In diesem Tutorial erläutere ich, wie du das Facebook Pixel im Google Tag Manager einrichtest und mit Borlabs Cookie einen Auslöser aktivierst.
Im Prinzip ist der oder das Facebook Pixel ein Javascript Tracking Code, der so ähnlich funktioniert, wie der von Google Analytics. Er misst sämtliche Bewegungen und Aktivitäten, die der Besucher auf deiner Webseite macht. Aber im Gegensatz zu Google Analytics, dient der Facebook Pixel auch für Marketingzwecke.
Die Implementation im Google Tag Manager erfolgt im Prinzip ähnlich, wie auch die Einbindung des Analytics Code in deiner WordPress Seite. Die Hauptarbeit wird im Google Tag Manager erledigt. Im Borlabs Cookie wird nur der Trigger eingerichtet.
Ich habe bereits einen Beitrag zur Einbindung des Google Tag Manager und zur Einbindung von Google Analytics mit Borlabs Cookie geschrieben.
Du benötigst, für die hier beschriebene Art der Integration des Facebook Pixel mit dem Google Tag Manager, das Consent-Plugin „Borlabs Cookie“ für WordPress. Mit Borlabs Cookie kannst du DSGVO-konform, die Einwilligung für das Tracking des Besucher einholen. Solltest du noch kein Borlabs Cookie* besitzen, kannst du dir das Plugin Borlabs Cookie* holen.
Den Facebook Pixel im Tag Manager einrichten
Als Erstes besorgen wir uns den Basis Code für den Facebook Pixel aus dem Facebook Business Manager. Den Code möchten wir nachher schließlich im Tag Manager einbinden. Der Pixel Code ist ein wenig versteckt im Business Manager. Auch ich habe eine Weile gebraucht, um den Code zu finden.
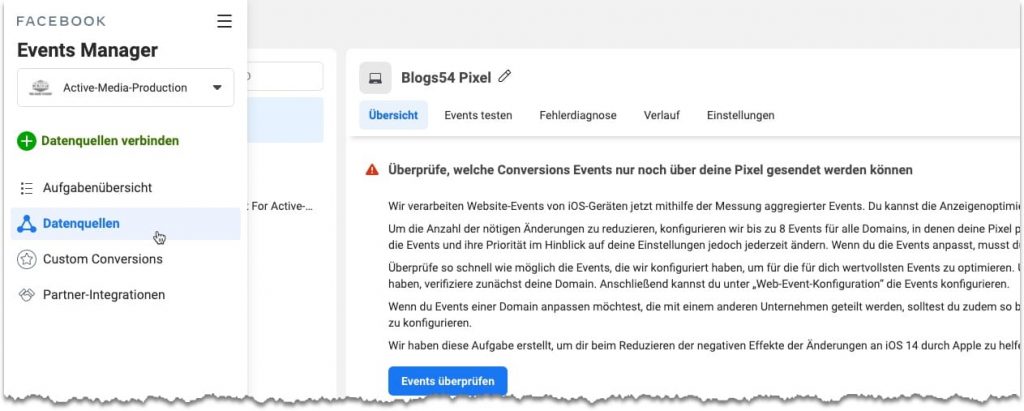
Der Code ist im Event Manager unter Datenquellen innerhalb des Facebook Business Manager abzurufen. Wo genau siehst du in den nachfolgenden Screenshots.

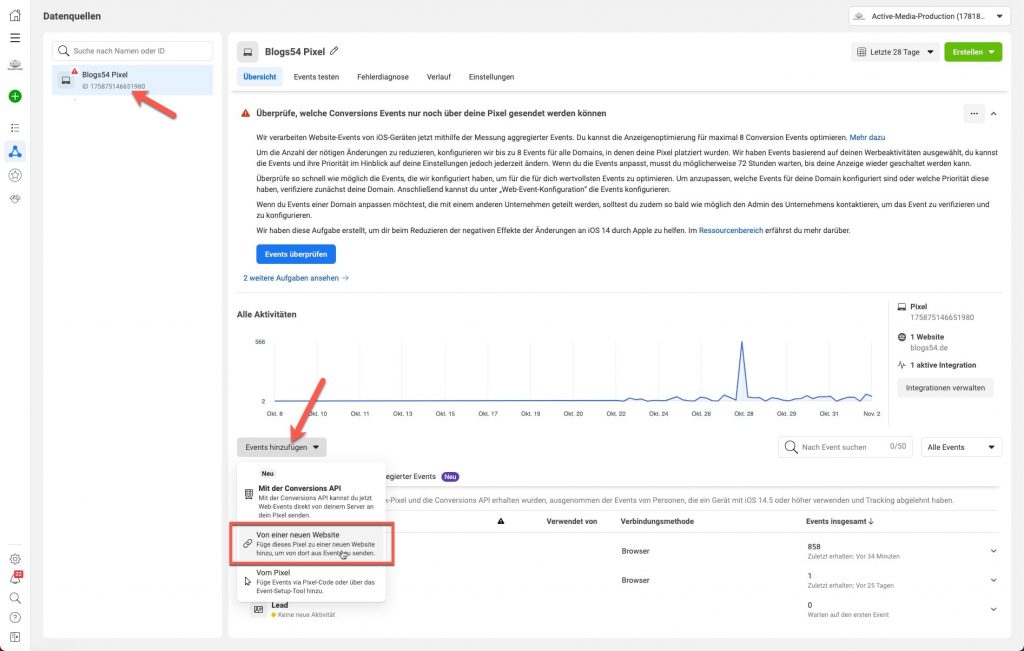
Nachdem du die Datenquellen aufgerufen hast, sind oben links deine Facebook Pixel aufgeführt. Als nächstes gehts du in der Übersicht des Pixel, auf den Button „Events hinzufügen“. Daraufhin poppt ein kleines Pull-down-Menü auf. Hier wählst du den Punkt „Von einer neuen Webseite“ aus.

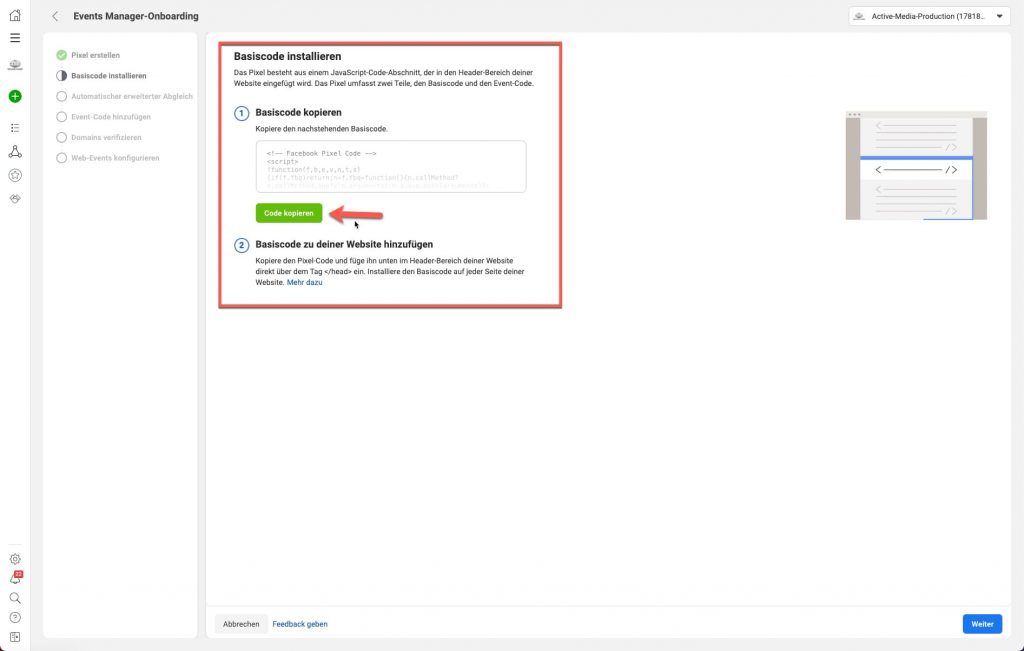
Jetzt wird dir erneut ein Pop-up auf der Seite eingeblendet, wo du zur Code Installation gelangst. Dort klickst du auf den Button „Code manuell installieren“.
Nun wird dir der Facebook Pixel Code angezeigt und du kannst dir den Code mit einem Klick auf den Button „Code kopieren“ in die Zwischenablage kopieren. Am besten du lässt die Seite erst einmal offen, damit du nachher den Code von hier übernehmen kannst.

Das war jetzt nur ein kleiner Exkurs in den Facebook Business Manager, um dir zu zeigen, wo du den Code für deinen Facebook Pixel findest. Es kann aber sein, dass Facebook das immer mal wieder ändert. Diese Beschreibung war der Stand zu der Zeit, als der Beitrag entstand.
Den Trigger für das Facebook Pixel im Tag Manager einrichten
Zuerst richten wir den Auslöser (Trigger oder auch Ereignis) für den Facebook Pixel im Google Tag Manager ein. Das könnten wir zwar auch während wir den Tags anlegen in einem Rutsch erledigen, aber so sieht man in der Anleitung, wo sich die Elemente alle befinden, die wir einrichten.
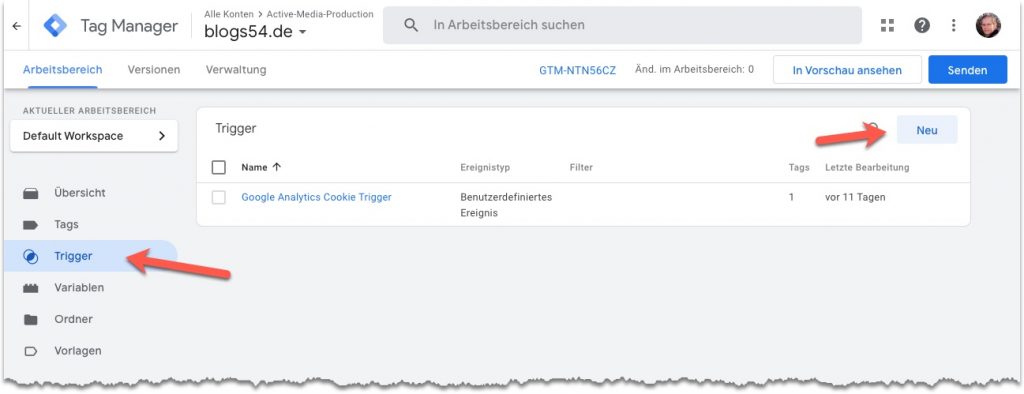
Also legen wir los. Wähle zuerst links den Menüpunkt „Trigger“ aus. Anschließend klickst du auf den Button „Neu“, um einen neuen Trigger anzulegen. (In den Screenshots sind die Einstellungen teilweise bereits enthalten)

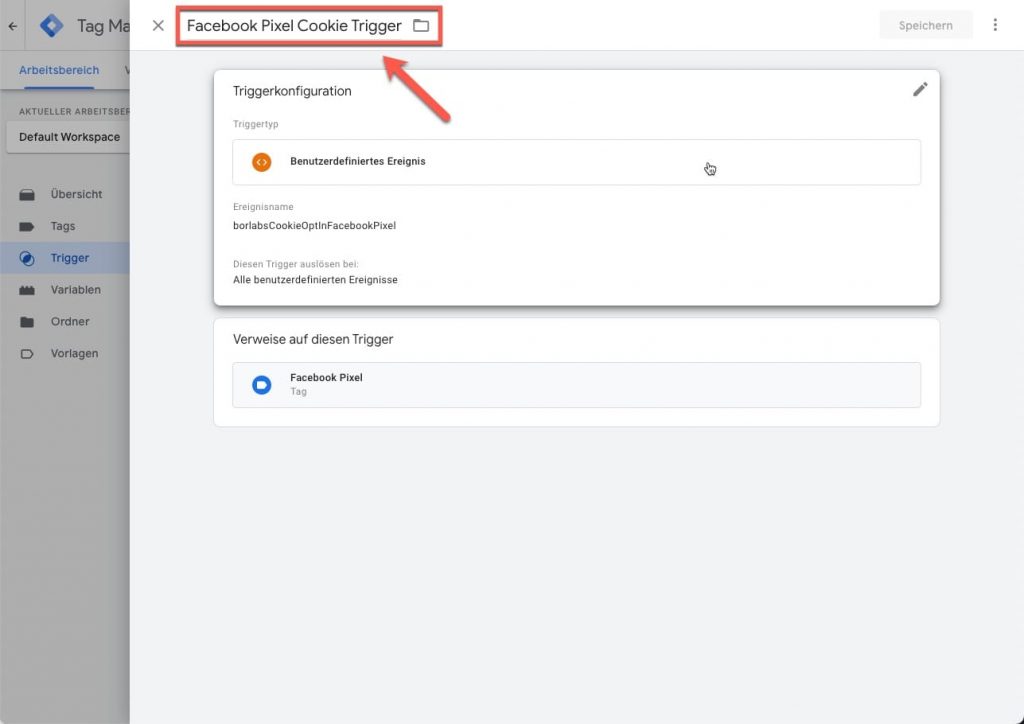
Als Erstes vergibst du für den Trigger einen aussagekräftigen Namen, damit du später noch weißt, wozu der Trigger ist. Ich habe als Namen „Facebook Pixel Cookie Trigger“ verwendet.

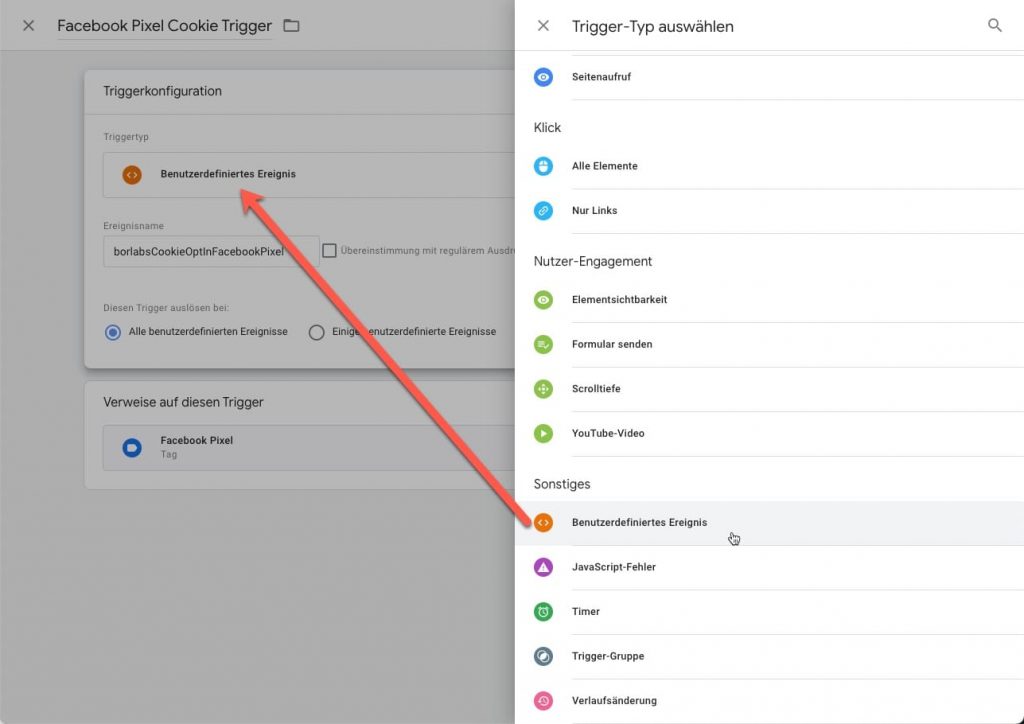
Dann musst den Trigger-Typ auswählen. Dafür nimmst du aus Liste der möglichen Trigger-Typen das „Benutzerdefiniertes Ereignis“. Falls du den Typ nicht gleich siehst, einfach ein wenig runterscrollen.

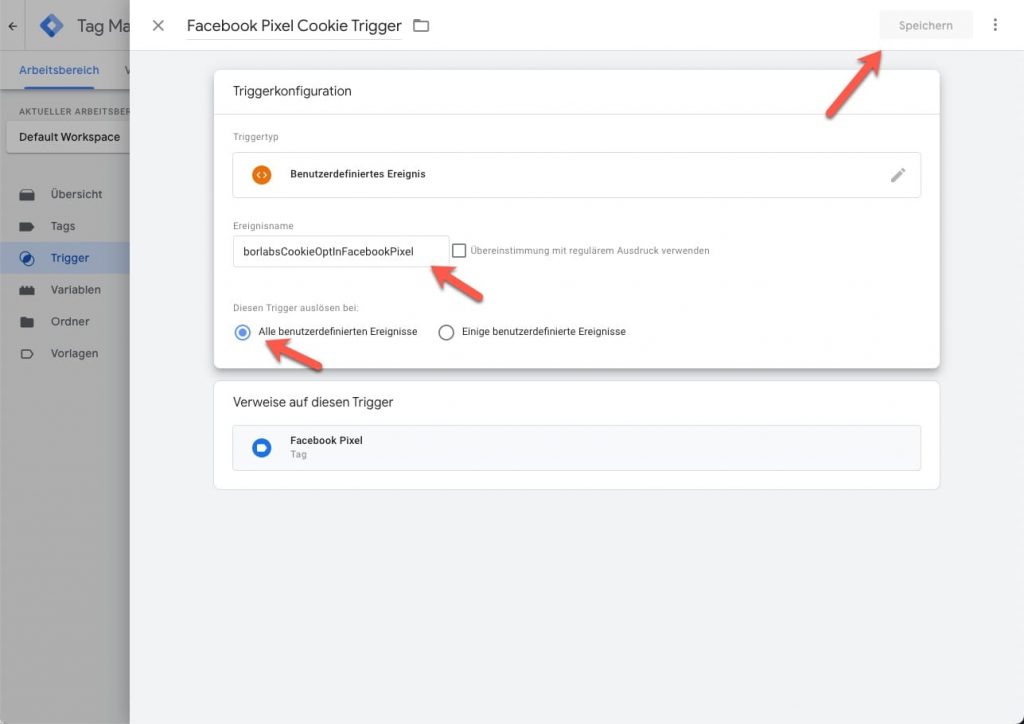
Weiterhin musst du im Feld „Ereignisname“ einen eindeutigen Namen für das Event vergeben. Dieser Name wird nachher vom Borlabs Cookie an den Tag Manager übergeben. Ich habe hier als Ereignisname „borlabsCookieOptInFacebookPixel“ vergeben. Diesen Namen kannst du dir auch hier herauskopieren. Außerdem achte darauf, dass die Einstellung „Alle benutzerdefinierten Ereignisse“ in der Option-Gruppe „Dieser Trigger auslösen bei“ aktiviert ist. Zum Schluss den Trigger speichern.

Wie auch bei anderen Elementen müssen wir zum Speichern wieder einen aussagekräftigen Namen vergeben, damit wir später noch wissen, wozu dieser Tag dient.
Den Tag für Facebook Pixel im Tag Manager anlegen
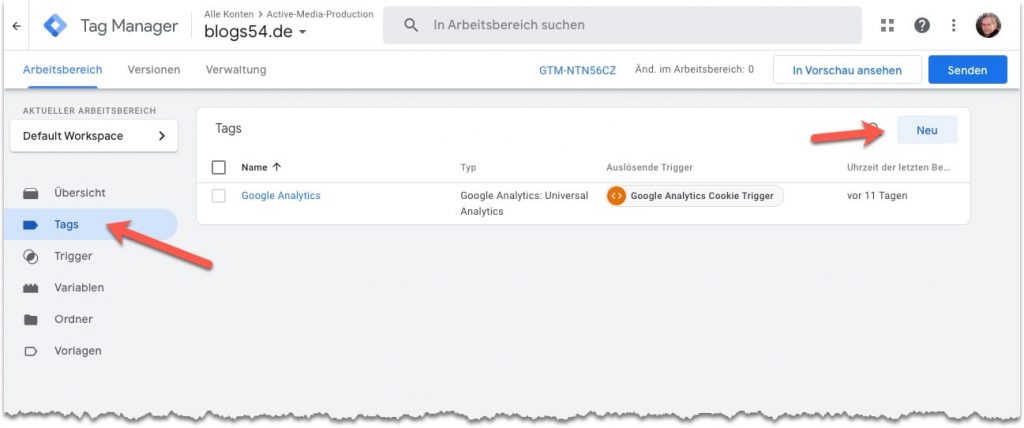
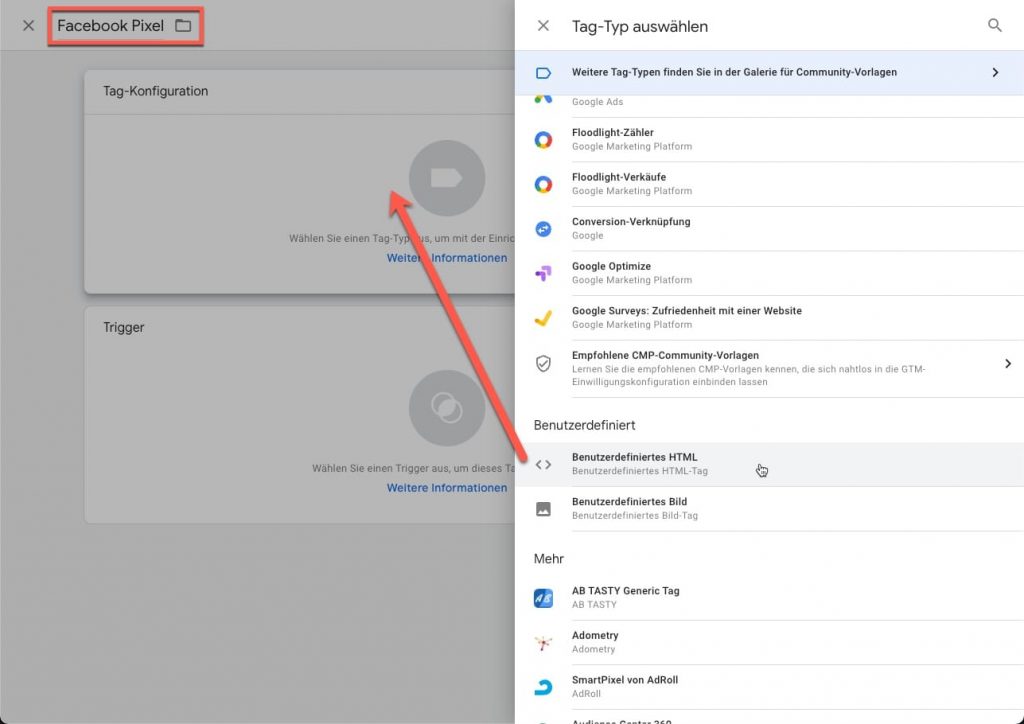
Jetzt legen wir das eigentliche Tag für den Facebook Pixel an. Dazu wählst du links den Menüpunkt „Tags“ aus und klickst anschließend auf den Button „Neu“.

Im nächsten Schritt vergibst du wieder einen eindeutigen Namen und wählst den Tag-Typ für die Tag-Konfiguration aus. Achtung: Leider gibt es im Google Tag Manager noch keine vorgefertigten Tag Vorlagen für den Facebook Pixel. Deswegen wählen wir den Tag-Typ „Benutzerdefiniertes HTML“ aus.
Warum es noch keine Vorlagen, für den Facebook Pixel im Google Tag Manager gibt, lässt sich nur spekulieren. Immerhin ist Facebook die größte Werbeplattform nach Google.

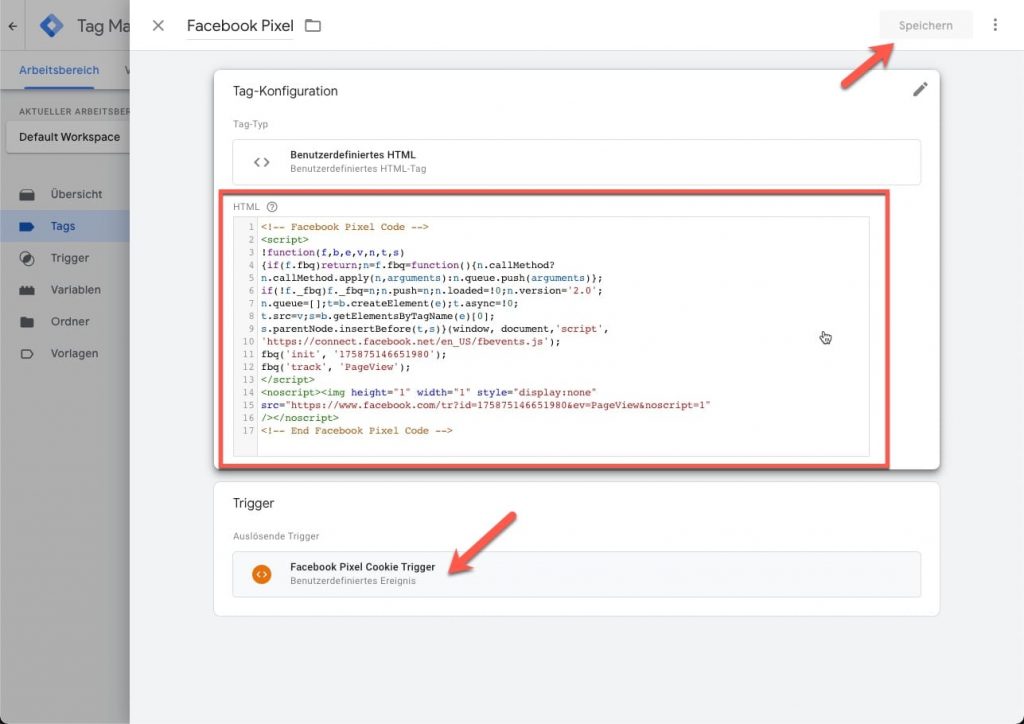
Der Tag-Typ „Benutzerdefiniertes HTML“ stellt ein Eingabefeld für das Hinterlegen von jeglichen HTML, Javascript, CSS oder anderen Code bereit. Du musst an dieser Stelle deinen Facebook Pixel Code einsetzen, den du dir vorhin aus deinen Facebook Business Manager kopiert hast. Danach musst du deinen eben erstellten Trigger auswählen und den Tag speichern.

Freigabe des Facebook Pixel im Tag Manager
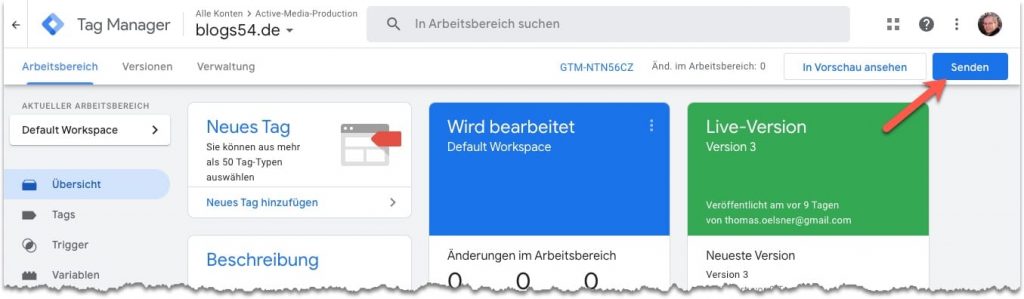
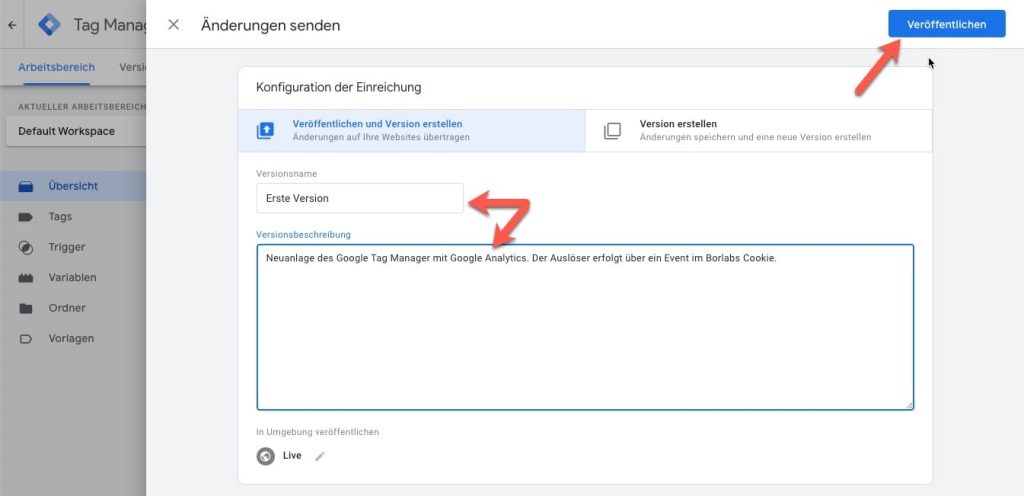
Damit die Einstellungen für unseren Tag auch live aktiv werden können, müssen wir die Änderungen im Google Tag Manager natürlich erst freigeben. Dazu klickst du oben rechts, in der Tag Übersicht, auf den Button „Senden“ und kannst noch einen Namen und eine Beschreibung für diese Version deiner Tag Manager Konfiguration angeben. Damit sind jetzt alle neuen Tags live und aktiv geschaltet.


Warum ich meine IDs und Codes nicht unkenntlich mache?
Alle Codes, die in den Screenshots zu sehen sind, werden später in der Seite nachgeladen und können im an den Browser ausgelieferten Quelltext angesehen werden. Dort sind die Codes und IDs sowieso im Klartext enthalten. Als Sicherheit muss für die Verwendung der Codes und IDs die entsprechende Webseite verifiziert sein. Damit ist das Offenlegen der Codes völlig unkritisch.
Den Event Trigger für den Facebook Pixel im Borlabs Cookie einrichten
Kommen wir jetzt zur Einbindung des Trigger in unserem WordPress. Der eigentliche Facebook Pixel wird direkt vom Google Tag Manager geladen, aber nur wenn vorher der Auslöser, genauer gesagt der Trigger ausgelöst worden ist. In unserem Fall soll der Trigger nur ausgelöst werden, wenn der Besucher im Cookie Banner der Verwendung des Facebook Pixel zugestimmt hat.
Neuen Cookie für den Pixel anlegen
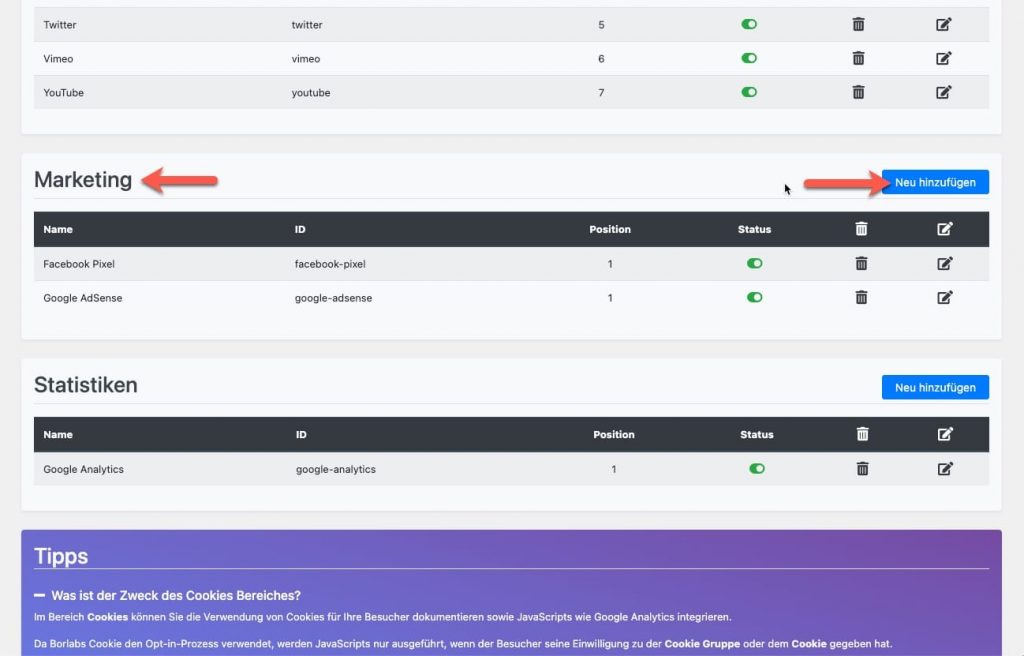
Als Erstes rufen wir den Menüpunkt „Cookies“ im Borlabs Cookie auf. Anschließend klickst du im Bereich „Marketing“ auf den Button „Neu hinzufügen“, um ein neues Marketing Cookie anzulegen. In meinem Screenshot existiert des Facebook Cookie schon, aber lass dich davon nicht stören.

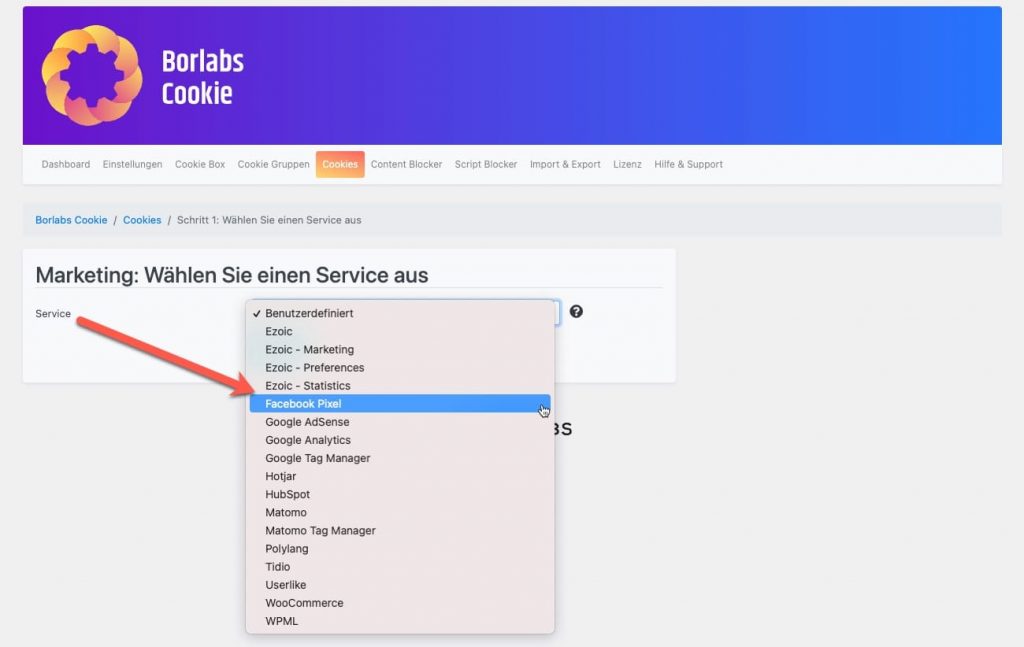
Auf der nächsten Seite muss ein Service ausgewählt werden. Hier werden dir bereits einige Services vorgeschlagen. An der Stelle musst du über das Drop-Down-Feld einen passenden Service auswählen. Wir wählen einfach den Service Facebook Pixel aus.

Auf der folgenden Seite sind alle Einstellungen bereits korrekt vorbelegt und würden so mit den Standard-Codes funktionieren. Wir wollen aber einen Trigger einrichten, denn der eigentliche Tracking-Code wird später im Tag Manager geladen und nicht auf der Webseite. Darum müssen wir hier ein paar Änderungen vornehmen.
Cookie Einstellungen im Borlabs Cookie für das Facebook Pixel anpassen
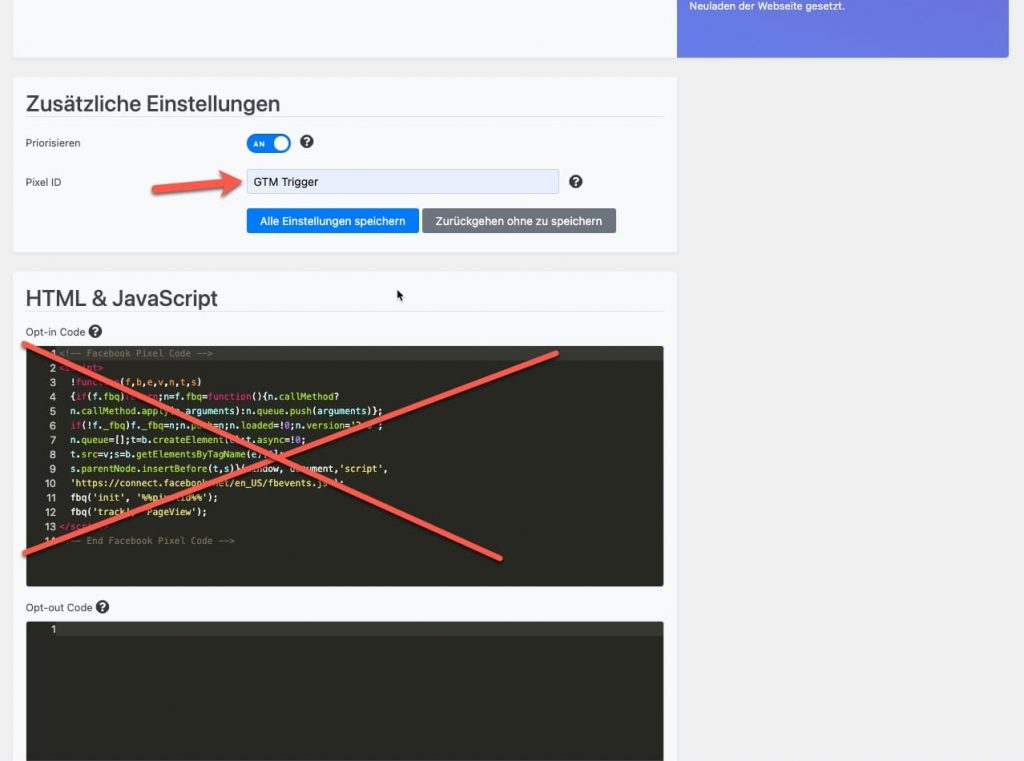
Als Erstes musst du im Bereich „Zusätzliche Einstellungen“ die Pixel ID eintragen. Da wir die Pixel ID nicht benötigen, kannst du da auch was anderes reinschreiben. Ich trage hier „GTM Trigger“ ein, damit ich später noch weiß, woher der Code, die ID kommt.

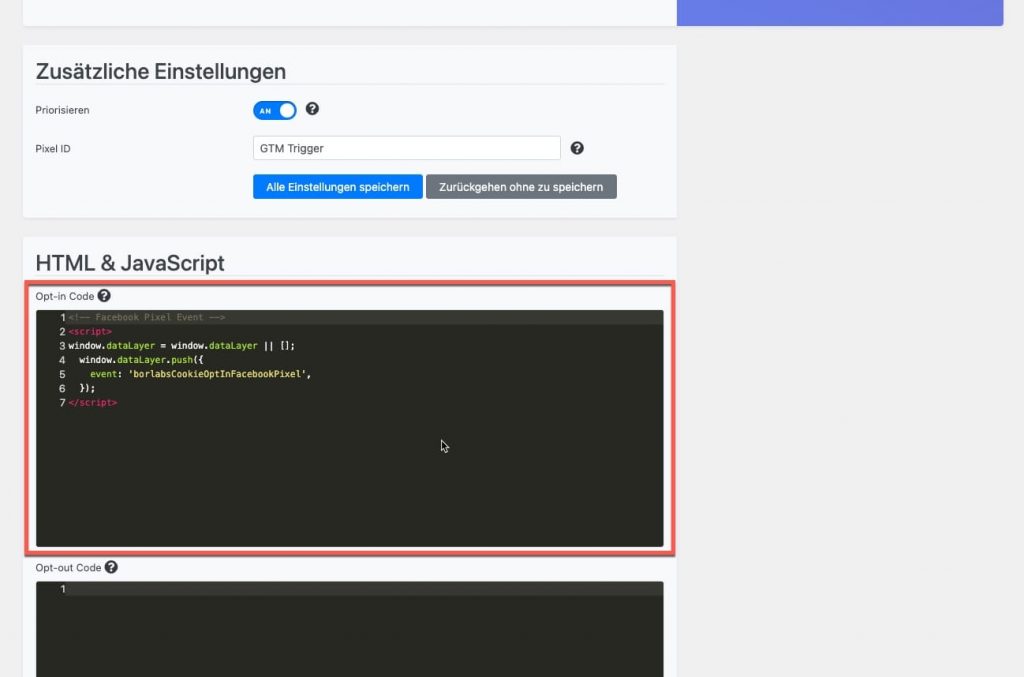
Im Bereich HTML & JavaScript löschst du den bereits im Feld „Opt-in Code“ enthaltenen Javascript Code und ersetzt diesen durch den Code für deinen Trigger. Du kannst dir den Code einfach hier unter dem Bild rauskopieren. Im Code ist der Ereignisname enthalten. Wenn du einen anderen Ereignisnamen gewählt hast, musst du den Namen hier ändern.

<!-- Facebook Pixel Event -->
<script>
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
event: 'borlabsCookieOptInFacebookPixel',
});
</script>
Achte bitte darauf, dass der Schalter „Priorisieren“ aktiviert ist. Außerdem muss in den Einstellungen von Borlabs Cookie die Funktion „Nach Einwilligung neu laden“ aktiviert sein. So jetzt den neuen Cookie nur noch abspeichern und das war es auch schon.
Den Facebook Pixel testen
Als Letztes geht es ans testen. Der Testvorgang läuft wieder so ab, wie ich das auch schon bei der Einrichtung von Google Analytics und dem Google Tag Manager beschrieben habe. Nur dieses Mal benötigen wir zusätzlich die Erweiterung „Facebook Pixel Helper“ für den Google Chrome Browser. Den Facebook Pixel Helper kannst du dir hier downloaden.

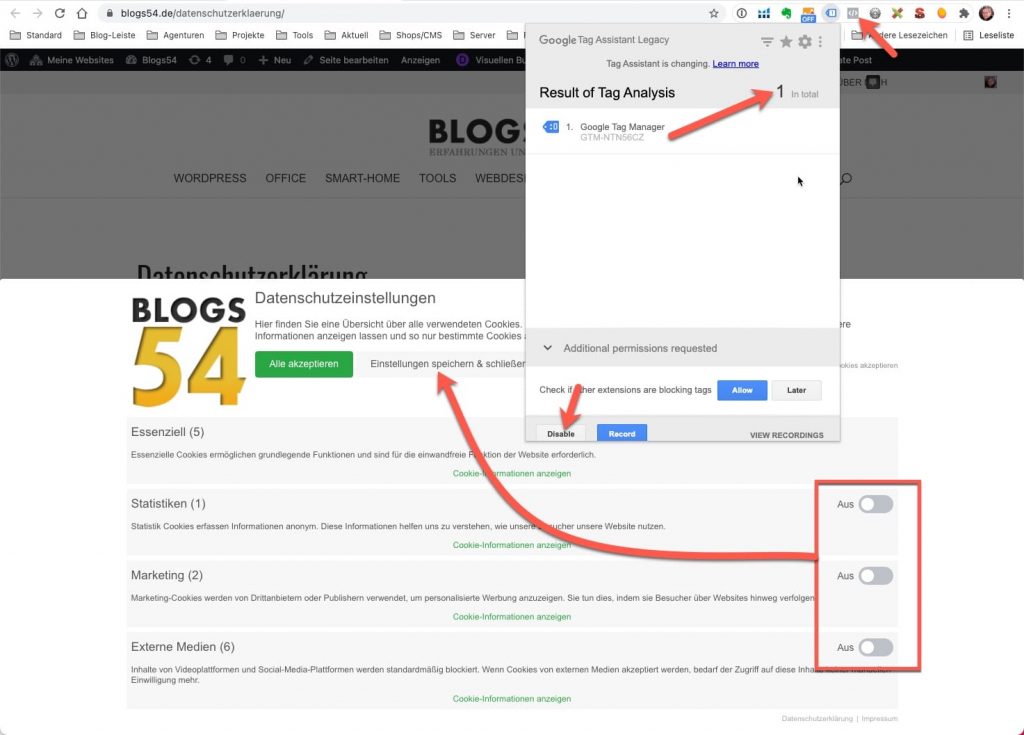
Nun rufen wir unsere Webseite aus Sicht des Besuchers auf und lassen uns die Cookie Box von Borlabs anzeigen. In der Cookie Box musst du erst einmal alle Cookie Gruppen ausschalten und den Google Tag Assist aktivieren. Danach sollte dir im Tag Assist nur der Google Tag Manager angezeigt werden.

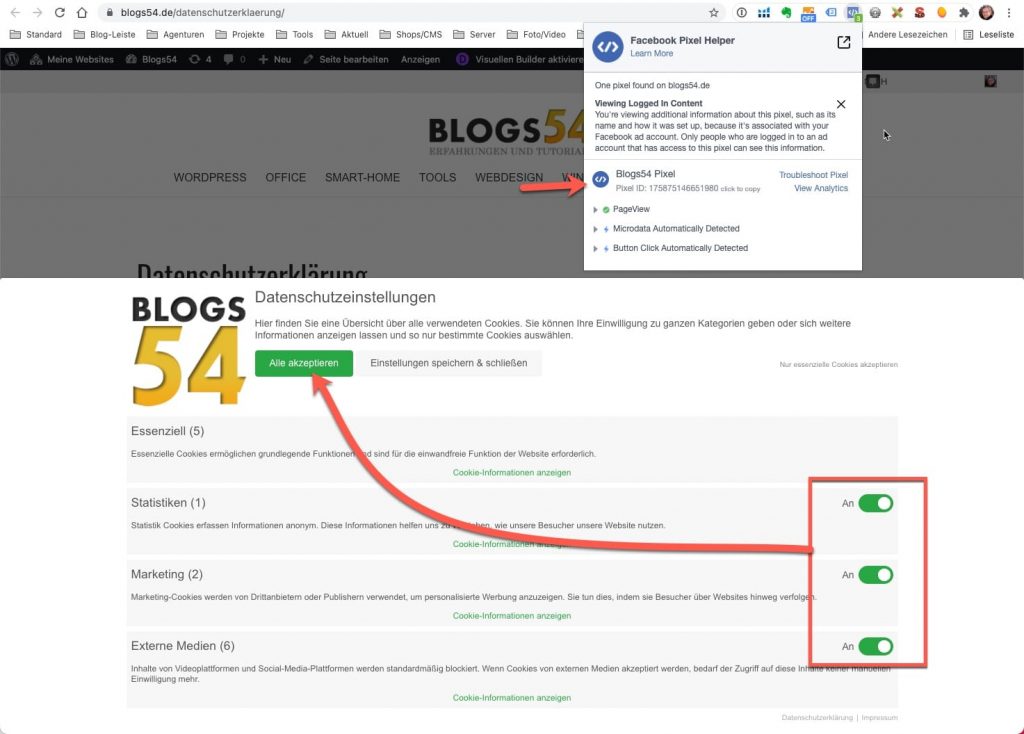
Jetzt rufst du die Cookie Box erneut auf und schaltest alle Cookie Gruppen wieder an. Oder du klickst auf den Button „Alle akzeptieren“. Damit werden alle Cookies wieder zugelassen und Borlabs Cookie feuert alle eingerichteten Trigger ab. Das kannst du im Google Tag Assist und im Facebook Pixel Helper nachprüfen. Wenn alles richtig funktioniert, werden dir alle Tags in den beiden Browser-Erweiterungen angezeigt.

Natürlich musst du noch alle Varianten der Cookie Zustimmungen prüfen, aber unsere Einrichtung sollte einwandfrei funktionieren. Damit ist die Einrichtung abgeschlossen. Weitere Events lassen sich ab jetzt ganz bequem im Google Tag Manager einrichten, ohne den Code der Webseite noch mal anfassen zu müssen.
Fazit
Auch der Facebook Pixel kann mit dieser Anleitung im Google Tag Manager und mithilfe des Cookie Opt-in vom Borlabs Cookie, ganz einfach DSGVO-konform eingerichtet werden. Wie du den Tag Manager in deine WordPress Webseite einbindest und wie du Google Analytics einrichtest, habe ich bereits in zwei anderen Beiträgen beschrieben.



Hey Thomas,
besten Dank für die Anleitung. Leider hat sich das bei Borlabs einiges geändert und ich wollt mal fragen, ob du die Anleitung in Zukunft aktualisierst?
Beste Grüße
Schorsch
Ich bin gerade dabei einen Beitrag zu Borlabs 3.0 zu schreiben.
Hey Thomas,
besten Dank für die Antwort und ich bin schon gespannt. Viel Erfolg beim Schreiben.
Schorsch
Der Beitrag zu Borlabs Cookie 3.0 ist jetzt online