Nach dem ich in den letzten Tagen einen Artikel zum Thema Firefox Erweiterungen geschrieben habe, folgt nun ein Beitrag zu meinen Google Chrom Erweiterungen.
Als erstes möchte ich erst einmal sagen, das ich eingefleischter Google Chrome User bin. Ich wechselte von ein paar Jahren vom Internet-Explorer zum Google Chrome, weil er damals einfach schneller war und wesentlich mehr Platz für den Anzeigebereich geboten hat. Außerdem ist ein riesiger Vorteil, das jede Registerkarte als eigener Prozess gestartet wird. Wenn sich eine Webseite aufhängt, stürzt somit auch nur der Tab ab und reißt nicht gleich den ganzen Browser mit.
Erweiterungen im Google Chrome installieren
Wie auch schon der Firefox-Browser, hat auch der Google Chrome Browser eine Plugin-Schnittstelle, die so genannten Erweiterungen. Welche Erweiterungen ich in meinem Firefox verwende, habe ich schon in einem anderen Beitrag beschrieben.
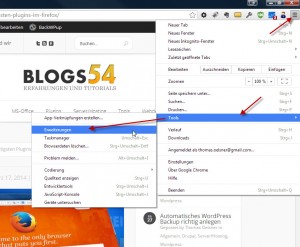
Als erstes möchte ich kurz erläutern, wo die Erweiterungen verwaltet werden und wie man Diese installiert. Genau wie der Firefox Browser hat auch der Chrome einen Erweiterungs-Manager. Diesen erreichst du über das Einstellungs-Menü und dann über den Unterpunkt Tools.
Hier kannst du die Erweiterungen installieren, deinstallieren oder gegebenenfalls Berechtigungen setzen. Genau wie im Firefox besteht hier die Möglichkeit Erweiterungen auch nur zu deaktivieren. Damit bleibt das Plugin im Browser installiert, benötigt aber keine Ressourcen. Du kannst es jederzeit wieder aktivieren und deine Einstellungen bleiben dabei erhalten.
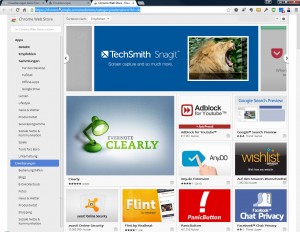
Anders als im Firefox gibt es hier aber kein Suchfeld für die Suche nach neuen Erweiterungen. Einen Link zum Erweiterungs-Verzeichniss findest du am unteren Ende des Fensters. Dieses nennt Google einfach „Chrome Web Store„.
Meine Erweiterungen im Google Chrome
Kommen wir zu den Erweiterungen, die ich im Google Chrome nutze. Im wesentlichen sind das die gleichen Erweiterungen, die ich auch im Firefox nutze. Es kommen noch andere Erweiterungen hinzu und einige nutze ich lieber im Firefox.
- 1Password
- Drupal for Chrome
- Evernote Web Clipper
- Facebook Select All
- Firebug Lite für Google Chrome
- FVD Downloader
- Ghostery
- MeasureIt
- Quick SEO – PageRank, Backlinks &Alexa Tool
- Web Developper
- Webutation
- Google Publisher Toolbar
Ebenfalls schon im Artikel über meine Firefox Erweiterungen erwähnt, benutze ich auch hier die Erweiterung von 1Password, meinem Passwort-Safe. Diese Erweiterung ist nicht im Chrome Web Store verfügbar, sondern wird direkt von der Desktop-Software von 1Password installiert. Alle anderen Erweiterungen sind im Google Chrome Verzeichnis zu finden.
Drupal for Chrome
Diese Erweiterung unterstützt dich bei der Template Entwicklung von Drupal Websites. Hierfür benötigst du allerdings in dem CMS Drupal ein zusätzliches installiertes Modul. Drupal for Chrome blendet dir dann zusätzliche Infos, Abfragen und andere Devleopment Daten im Google Chrome ein. Wenn du zu diesem Thema mehr erfahren willst, empfehle ich dir die Webseite für das Modul „Drupal For Firebug“ im Drupal-Verzeichnis anzusehen. (Der Support für Drupal 6 und 7 ist eingestellt. Darum habe ich mich dazu entschlossen die Verlinkung zu entfernen. Wer den Link trotzdem verfolgen möchte, kann die URL per Drag & Drop in den Browser kopieren.)
Evernote Web Clipper
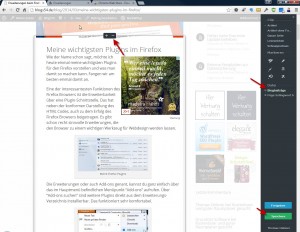
Als nächste steht der Evernote Web Clipper auf meiner Liste. Diese Erweiterung habe ich bereits im Beitrag über die Firefox Erweiterungen beschrieben, allerdings bietet die Version für den Google Chrome vom Funktionsumfang her wesentlich mehr.
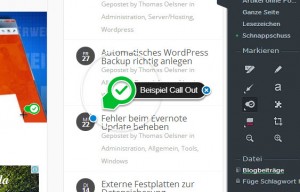
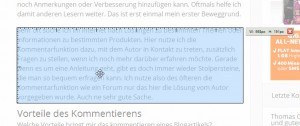
Nach einem Klick auf das Evernote-Icon in der Symbolleiste des Chrome, erscheint an der rechten Seite eine neue Sidebar. Hier kannst du dein Notizbuch auswählen, in dem der Ausschnitt gespeichert werden soll.
Den Auswahlbereich kannst du auch über den + und – Button mit der Maus verändern, aber wie auch schon im Firefox mit den Cursortasten. Außerdem gibt es in der Sidebar einige Bearbeitungsfunktionen, mit denen du vor dem Speichern zusätzliche Markierungen, Beschriftungen oder Callouts in deinen Ausschnitt einfügen kannst.
Ich nutze den Evernote Webclipper vor allem, um mir Anleitungen direkt zu speichern. So habe ich immer alle Informationen dauerhaft an einem Platz, da ja alles in meinem Evernote-Konto gespeichert wird. Das kann ich auch über eine App auf meinem iPad überall syncronisieren.
Facebook Select All
Die Erweiterung „Facebook Select All“ dient, wie es der Name schon vermuten lässt, zu markieren aller Freunde bei einer Veranstaltungs-Einladung. Sehr praktisch. Wie du damit alle deine Freunde bei Facebook einlädst, habe ich bereits in einem anderen Beitrag beschrieben.
Firebug Lite for Google Chrome
Diese Erweiterung ist sehr empfehlenswert, wenn es darum geht, CSS Code direkt in der Seite zu analysieren oder auch neuen Code live zu testen. Auch zu dem Thema Firebug Erweiterung im Firefox habe ich schon in einem früheren Beitrag berichtet. Im Prinzip funktioniert Firebug for Chrome identisch wie im Firefox Browser.
Ich persönlich nutze die Firebug Erweiterung lieber im Firefox. Sie läuft dort stabiler und vor allem funktionieren Kleinigkeiten dann doch nicht so wie im Firefox. Angefangen, daß das angedoggte Fenster die Webseite verdeckt oder das deaktivierte CSS Codes direkt gelöscht werden. (Nach einem Reload der Seite sind Sie natürlich wieder da, man hat ja keinen Zugriff auf den Server)
FVD Downloader
Auch diese Erweiterung habe ich im Beitrag über meine Erweiterungen im Firefox schon vorgestellt. Der FVD Downloader ist quasi die Chrome-Variante. Mehr brauche ich dazu nicht zusagen. Du kannst mit dieser Erweiterung Videos von so ziemlich jeder Webseite herunterladen.
MeasureIT
Noch eine Erweiterung die ich schon im Firefox verwende. Auch hier will ich nicht näher darauf eingehen, da ich Sie im Firefox Beitrag bereits beschrieben habe. MeasureIT dient zu Ausmessen von direkt auf dem Bildschirm in Pixel.
Ghostery
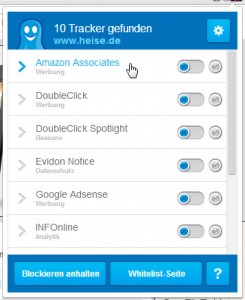
Zur Abwechselung mal ein Plugin für den Chrome, welches ich nur im Chrome einsetze. Diese Erweiterung aktiviere ich nur, wenn ich Sie wirklich benötige, da mit sonst das Popup auf den Wecker fällt. Mit Ghostery kannst du dir ansehen, welche Tools auf einer Webseite über dich Tracking-Daten erheben. Direkt nach dem betreten der Webseite poppt dieses Fenster auf, um dir zu zeigen welcher Dienst da alles Daten auswertet.
Mit einem Klick auf das Icon kannst du mit Ghostery alle Tracking Tools deaktivieren. Damit ist ein absolut anonymes betreten einer Website möglich. Mir persönlich geht dieses Popup auf den Zeiger, ich nutze das Plugin nur wenn ich wirklich diese Infos benötige.
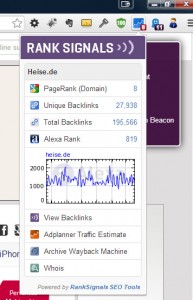
Quick SEO – PageRank, Backlinks &Alexa Tool
Die Erweiterung „Quick SEO – PageRank, Backlinks &Alexa Tool“ (Diese Chrome-Erweiterung ist nicht mehr verfügbar) zeigt dir die wichtigsten SEO Ranking Eckdaten der gerade besuchten Webseite an. Hierbei ist genau diese einzelne HTML Seite gemeint, auf der du dich gerade befindest. So kann kannst du hier ganz schnell ablesen, was die Seite für einen PageRank und Alexa Rank hat. Aber auch wieviele Backlinks diese Webseite besitzt. Das ist doch recht interessant.
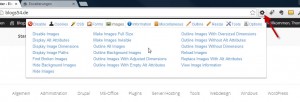
Der Webdeveloper
Der Web Developer für den Google Chrome dient, wie der Name schon vermuten lässt, dem Entwickeln von Webseiten. Er stellt ein eigenes Icon bereit, über welches du dann eine zusätzliche Symbolleiste aufrufen kannst. Er erledigt im wesentlichen die gleichen Aufgaben wie auch schon die gleichnamige Erweiterung im Firefox. Aus diesem Grund möchte ich an dieser Stelle auf den Beitrag „Meine Erweiterungen im Firefox“ hinweisen.
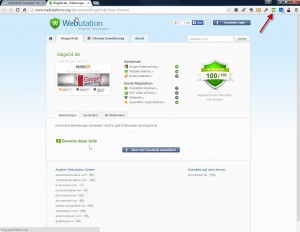
Webutation
Als vorletzte Erweiterung nutze ich das Plugin „Webutation“. (Diese Chrome-Erweiterung ist nicht mehr verfügbar) Mit diesem Plugin kannst du die Vertrauenswürdigkeit der Seite checken,´, auf der du dich gerade befindest. Das heißt nicht, das die Informationen richtig sind, sondern es geht hierbei um die Sicherheit der Webseiten.
Vielmehr geht es darum schnell zu erkennen, ob die besuchte Webseite betrügerische Absichten hat und von dir Daten ausspionieren möchte oder ob diese verseuchte Dateien enthält. Ich finde dieses Sicherheitstool gerade für Menschen interessant, die regelmäßig im Internet einkaufen.
Man weiß nie, ob ein Hacker die Seite übernommen hat und dir eine Falke Seite vorgaukelt. Ist die Webseite in Ordnung, zeigt sich das Icon in der Symbolleiste des Chrome im grünen Gewand. Mit einem Klick auf das Webutaion-Icon gelangt man zur detaillierten Informationsseite.
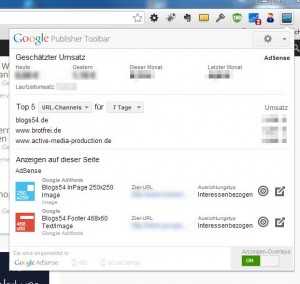
Die Google Publisher Toolbar
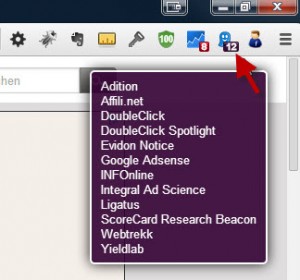
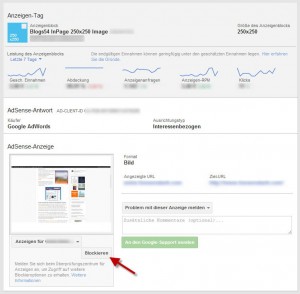
Als letzte Erweiterung nutze ich die „Google Publisher Toolbar“. Diese Erweiterung ist vor allem für alle Blogger interessant, die Google Adsense Anzeigen in Ihrem Blog verwenden. Mit der Publischer Toolbar kannst du immer deine Adsense Einnahmen überwachen. Ein weit wichtigerer Vorteil ist für mich, das ich mit damit meine Adsense Anzeigen optimieren kann. Über ein Overlay werden die Maße der Anzeigen direkt an der entsprechenden Werbung eingeblendet und zusätzlich eine farbliche Markierung. Diese Markierung findest du in dem Panel von der Toolbar wieder.
Ein Klick auf die Anzeige gibt dir wichtige Kennzahlen zu dieser Werbeeinblendung zurück. Somit kannst du auch gleich sehen, wie interessant diese Werbeanzeige für dich ist. Ich nutze diese Erweiterung vor allem im Rahmen der Anzeigen Optimierung, da ich hier auch gleich gezielt Anzeigen für meine Webseite blockieren kann. Das macht durchaus Sinn, wenn die Werbebanner nicht Themen bezogen sind, ein Konkurrenz-Produkt beinhalten oder nur zu niedrige Klick-Einnahmen bringen.
Zu erwähnen ist noch, das diese Erweiterung auch mit den 2 weiteren Google Werbeprodukten „Doubleclick for Publishers“ und „Doubleclick Ad Exchange“ zusammenarbeitet.
Fazit
Auch das Erweiterungskonzept des Google Chrome kann überzeugen. Es gibt derzeit fast alle Plugins für den Chrome, die du auch für den Firefox bekommst. Damit kannst du dir den Chorme super auf deine Bedürfnisse anpassen und sogar zu einen Web Entwicklungs-Werkzeug aufrüsten.
Wenn auch du coole Erweiterungen für den Google Browser kennst, schreib einfach einen Kommentar zu meinem Beitrag. Ich würde mich darüber sehr freuen.















Hallo Thomas,
da hast Du ja eine schöne Liste.
Ich selbst habe da nur die Google Publisher Toolbar, die ich bei Bedarf aktiviere.
Mit dem Web Developer kam ich nie so richtig klar. Generell nutze ich den Chrome auch nicht für Entwicklungsarbeiten. Da habe ich mich in den Firebug verliebt, was auch der hauptsächliche Grund dafür ist, dass ich lieber den Firefox zum Programmieren nutze.
Beste Grüße
Steve
Ich nutze den Chrom als Standard Browser, weil er sehr schnell ist und auch sonst sehr gute Funktionen hat.
Und Danke für den Tipp.