In dieser Anleitung zeige ich dir, wie du einen Trigger für den Google Analytics Code mithilfe von Borlabs Cookie schnell und einfach integrierst.
Heute wird es nun um die DSGVO-konforme Einbindung von Google Analytics gehen. Dadurch ist es dem Besucher deiner Webseite möglich, dem Sammeln von Analyse-Daten für Google Analytics zuzustimmen oder abzulehnen. Die große Vorarbeit haben wir schon im letzten Beitrag, mit der Einbindung des Google Tag Manager, erledigt.
In meinem letzten Beitrag habe ich ausführlich beschrieben, wie du den Google Tag Manager mithilfe von Borlabs Cookie richtig in deine WordPress Webseite integrierst und wozu du den Tag Manager überhaupt benötigst.
Ein großer Vorteil Google Analytics über den Tag Manager einzurichten ist, dass du jetzt weitere Events und Trigger im Tag Manager definieren kannst. Damit kannst du detailliertere Daten deiner Besucher sammeln. Du könntest unter anderem ein Event definieren, um den Klick auf deinen bestimmten Button zu messen. Oder du möchtest die Scrolltiefe deiner Besucher auf einer Landingpage tracken. Und das alles, ohne den Quelltext auf der Webseite erneut anzufassen.
Du benötigst, für die hier beschriebene Art, der Integration mit dem Google Tag Manager, das Consent-Plug-in „Borlabs Cookie“ für WordPress. Mit Borlabs Cookie kannst du DSGVO-konform, die Einwilligung für das Tracking des Besucher einholen. Solltest du noch kein Borlabs Cookie* besitzen, kannst du dir das Plug-in Borlabs Cookie* holen.
Google Analytics einrichten
Für die Nutzung von Google Analytics ist ebenfalls das kostenlose Google Konto erforderlich. Idealerweise das gleiche Konto wie das, mit dem wir den Tag Manager eingerichtet hatten. Damit kannst du dann ein neues Analytics Konto oder Property anlegen.
Wie das genau funktioniert, würde den Rahmen dieses Beitrags sprengen. Dafür gibt es separate Beiträge, die das Thema Google Analytics detailliert behandeln. Ich gehe hier in diesem Beitrag davon aus, dass ein Analytics Konto bereits vorhanden ist.
Google Analytics ID finden
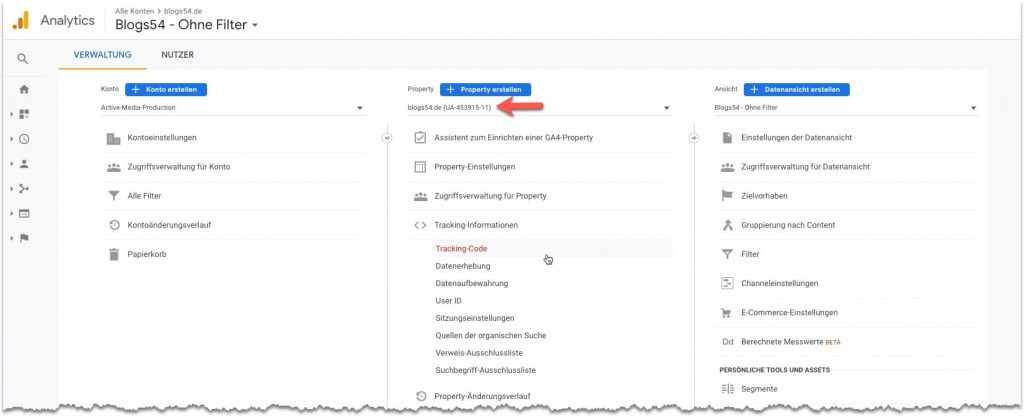
Für unsere Einrichtung benötigst du nur die Analytics ID von der entsprechenden Property, welche deiner Webseite zugeteilt ist. Dazu gehst du in das Analytics Konto unter Verwaltung und findest dort neben der Überschrift „Property“ die entsprechende ID.

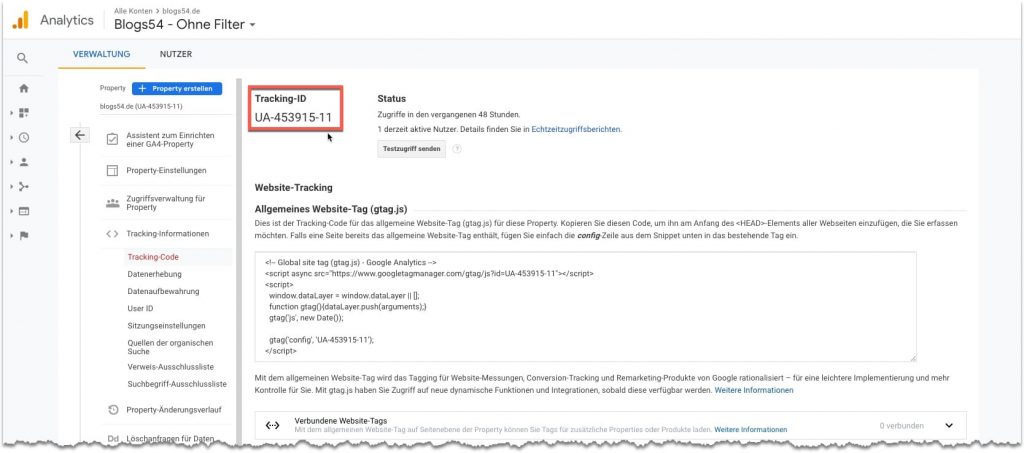
Alternativ kannst du auch im Bereich Tracking Informationen → Tracking Code die Tracking ID herauskopieren. An dieser Stelle findest du auch den Tracking Code, welchen wir aber nicht für die Einrichtung benötigen, da der Tag Manager diesen automatisch erzeugt.

Ach so ja, fast hätte ich es vergessen. Natürlich muss deine Webseite in Google Analytics für deine Domain verifiziert sein. Damit keine doppelten Messungen erfolgen, musst du alle bisher verwendeten Analytics Tracking Codes von der Webseite entfernen.
Google Analytics im Tag Manager einrichten
Jetzt gehen wir in unseren Google Tag Manager, und zwar in den Container, den wir im letzten Beitrag zum Google Tag Manager bereits angelegt haben. Wo du deine Analytics ID findest, haben wir im vorherigen Abschnitt schon besprochen.
Die Analytics ID im Tag Manager hinterlegen
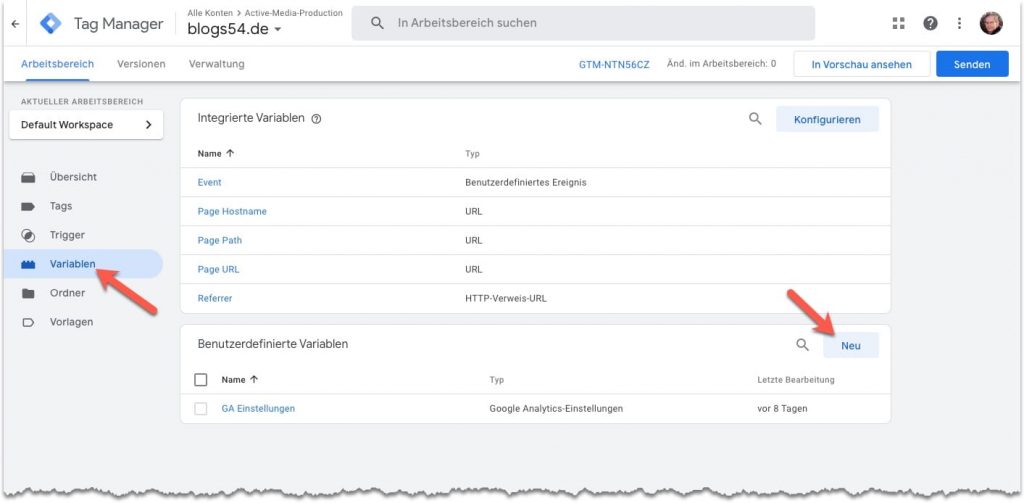
Als erste legen wir im Google Tag Manager eine benutzerdefinierte Variable an. Dazu klicken wir links auf den Menüpunkt „Variablen“ und dann auf den Button „Neu“, um eine neue benutzerdefinierte Variable anzulegen.

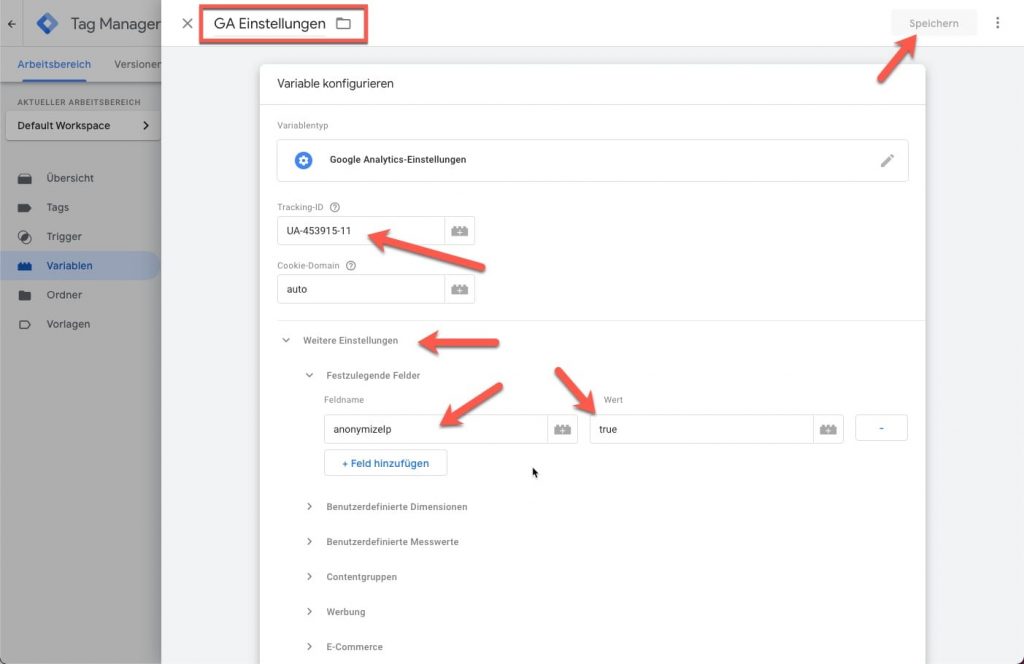
Als Nächstes geben wir der Variablen einen aussagekräftigen Namen. Ich habe diese Variable „GA Einstellungen“ genannt. Dann trägst du im Feld Tracking-ID deine Analytics ID ein, die wir uns vorhin im Analytics Konto in die Zwischenablage kopiert haben.
Zum Schluss müssen wir noch die Einstellung für die Anonymisierung der IP-Adressen hinterlegen. Dazu klickst du auf „Weitere Einstellungen“. Im Bereich „Festzulegende Felder“ suchst du dir den Feldnamen „anonymizelp“ und gibst Ihr den Wert „true“ (Wahr).

So, um unsere benutzerdefinierte Variable zu erstellen, jetzt noch auf den Button „Speichern“ klicken. Anschließend kann die Variable überall im Google Tag Manager verwendet werden.
Trigger oder Auslöser einrichten
Jetzt richtest du den Trigger im Tag Manager ein. Also das Event, genauer gesagt den Auslöser durch das der Analytics Code dann später gestartet wird, wenn der Besucher dem Tracking zugestimmt hat. Dazu klickst du links im Menü auf „Trigger“ und dann wieder auf den Button „Neu“.
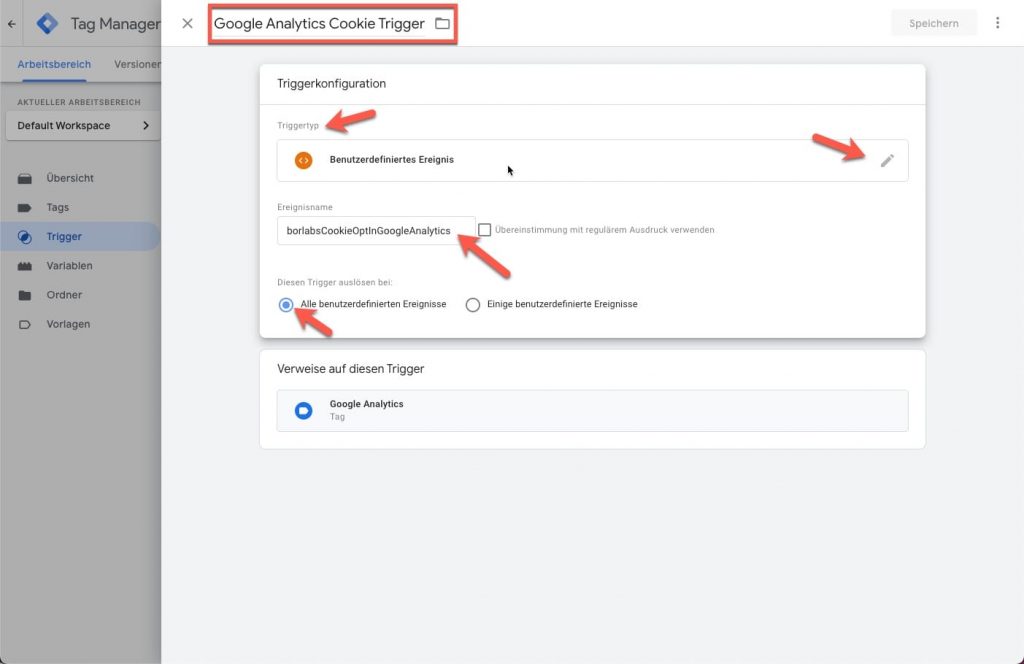
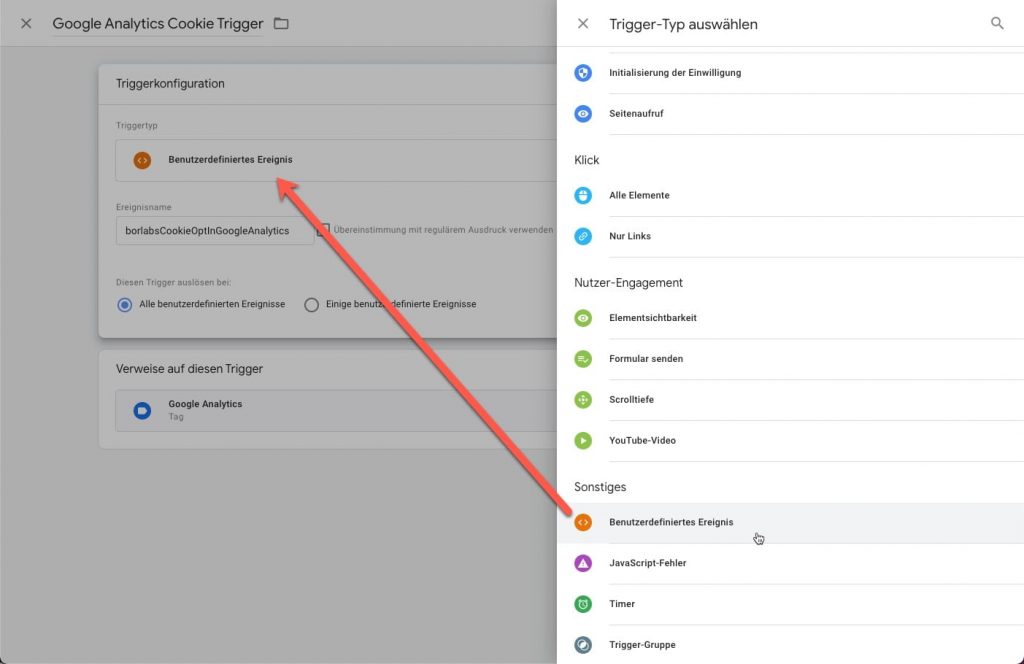
Als Erstes vergibst du einen aussagekräftigen Namen. Ich habe den Trigger „Google Analytics Cookie Trigger“ genannt. Dann musst du, wie unten im Bild zu sehen, den Triggertyp auswählen. Hier wählst du den Typ „Benutzerdefiniertes Ereignis“.

Im Feld Ereignisname gibst du jetzt einen eindeutigen Namen für das auslösende Ereignis an. Am besten einen Ereignisnamen, der nur aus Buchstaben und Zahlen besteht, ohne Leer- und Sonderzeichen. Ich habe hierfür als Namen „borlabsCookieOptInGoogleAnalytics“ vergeben. Dieser Name wird nachher von Borlabs Cookie als Ereignis (Event) übergeben. Du kannst den Ereignisnamen von mir so übernehmen und einfach kopieren.

Zum Schluss musst du den Trigger nur noch speichern und du hast dein Auslöse-Ereignis fertig angelegt.
Den eigentlichen Tag im Tag Manager anlegen
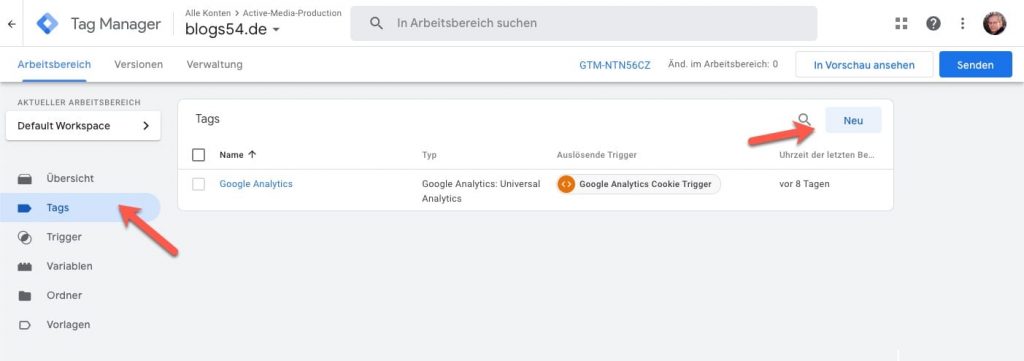
So, zu guter Letzt müssen wir jetzt noch den eigentlichen Tag anlegen. Dazu klickst du links im Menü auf „Tag“ und dann wieder oben-rechts auf den Button „Neu“, um einen neuen Tag anzulegen.

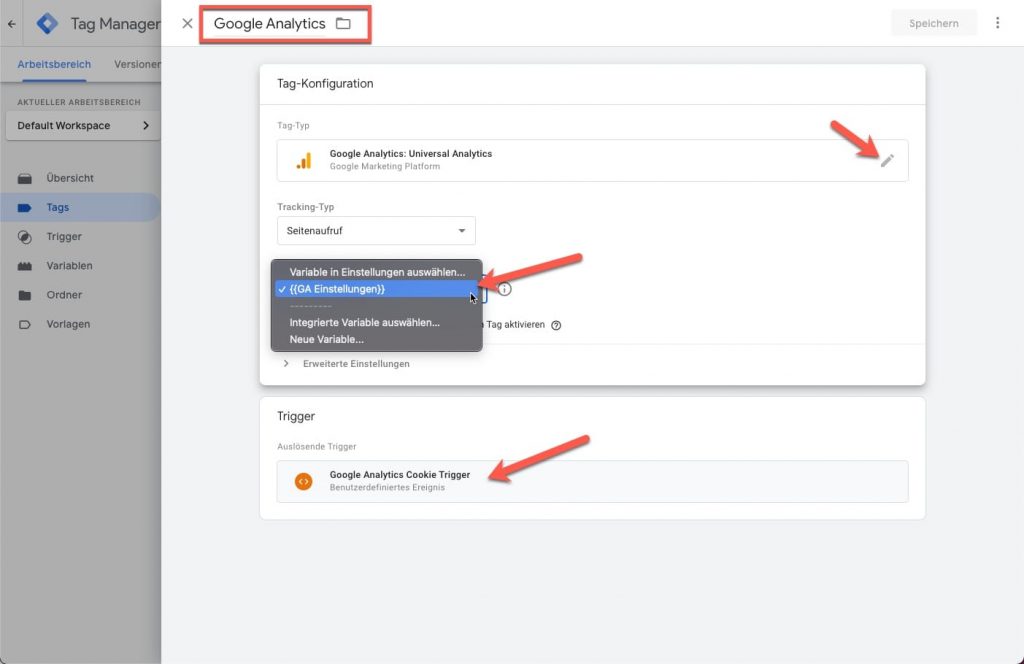
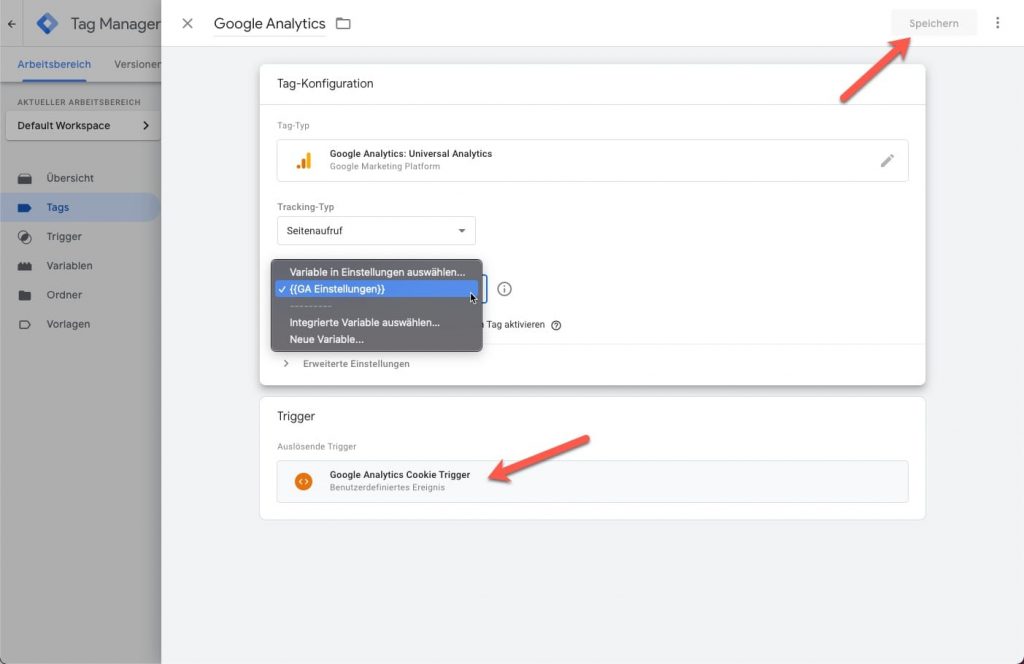
Als Erstes vergibst du wieder einen aussagekräftigen Namen für diesen Tag, damit du später immer weißt, wofür dieser Tag bestimmt ist. Dann wählst du im Feld „Google Analytics Einstellungen“ deine vorhin selbst erstelle benutzerdefinierte Variable „GA Einstellungen“ aus. Damit sind die Einstellungen komplett abgedeckt. Den Tracking Typ lässt du auf „Seitenaufruf“ stehen.

Jetzt musst du nur noch den Tag-Typ auswählen. Der Google Tag Manager hält dafür schon eine große Anzahl von vorgefertigten Tracking-Codes bereit. Wir benötigen hier das Google Analytics Universal Tag.

Jetzt müssen wir, den von uns vorhin angelegten Trigger, nur noch auswählen und als Auslöser für den Tag angeben. Danach muss alles speichern und wir haben unseren ersten Tag im Google Tag Manager fertig angelegt.

Die Tags im Google Tag Manager veröffentlichen
Im letzten Schritt müssen wir jetzt die Änderungen im Google Tag Manager freigeben. Dadurch werden unsere Tracking Codes vom Tag Manager im Live-Betrieb ausgespielt. Jegliche Änderungen im Google Tag Manager können erst einmal in aller Ruhe konfiguriert und getestet werden, bevor die Änderungen für die Live-Seite aktiviert werden.
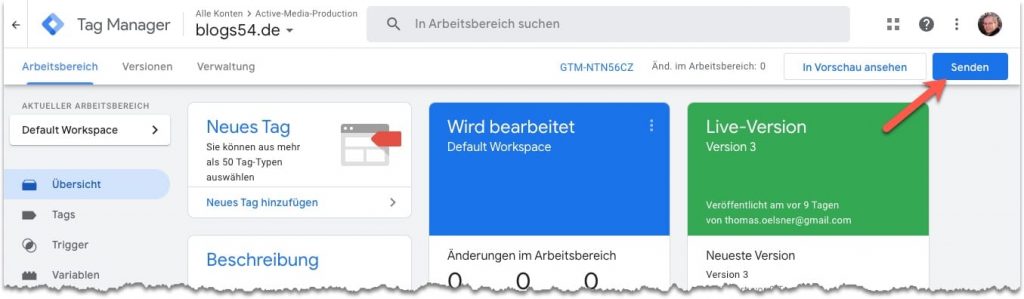
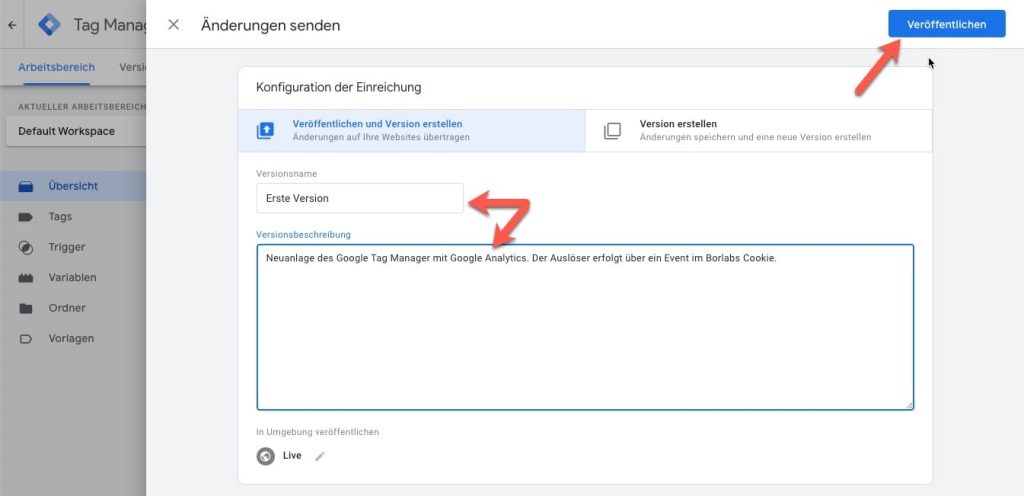
Für die Freigabe klickst du oben rechts auf den blauen Button „Senden“. Anschließend kannst du einen Grund für die Änderung und eine genaue Beschreibung hinterlegen. Damit sind dann die neuen Tags aktiv geschaltet.


Den Trigger in Borlabs Cookie einrichten
Nachdem du eben Google Analytics im Google Tag Manager eingerichtet hast, musst du nur noch in deinem WordPress in Borlabs Cookie den Trigger einrichten. Durch den Auslöser respektive Trigger wird dann der Analytics Code nur geladen, wenn der Besucher deiner Webseite dem Tracking zugestimmt hat.
Neues Cookie in Borlabs Cookie anlegen
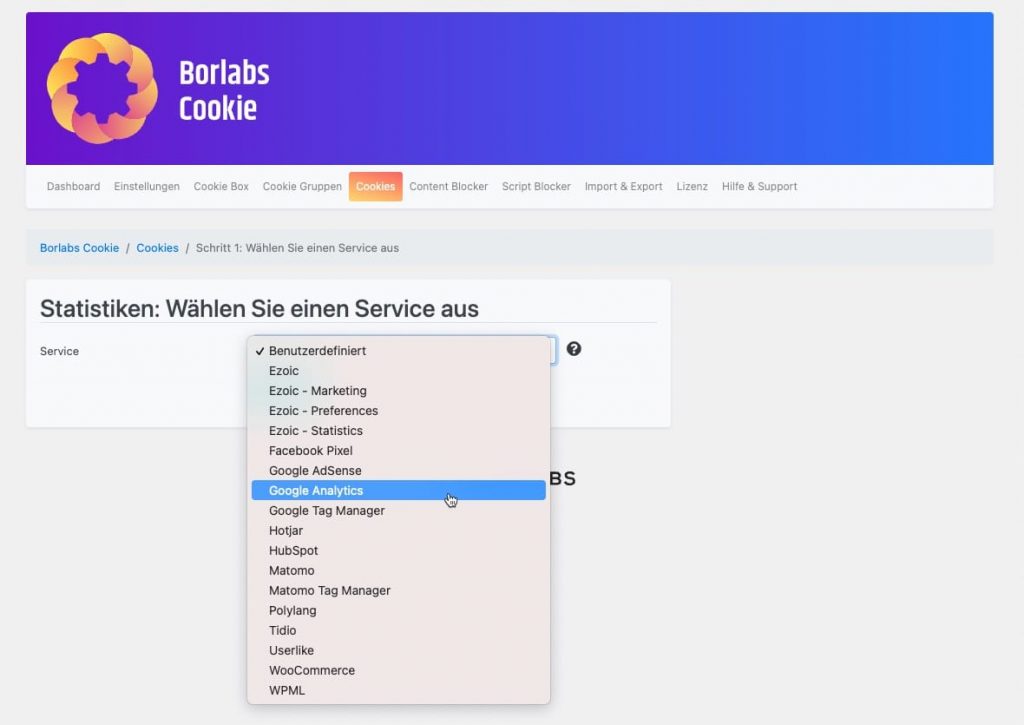
Im ersten Schritt rufst du erst einmal den Menüpunkt Cookies in Borlabs Cookie auf. Dort legst du im Bereich Statistiken einen neuen Cookie über den Button „Neu hinzufügen“ an. In dem Drop-Down-Feld gibt es bereits einen Eintrag für Google Analytics. Damit sind dann alle Felder schon entsprechend vorausgefüllt.

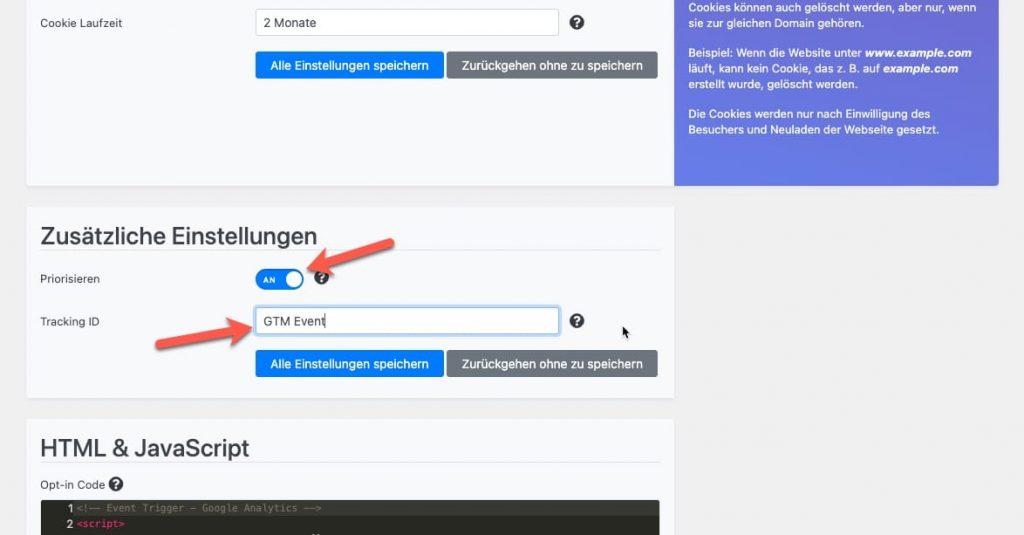
Im Bereich „Zusätzliche Einstellungen“ musst du das Feld „Tracking ID“ ausfüllen, sonst können die Cookie Einstellungen nicht gespeichert werden. Du musst allerdings deine Analytics ID nicht hinterlegen, da die im Tag Manager bereits eingerichtet ist. Ich trage dort die Bezeichnung „GTM Event“ ein, damit ich später noch weiß, wozu der Code Verwendung findet.
Außerdem ist es wichtig, dass du die Funktion „Priorisieren“ aktivierst. Dadurch wird diese Cookie Skript auf jeden Fall aktiviert, wenn dem Opt-in zugestimmt wird.

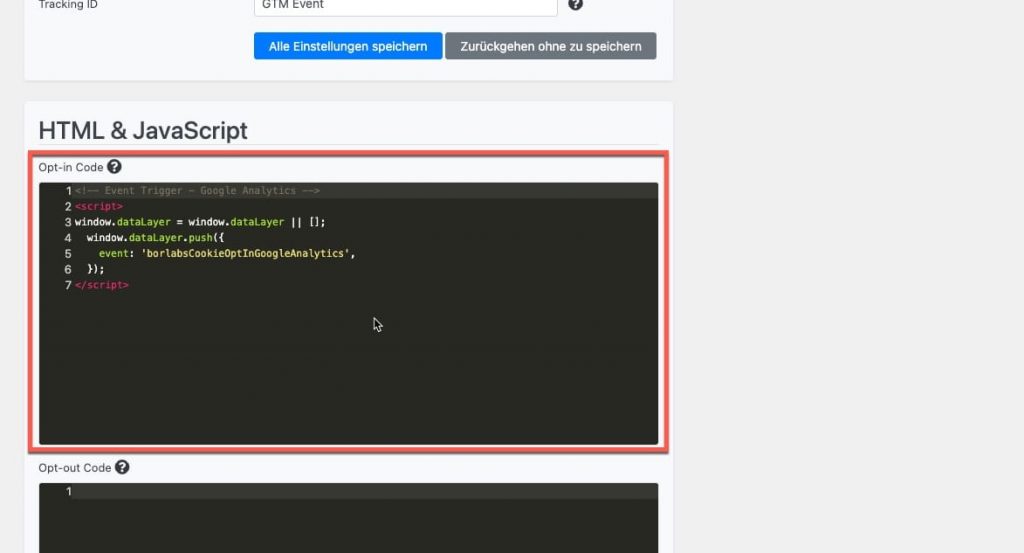
Opt-in Code in Borlabs Cookie ersetzen
Im nächsten Schritt musst du jetzt den vorgegebenen Opt-in Code durch einen Event Trigger Code ersetzen. Den Code kannst du weiter unten herauskopieren. Innerhalb des Codes steht der Name, den wir vorhin bei der Anlage des Trigger im Tag Manager vergeben haben. In unserem Fall ist das: borlabsCookieOptInGoogleAnalytics Solltest du hier einen anderen Namen verwendet haben, musst du den Namen im Code entsprechend anpassen. Jetzt nur noch den Cookie abspeichern und fertig.

<!-- Event Trigger - Google Analytics -->
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'borlabsCookieOptInGoogleAnalytics',
});
</script>
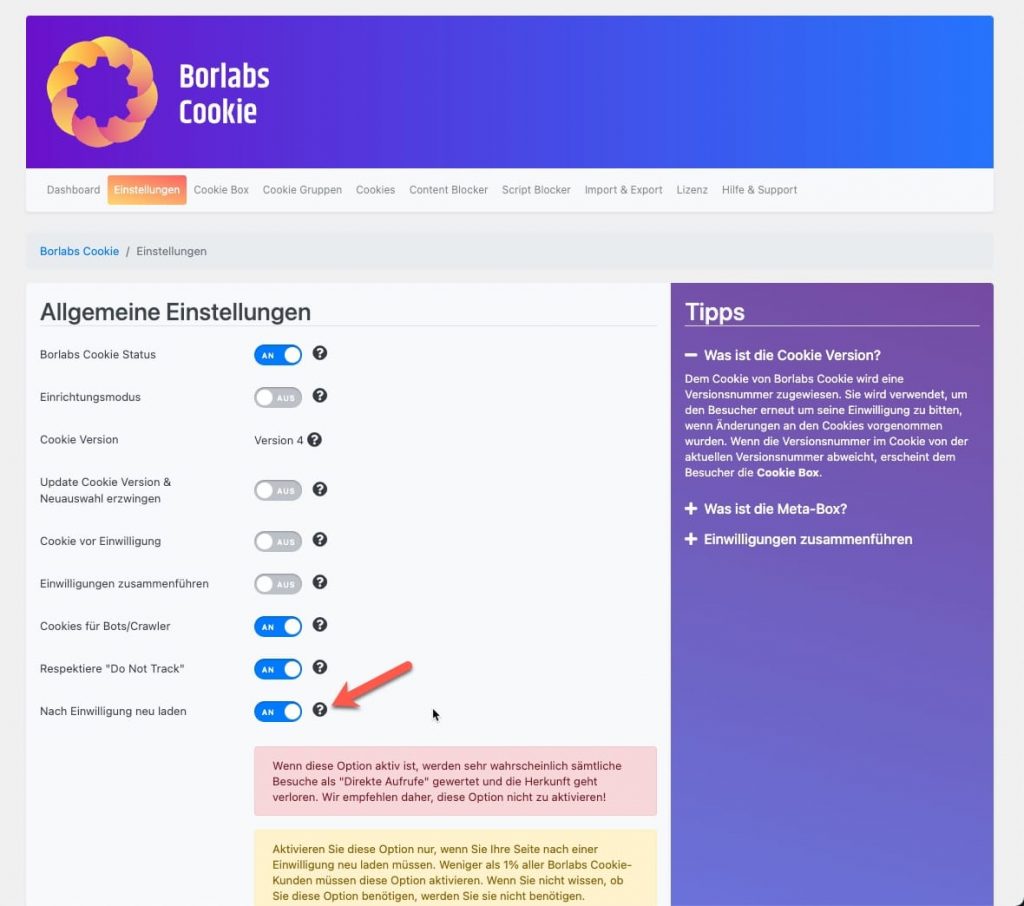
Einstellungen von Borlabs Cookie prüfen
Ach so, eine Einstellung musst du noch tätigen. In den allgemeinen Einstellungen von Borlabs Cookie muss die Einstellung „Nach Einwilligung neu laden“ angeschaltet sein. Dadurch wird immer, wenn der Besucher die Cookie Einstellungen verändert und speichert, die Seite neu geladen. Somit stellst du sicher, dass auch nur das Tracking stattfindet, welches der Besucher ausgewählt hat.

Die korrekte Funktion von Analytics testen
Natürlich müssen wir wieder prüfen, ob der Tracking Code korrekt geladen wird, wenn der Besucher dem Opt-in zugestimmt hat. Das werden wir wieder mit dem Tag Assistent Legacy testen. Den haben wir bereits im vorherigen Beitrag im Google Chrome installiert.
Der Testvorgang läuft wieder so ab, so wie auch schon beim letztem Mal. Dieses Mal müssen wir das Ganze mit und ohne Besucherzustimmung testen. Denn wenn ein Besucher nicht zustimmt, darf der Analytics Code auch nicht geladen werden. Die Testumgebung des Tag Manager nutze ich in dem Fall nicht, da es sich um eine Neuanlage handelt.
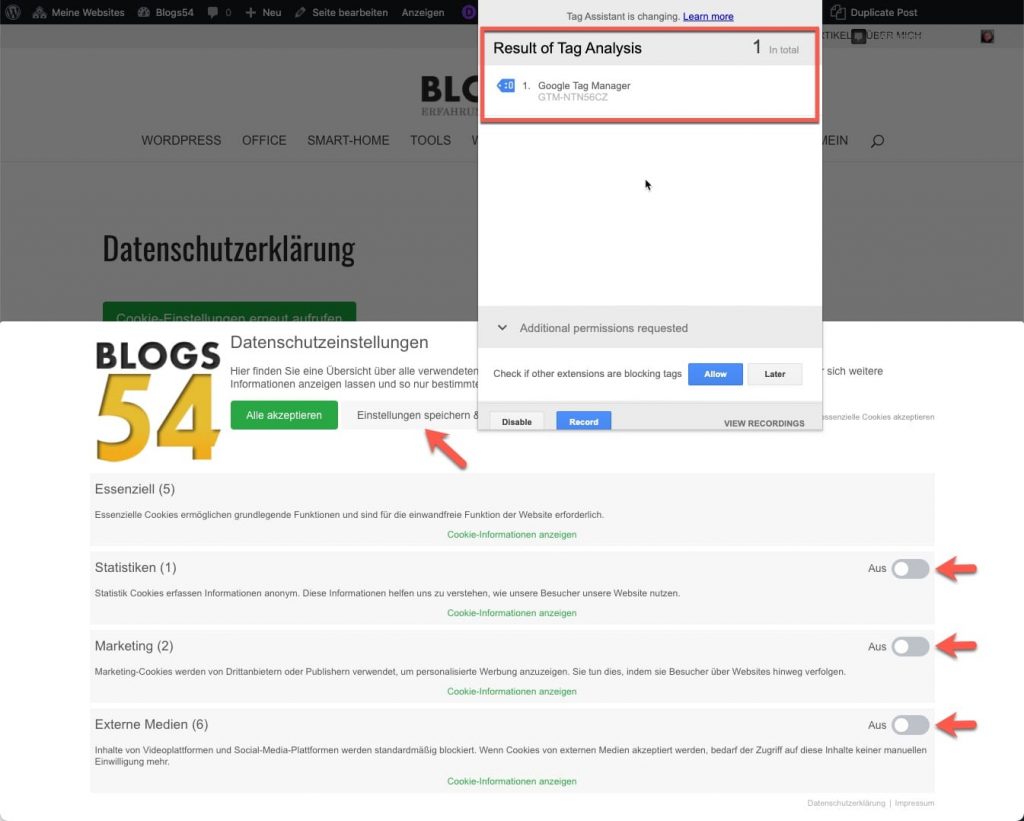
Als Erstes rufen wir unsere Webseite aus Besuchersicht auf, und holen uns die Cookie Box von Borlabs Cookie auf den Bildschirm, um alle Cookies auszuschalten. Also so, als ob der Besucher alle Cookies abgelehnt hat.
Zum erneuten Aufruf der Cookie Box gibt es in Borlabs Cookie einen Shortcode, um dem Besucher die Möglichkeit zu geben, auch nachträglich seine Einstellungen zu ändern.

Wir sehen in unseren Tag Assist, dass nur der Code des Google Tag Manager geladen wurde. So soll es auch sein, da der Code des Tag Manager Essential ist.
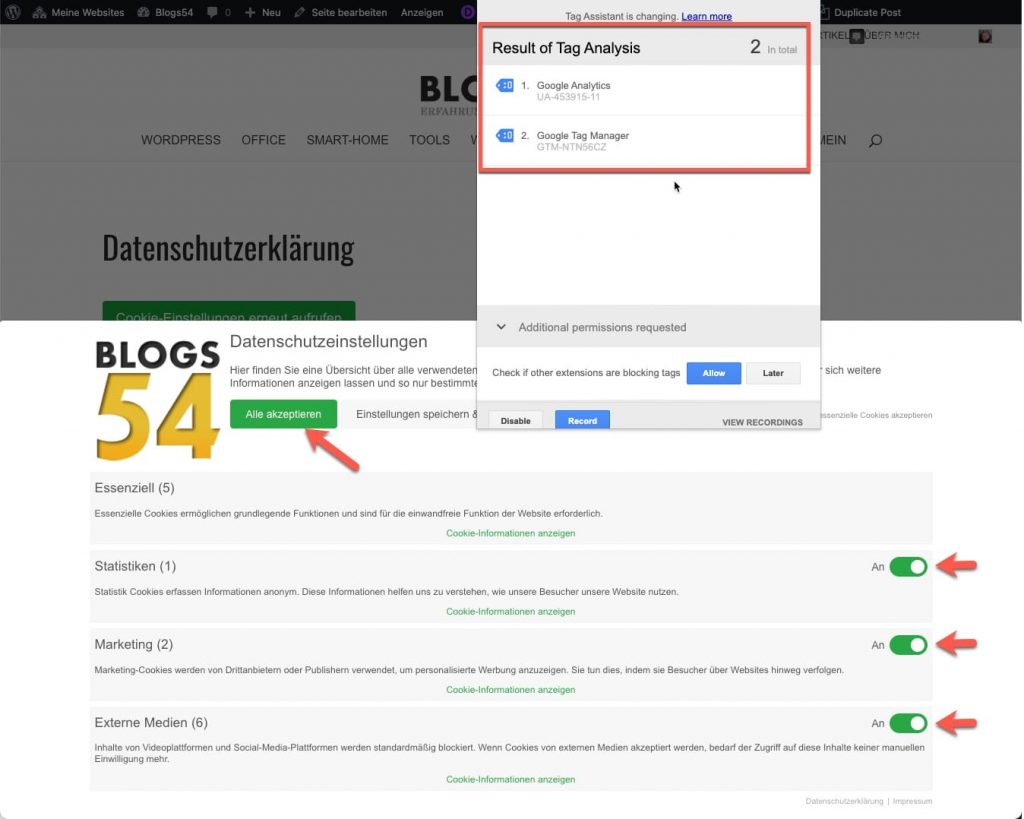
Jetzt machen wir das gleiche noch einmal, nur dass wir vorher alle Cookies akzeptieren. Damit dürfte der Trigger für Google Analytics korrekt ausgelöst werden und der Analytics Tracking Code wird geladen.
Im Tag Assist sehen wir jetzt, dass beide Tags korrekt geladen werden. So soll es auch sein. Du kannst jetzt noch die verschiedensten Cookie Kombination testen.

Damit ist können wir den Test erfolgreich abschließen und unser Google Analytics wird DSGVO-konform geladen. Der Besucher kann selbst festlegen, ob er getrackt wird oder nicht.
Du solltest auf jeden Fall deine Datenschutzerklärung noch einmal prüfen, dass hier auch Informationen zur Nutzung von Google Analytics enthalten sind. Ergänze hier den entsprechenden Text-Abschnitt.
Fazit
Wie ich in diesem Beitrag gezeigt habe, ist die Einrichtung von Google Analytics mit dem Google Tag Manager in Verbindung mit dem Opt-in über das Plug-in Borlabs Cookie* sehr einfach zu bewerkstelligen. Ab jetzt ist es dir möglich auch das erweiterte Tracking auf deiner Webseite einzusetzen ohne zusätzliche Codes implementieren zu müssen. Im vorhergehenden Beitrag habe ich bereits erklärt, wie du den Google Tag Manager in deine Seite einbaust.



0 Kommentare