
Es währe doch sinnvoll, nur Leser zu als Abgesprungen zu werten, die nur kurz vorbeigeschaut haben und denen der Beitrag nichts genutzt hat. Diese Leser sind in der Regel innerhalb von 10 Sekunden wieder weg. Wen dein Beitrag interessiert, der leist Ihn sich durch und das dauert länger als 10 Sekunden.
Ich möchte hier heute nicht auf die Definition oder den Sinn eingehen. Wer sich darüber genauer informieren möchte, findet auf dem Blogprojekt von Peer Wandiger eine sehr schönen, ausführliche Erklärung zu diesem Thema. Vielmehr möchte ich hiermit diesen Beitrag ergänzen.
Vielmehr geht es mir heute darum, die Skript-Erweiterung für den neuen Google Analytics Universal Code vorzustellen. Wenn du bereits deine Bounce-Rate mit dem alten Code-Schnipsel angepasst hast und auf den Universal Code umstellen möchtest, musst du nachfolgendes Skript verwenden. Ansonsten wird Google deine Bounce-Rate wieder standardmäßig nach Seitenaufrufen pro Sitzung bewerten.
Code für den neuen Google Analytics Universal Code:
setTimeout("ga('send','event','Interessierte Nutzer','Mehr als 10 Sekunden')",10000);
Alter Google Analytics-Code:
setTimeout('_gaq.push([\'_trackEvent\', \'NoBounce\', \'Over 10 seconds\'])',10000);
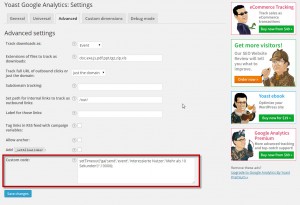
Ich verwende hier im Blog für Analytics das Modul „Google Analytics by Yoast„. Bei diesem Modul kannst du einstellen, welcher Analytics Code verwendet werden soll. Entweder der neue Universal Code oder der alte Code. Möchtest du den neuen Universal-Code nutzen, so muss du vorher dein Analytics-Konto auf Universal-Code umstellen. Diese Umstellung kannst du allerdings nicht rückgängig machen.
Bei diesem Modul hast du auf der Register-Karte „Advanced“ die Möglichkeit den zusätzlichen Code im Feld „Custom code“ einzubinden.
Fazit.
Google hat vor einiger Zeit damit angefangen seinen Google Analytics Code umzustellen, auf den Universal Code. Damit funktioniert allerdings das kleine Skript, welches die Absprungrate nach Zeit misst, nicht mehr. Mit der hier vorgestellten Lösung kannst du dann wieder deine realistische Absprung-Rate messen.





Guten Artikel und vor allem ein sehr guter Tipp mit der Codeerweiterung! Ich habe das bei mir auch durchgeführt, da es grundsätzlich nichts schlechtes sein muss, wenn ein Besucher deine Website nach einer Seite wieder verlässt. Solange er auf dieser Seite alle für ihn relevanten Informationen gefunden hat und er glücklich ist, passt es 🙂
Ja und vor allem nutzen die regelmäßigen Besucher einen RSS Feed und kommen dadurch direkt auf den Artikel und kennen ja schon den Rest.