In diesem Betrag erfährst du, wie man bei Mailchimp seine Abonnenten in Gruppen unterteilt und wie du mit dem Theme Divi oder dem Plugin Bloom das ganze automatisiert.
Am besten ich fange ganz vorn an. Und veranschauliche erst einmal wie Newsletterdienste früher aufgebaut waren und das sich heute verändert hat.
Abonnenten-Verwaltung bei Mailchimp früher
Als es losging mit den E-Mail Marketing Tools wurden die Abonnenten in verschiedene Listen gesammelt. Das war damals zeitgemäß, aber heute nicht mehr sehr praktisch. Außerdem ist das auch ein Kostenfaktor, da die meisten Newsletter-Dienste nach Kontakten abrechnen. Das heißt, wenn ein Nutzer sich in zwei Listen eingetragen hat, wird er auch doppelt gezählt. Viele Besucher die sich in deinen Newsletter eintragen, tragen sich wahrscheinlich auch für dein Freebie ein und würden althergebracht in einer weiteren Liste landen. Damit sind Sie doppelt vorhanden.
Wenn man die Abonnenten in eine Liste sammelt und die Kontakte dann lieber mit Tags versieht oder wie bei Mailchimp in Gruppen einteilt, kann man die Kontakte viel flexibler ansprechen. Mit der Automation ist es sogar möglich weitere Tags zu vergeben und einen Abonnent zu kennzeichnen, wenn er bestimmte Links in der Mail öffnet.
Tipp: Seit einiger Zeit ist in dem Free Tarif und dem Essential Tarif bei Mailchimp nur noch eine Liste bzw Audience möglich. Zum starten mit E-Mail Marketing ist der Free Tarif, da er bis 2000 Kontakte erst einmal kostenlos ist, sehr gut geeignet. Die kostenpflichtigen Tarife von Mailchimp gehen aber sehr schnell ins Geld. Daher empfehle ich lieber GetResponse. Der Newsletter-Dienst GetResponse hat alle modernen Automationen, einen coolen Landingpage Editor und ist zu dem noch komplett auf Deutsch. Wer GetResponse selber ausprobieren möchte, kann hier GetResponse 1 Monat 100% kostenlos testen. Es sind auch keine Zahlungsdaten erforderlich.
Die Lösung bei Mailchimp sind Gruppen
Bei Mailchimp lassen sich die Kontakte in Gruppen unterteilen, oder besser gesagt die Gruppen werden zuweisen. So kann dadurch ein Abonnent einer oder mehrerer Gruppen angehören. Die Gruppen selber werden pro Audience von dir selber festgelegt.
Damit hast du dann die Möglichkeit deine Newsletter an die Kontakte einer oder mehrerer Gruppen zu versenden. Vor allem bekommt jeder Abonnent auch nur eine Mail. Wenn er hingegen in mehreren Listen eingetragen ist, bekommt der Abonnent den Newsletter pro Liste, da du den Newsletter für beide Listen verfassen und versenden musst.
Soweit zur Theorie. Wie setzen wir das Ganze nun mit dem Premium WordPress Theme Divi oder dem Premium Plugin Bloom um?
Gruppen bei Mailchimp einrichten
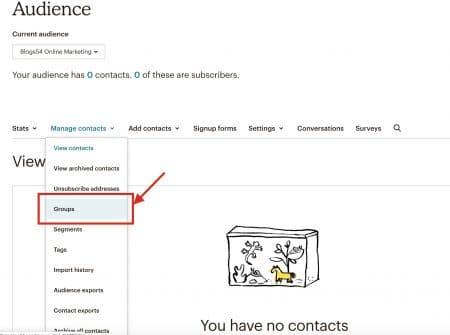
Um ein Gruppe in Mailchimp anzulegen, gehst du unter Audience auf das Dropdown Menu und wählst dort den Punkt Groups aus. Natürlich musst du auch die Audience wählen, für die du die Gruppen anlegen möchtest. (Sofern du mehrere Audience angelegt hast)
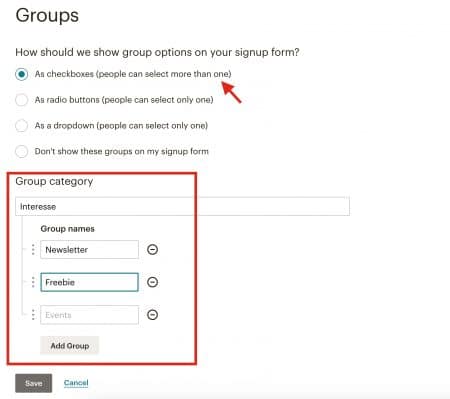
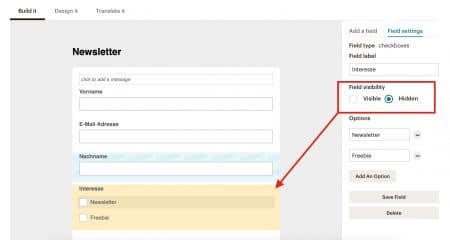
Jetzt vergibst du als erstes einen Namen für die Gruppen-Kategorie. Anschließend erstellst du die eigentlichen Gruppen. Du kannst bis zu 60 Gruppen in Mailchimp anlegen. Ebenso kannst du später weitere Gruppen zufügen. Für unser Beispiel legen wir zwei Gruppen an nämlich „Newsletter“ und „Freebie“. Wichtig ist hier auch, das du beim ersten Anlegen den richtigen Darstellungs-Typ auswählst. Nachträglich ist das nicht mehr möglich. Ich empfehle hier den Typ Checkbox zu wählen.
Eine unsichtbare Darstellungs-Einstellung funktioniert hierbei nicht. Ebenfalls sind die Typen Radio-Button und Dropdown-Feld nicht für unser Vorhaben geeignet, da wir ein Format benötigen bei dem nachher mehrere Gruppen ausgewählt werden sollen.
Opt-In Formular im Divi Theme einrichten
Das WordPress Theme Divi von Elegantthemes bringt von hause aus ein E-Mail Opt-In Modul mit. Dieses Opt-In Modul musst du jetzt nur einfach an die gewünschte Stelle in deinem Layout einbauen und konfigurieren. Als erstes legst du das Opt-In Modul im Divi Builder an und designest es nach deinen Wünschen.
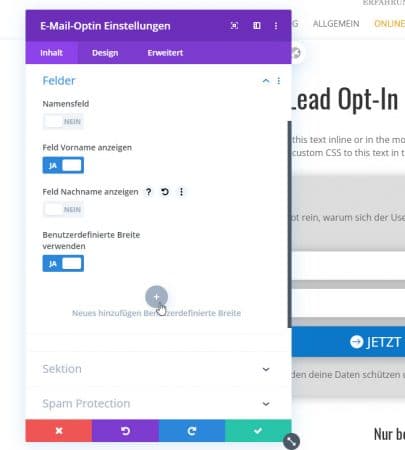
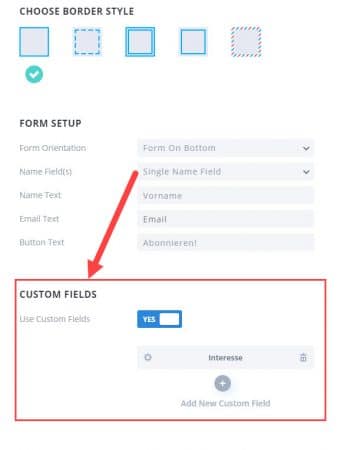
Jetzt musst du das Opt-In Modul mit deinem Mailchimp Account verknüpfen. Im nächsten Schritt wählst du die Felder aus, die abgefragt werden sollen. Also Vorname, Nachname und oder nur E-Mail-Adresse.
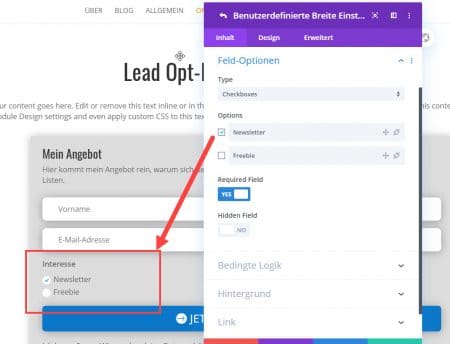
Nun musst du dir das benutzerdefinierte Feld anlegen, damit du dann die Checkbox für die Mailchimp Gruppe vorauswählen kannst. Wichtig ist es wirklich die Gruppe entsprechend anzuhaken, da dieses Feld später für den Besucher ausgeblendet wird.
Im letzten Schritt, werden wir jetzt die Checkboxen in deinem Opt-In Formular per CSS ausblenden. Am besten trägst du den CSS Code in den Theme Optionen von Divi unter „Eigenes CSS „ein. Damit gilt der Code automatisch für alle Formulare. Alternativ kannst du auch den CSS Code im Modul hinterlegen. Dann gilt der CSS Code auch nur für dieses Modul. Jetzt sind keine Checkboxen mehr für den Besucher ersichtlich und die von dir angehakte Checkbox ist unsichtbar ausgewählt.
.et_pb_newsletter_form .et_pb_signup_custom_field {
display: none;
}Opt-In Formular im Plugin Bloom einrichten
Wenn du lieber das Premium Opt-In Plugin Bloom verwenden möchtest, ist das auch kein Problem und funktioniert ähnlich wie im Divi Theme. Auch hier musst du dein Mailchimp Account mit dem Plugin Bloom verknüpfen und das Opt-In Formular erstellen. Auch bei Bloom benötigst du ein benutzerdefiniertes Feld und musst die gewünschte Gruppe vorab auswählen.
Als nächstes musst du die Auswahl-Checkboxen für die Gruppe mit einem CSS Code ausblenden. (Den Code findest du weiter unten) Dazu trägst du den CSS Code in dem Feld für eigenes CSS deines WordPress Themes ein, oder du hinterlegst den Code einfach im Feld „Custom CSS“ in deinen Opt-In Form im Plugin Bloom. Alles Weitere ist identisch zum Setup von Divi.

.et_bloom_form_container .et_bloom_custom_field {
display: none;
}Grundeinstellungen der Audience bei Mailchimp anpassen
Jetzt müssen wir noch die Signup Eintrags Formulare von unserer Mailchimp Liste anpassen, da wir ja nicht wollen, das ein Abonnent sich in weitere Gruppen einen Zugang verschaffen kann, ohne sich erneut zu registrieren. Dazu blenden wir die angelegten Mailchimp-Gruppen im Anmeldeformular einfach aus.
Wir müssen so vorgehen, da sogenannte Hidden Felder (also unsichtbare Felder) später auch nicht in unserem Theme Divi oder im Plugin Bloom zur Verfügung stehen. Dort haben wir ja bereits die Auswahl der Gruppe in einem benutzerdefinierten Feld vordefiniert und bei der Ausgabe per CSS ausgeblendet.
Du solltest alle Mailchimp Formulare durchgehen und die deutschen Übersetzungen vervollständigen bzw. anpassen. Es ist ein Nogo, wenn Übersetzungen schlecht sind. Zum Beispiel sollte die Ausgabe einen Captcha nicht mit „Menschlichkeit bestätigen“ übersetzt werden, sondern besser mit „Bestätigen Sie, das Sie keine Maschine sind“.
Weiterhin solltest du die Formulare von Mailchimp relativ allgemein halten, da du ja Abonnenten sammeln möchtest für verschiedene Interessenten Gruppen. Der eine Besucher meldet sich für einen Newsletter an, der andere möchte ein Freebie bekommen. Aber alle Abonnenten bekommen die gleichen Registrierungs-Mails.
Automatisierte Willkommens Mail an die richtige Gruppe schicken
So weit haben wir bereits die Einstellungen konfiguriert. Jetzt geht es um die erste Willkommens-Mail, die wir für jede Gruppe unserer Liste separat erstellen müssen. Da wir das Double Opt-In Verfahren nutzen, bekommt der Abonnent zuerst eine E-Mail in der er die Registrierung bestätigen muss, damit er in deine Liste aufgenommen wird. Erst jetzt schickst du die Willkommens E-Mail oder wenn er sich für die Gruppe Freebie eingetragen hat, eben den Download zu seinem Freebie.
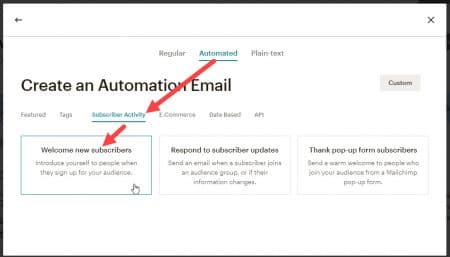
Wir müssen jetzt also eine automatisierte E-Mail für jede Gruppe anlegen. Das tun wir über den Menüpunkt „Automate“ und anschließend wählen wir „Wellcome new subscribers“ im Tab „Subscriber Activity“. Diese Willkommens Mail erstellst du dir nach deinen Wünschen z.B. für den Versand von deinen Freebie. Für Besucher, die sich für deinen Newsletter eintragen, legst du dem entsprechend eine weitere Willkommens E-Mail an.
Jetzt musst diese beiden Willkommens E-Mails nur noch so konfigurieren, das Sie nur beim Eintrag in die entsprechende Gruppe versendet wird, Also die Besucher die sich für den Newsletter eintragen bekommen die Newsletter Willkommens Mail und die Besucher, die das Freebie haben möchten, bekommen die Freebie Mail.
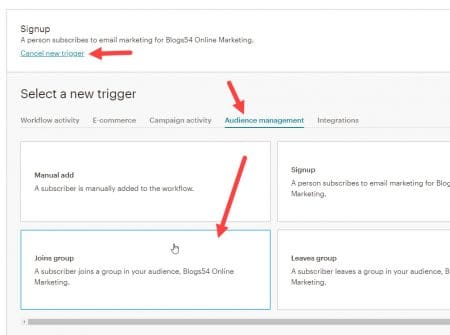
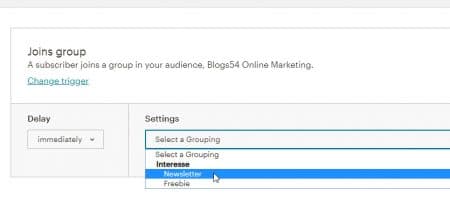
Um das zu erreichen wählen wir jetzt die erweiterten Einstellungen oder auch „Use advanced settings“ für unsere automatische Mail. Hier musst du die Trigger (Auslöser) anpassen, so das der Auslöser der „Beitritt zur Gruppe“ sprich „Joins group“ für diesen Newsletter ist.
Hier wählst du jetzt deine Mailchimp Gruppe aus, für welche die Willkommens-Mail gesendet werden soll. Als Delay lässt du „immediately“ stehen und klickst oben rechts auf den Button „Update Trigger“. Danach gehst du mit Next weiter und startest die Automation. Ab jetzt bekommt jeder Besucher, der sich für diese Gruppe anmeldet, die entprechende Willkommens E-Mail.
Fazit
Mit ein klein wenig Aufwand, kannst du deine Newsletter Abonnenten automatisiert in verschiedene Gruppen einteilen und Ihnen die angeforderten Infos zukommen lassen. Wie du das mit dem WordPress Premium Theme Divi oder dem WordPress Plugin Bloom machst, habe ich hier in dem Beitrag relativ einfach gezeigt. Damit kannst du nun die Kontakte in nur einer Mailchimp Liste sammeln, die sich aus verschiedenen Gründen eingetragen haben.
Tipp: Wir nutzen GetResponse und sind damit sehr zufrieden. Vom Preis-Leistung her ist GetResponse sehr zu empfehlen und es betet Automationen und ist zudem komplett auf deutsch.












Hi Thomas,
lieben Dank für den Beitrag und die tolle Erklärung. Funktioniert alles wunderbar. Ich habe nur ein Problem – vielleicht hast du dafür ja auch eine Idee? Und zwar arbeite ich in DIVI mit verschiedenen LandingPages, auf denen sich Kunden eintragen können, um verschiedenen Freebies zu erhalten. Die thematisch unterschiedlichen Eintragungen organisiere ich über Groups in Mailchimp und verschicke entsprechend automatisierte Kampagnen. Das einzige Problem: wenn sich jemand mit seiner Email-Adresse für ein Freebie angemeldet hat und somit in meiner Audience einer Gruppe zugeordnet ist, kann er sich nicht mehr für andere Gruppen eintragen, da Mailchimp den bestehenden E-Mail-Kontakt leider nicht aktualisiert. Also er kann sich natürlich eintragen, aber im Hintergrund erhält Mailchimp diese neue Information nicht. Gibt es hierfür eine Einstellung, dass diese Aktualisierung greift und sich ein Kunde auch für mehrere Gruppen mit der gleichen Email-Adresse eintragen kann?
Danke für Deine Hilfe!
Viele Grüße
Alexandra
Anscheinend scheint das ein Problem mit Double-Opt-In zu sein. Mit dem Plugin Mailmunch funktioniert das.
Hallo Thomas, danke für deine wertvolle Anleitung. Damit hat es fast geklappt. Ich habe eine Frage zu dem Custrom Field bei Bloom. Aus irgendeinem Grund übernimmt das Programm nicht den Haken bei dem ausgewählten Bullet. Hast du ggf eine Idee woran dies liegen kann? Freue mich auf deine Hilfe. Viele Grüße, Julia
Wenn du Bloom verwendest musst du das CustomFeld anlegen und dann auf das kleine Zahnrad klicken. Dort kannst du dann die auswählen, was vorausgewählt ist.
Hallo Thomas,
vielen Dank für diese Anleitung!
Bei mir klappt alles so weit gut, nur das Ausblenden der Checkboxen irgendwie nicht – weder wenn ich den CSS Code in den Theme Options hinterlege, noch wenn ich ihn im Modul hinterlege. Mache ich da irgendwas falsch? Wo genau muss der CSS Code hinterlegt werden?
Vielen Dank!
Georg
In Divi kannst du den CSS Code auch in den Theme Optionen eintragen. Da gibt es unter Allgemein ganz unten ein Eingabefeld für CSS Codes. Allerdings wird der Code dann auf jeder Seite mitgeladen.